Изучение существующего сайта
Работая с приложениями Office XP, вы создаете самостоятельные документы, которые можно открывать по отдельности из Проводника Windows (Windows Explorer). В процессе работы с FrontPage вы создаете группу взаимосвязанных файлов, которые совместно образуют каждый сайт, построенный на основе FrontPage. Поэтому сайты следует открывать из FrontPage; щелкнув на имени какого-либо одного файла в Windows Explorer, вы, может быть, откроете этот файл, но это не приведет к открытию сайта, которому принадлежит данный файл.
В этом упражнении вы запустите FrontPage и откроете сайт, созданный на основе FrontPage. Затем вы просмотрите этот сайт.
GardenCo
Для этого упражнения используется рабочая папка Office XP SBS\FrontPage\Chap17.
Выполните следующие шаги.
- На левом краю панели задач внизу экрана щелкните на кнопке Пуск (Start), укажите Программы (Programs) и щелкните на строке Microsoft FrontPage. Совет. В зависимости от наличия системных ресурсов может появиться окно с сообщением, извещающим вас о дополнительных требованиях к системе для использования определенных средств Office XP, таких как Распознавание речи (Speech Recognition). Если появится такое сообщение, щелкните для продолжения на кнопке OK.
При первом открытии FrontPage вы увидите в окне просмотра и редактирования страниц файл новой страницы с именем new_page_1.htm , как это показано на следующем рисунке.

увеличить изображение


увеличить изображение
В диалоговом окне Открытие веб-узла (Open Web)

Здесь находится сайт с именем GardenCo, указываемый значком сайта перед этим именем.
- Щелкните на GardenCo, чтобы выделить этот сайт, и затем щелкните на кнопке Открыть (Open).
Область задач Создание веб-страницы или узла (New Page or Web) исчезнет с экрана, файл new_page_1.htm будет закрыт, и появится панель Список папок (Folder List), где указываются папки и файлы, из которых состоит сайт GardenCo.

увеличить изображение
В панели Список папок (Folder List) показаны видимые папки и файлы, доступные на данном сайте. Вы можете открывать файлы всех типов из панели Список папок с помощью двойного щелчка мыши. Важно. В структуру сайта на основе FrontPage входят также скрытые папки и файлы, создаваемые программой FrontPage в процессе работы. Удаление или изменение эти файлов и папок может "запортить" сайт из- за повреждения его навигационной структуры или нарушения ссылок; поэтому FrontPage помечает их как скрытые (hidden). Если на вашем компьютере не отображаются скрытые папки и файлы (эта установка задается во вкладке Вид (View) диалогового окна Microsoft Windows Свойства папки (Folder Options)), вы не увидите этих файлов, что позволяет избежать опасности их случайного удаления или изменения. Щелкните на знаке "+" перед каждой из папок, чтобы просмотреть содержимое соответствующей папки.
Различные значки обозначают различные типы файлов, образующих данный сайт. Например, значок веб-страницы предшествует имени файладля каждой страницы сайта, созданного на основе FrontPage

В стандартной панели инструментов выделена кнопка Переключить панель (Toggle Pane)

Щелкните на кнопке Переключить панель (Toggle Pane), чтобы закрыть список папок, и щелкните на ней еще раз, чтобы снова открыть этот список. Внизу панели Список папок (Folder List) щелкните на кнопке Переходы (Navigation), чтобы переключиться на панель Область переходов (Navigation Pane). Перетащите правую границу oбласти переходов вправо, чтобы стали видны все заголовки страниц, как это показано ниже.

В области переходов представлены все заголовки страниц для всех файлов, включенных в навигационную структуру данного сайта. Навигационная структура в этой панели фактически представляет иерархические связи страниц внутри данного сайта и "маршруты", которые вы можете использовать для перемещения из одной страницы в другую. Как и в случае панели списка папок, вы можете открыть каждый из этих файлов в области переходов, дважды щелкнув на значке или заголовке соответствующей страницы.
Щелкните на кнопке Переключить панель (Toggle Pane), чтобы закрыть панель области переходов, и щелкните на ней еще раз, чтобы снова открыть эту панель. Щелкните на направленной вниз стрелке рядом с кнопкой Переключить панель (Toggle Pane) и выберите из раскрывающегося списка пункт Список папок (Folder List), чтобы снова вернуться к панели списка папок. В списке папок щелкните на файле index.htm, чтобы выделить этот файл. Чтобы увидеть, как выглядит данный сайт в вашем браузере, выберите в меню Файл (File) пункт Просмотр в обозревателе (Preview in Browser). Появится диалоговое окно Просмотр в обозревателе (Preview in Browser).

увеличить изображение
Выберите нужный вам браузер и предпочтительный для вас размер окна в пикселах (рекомендуется 800 x 600), затем щелкните на кнопке Просмотр (Preview).
В окне выбранного вами браузера появится сайт GardenCo, как это показано ниже.

увеличить изображение
Щелкните на каждой навигационной гиперссылке для перехода на различные страницы. По окончании щелкните на кнопке Закрыть (Close)

Оптимизация свойств отображения на вашем экране
Ширина и высота области экрана измеряется в пикселах. В начальный период распространения персональных компьютеров мониторы большинства компьютеров могли давать разрешение области экрана только 640 пикселов по ширине и 480 пикселов по высоте (обычно это указывалось в форме 640 x 480). В настоящее время большинство мониторов могут также давать разрешение 800 x 600 пикселов и 1024 x 768 пикселов. Некоторые мониторы могут даже давать разрешение 1152 x 864 пиксела или больше.
Большинство пользователей компьютеров могут выбирать не менее двух различных разрешений области экрана. Некоторые предпочитают работать с областью 640 x 480, поскольку все элементы экрана выглядят крупнее. Другие пользователи предпочитают использовать отображение 1024 x 768, чтобы уместить на экране больше информации.
При разработке веб-страницы, содержащей не только свободно размещаемый текст, важно учесть наиболее вероятный размер области экрана ваших веб-посетителей. В настоящее время на практике общепринято разрабатывать сайты таким образом, чтобы они лучше всего выглядели, когда у посетителя сайта выбран размер 800 x 600. Это означает, что посетителям с размером области экрана 640 x 480 придется выполнять прокрутку экрана, чтобы увидеть все содержимое страницы.
Чтобы определить текущее разрешение области экрана на компьютере с Windows 98:
- Щелкните на кнопке Пуск (Start), укажите Настройка (Settings) и щелкните на Панель управления (Control Panel). В окне панели управления дважды щелкните на значке Экран (Display), чтобы открыть диалоговое окно свойств экрана. Во вкладке Настройка (Settings) обратите внимание на бегунок Область экрана (Screen area). Текущий размер экрана в пикселах будет представлен под бегунком. Щелкните на кнопке Меньше (Less) или Больше (More), чтобы переместить бегунок и изменить область экрана.
Просмотр существующей веб-страницы
Веб-страницы - это элементы, образующие структуру любого сайта. Выполняя просмотр сайта в браузере, вы обычно просматриваете веб-страницы. Разрабатывая сайт, вы также работаете с веб-страницами. Если вам нужно редактировать веб-страницу, которая является частью сайта, созданного на основе FrontPage, то сначала вы открываете этот сайт в программе FrontPage и затем открываете отдельную страницу. Открывая страницу в программе FrontPage, а не отдельный файл в другой программе, вы избегаете опасности случайного повреждения данного сайта. К тому же, это гарантирует, что изменения, внесенные на отдельной странице, отражаются соответствующим образом во всем сайте.
Важно. Если FrontPage используется у вас как принятый по умолчанию редактор HTML, вы можете открывать отдельные веб-страницы извне FrontPage двойным щелчком мыши на файле соответствующей веб-страницы в окне Windows Explorer. Но если FrontPage не является редактором HTML по умолчанию, то доступ и изменение файлов извне FrontPage могут привести к повреждению веб- страницы.GardenCo
В этом примере вы откроете отдельную веб-страницу, просмотрите HTML-код, созданный программой FrontPage, и выполните просмотр веб-страницы как во FrontPage, так и в браузере.
Для этого упражнения используется рабочая папка Office XP SBS\FrontPage\Chap17.
Выполните следующие шаги.
- В меню Файл (File) выберите пункт Открыть веб-узел (Open Web). В диалоговом окне Открыть веб-узел (Open Web) перейдите в папку Office XP SBS\FrontPage\Chap17, выберите GardenCo и щелкните на кнопке Открыть (Open). Этот сайт откроется в программе FrontPage с представленным на экране списком папок, как это показано ниже.

увеличить изображение
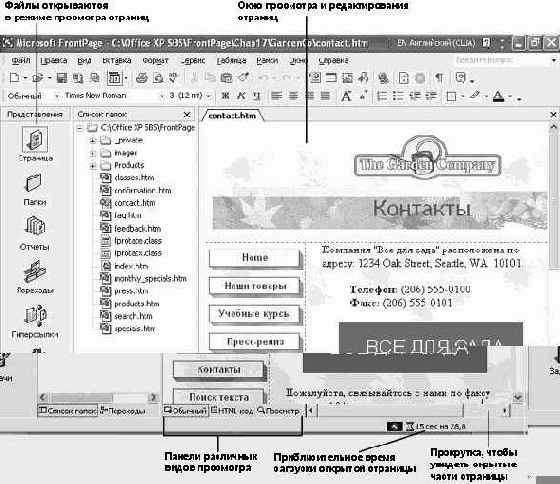
Совет. Если панель списка папок не появится, то для ее появления выберите пункт Список папок (Folder List) в меню Вид (View). В панели списка папок щелкните правой кнопкой на файле contact.htm и в контекстном меню выберите пункт Открыть (Open). Значок этого файла изменится на значок открытой веб-страницы


увеличить изображение
Для просмотра всей страницы используйте полосы прокрутки. Это страница имеет общие фреймы (shared borders) на верхней и левой сторонах, очерченные пунктирными линиями, как это показано ниже.

увеличить изображение
Общие фреймы появляются на каждой странице данного сайта и содержат одну и ту же информацию, что придает сайту единообразный вид. Верхний общий фрейм этого сайта содержит логотип и заголовок компании, то есть баннер страницы. Левый общий фрейм содержит панель ссылок, где представлены гиперссылки, на которых можно щелкать для перехода на другие страницы сайта.
Область содержимого в центре страницы содержит текст, графику (не показана на рисунке), таблицу и две гиперссылки на электронную почту, как это показано ниже.

увеличить изображение
- Теперь, когда вы увидели внешний вид, рассмотрим внутреннюю структуру. Щелкните на кнопке HTML-код (HTML) внизу окна просмотра и редактирования страниц, чтобы перейти к панели HTML. HTML-код, с помощью которого получена эта страница, выглядит следующим образом:
<head> <meta http-equiv="Content-Language" content="en-us"> <meta name="GENERATOR" content="Microsoft FrontPage 5.0"> <meta name="ProgId" content="FrontPage.Editor.Document"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Контакты</title> <meta name="Microsoft Theme" content="modified-nature-theme 011, default"> <meta name="Microsoft Border" content="tl, default"> </head>
<body>
<p>Компания "Все для сада" расположена по адресу: 1234 Oak Street, Seattle, WA 10101.</p> <blockquote>
<p><b>Телефон:</b> (206) 555-0100<br> <b>Факс:</b> (206) 555-0101</p> </blockquote>
<p align="center"> <applet code="fprotate.class" codebase="images/" width="264" height="72"> <param name="image1" valuetype="ref" value="images/banner1.gif"> <param name="image2" valuetype="ref" value="images/banner2.gif"> <param name="image3" valuetype="ref" value="images/banner3.gif"> <param name="rotatoreffect" value="blindsHorizontal"> <param name="time" value="2"> <param name="url" valuetype="ref" value="images/banner1.gif"> </applet></p>
<p>Пожалуйста, связывайтесь с нами по факсу или e-mail 24 часа в сутки, или звоните, а также приходите в наш магазин в следующее время:</p> <div align="left"> <blockquote> <table border="0" cellpadding="0" cellspacing="6" style="border-collapse: collapse" id="AutoNumber1" height="57"> <tr> <td height="19">Понедельник-Пятница</td> <td height="19">9:00 - 21:00</td> </tr> <tr> <td height="19">Суббота</td> <td height="19">10:00 - 19:00</td> </tr> <tr> <td height="19">Воскресенье</td> <td height="19">11:00 - 17:00</td> </tr> </table> </blockquote> </div>
<p>Вопросы о нашей продукции и сервисе? E-mail <a href="mailto:info@GardenCo.msn.com">info@GardenCo.msn.com</a>.</p> <p>Хотите связаться с нашей командой? E-mail <a href="mailto:jobs@GardenCo.msn.com">jobs@GardenCo.msn.com</a>.</p>
</body>
</html> Просмотрите все текстовые фрагменты в этом HTML-представлении страницы, а также HTML-коды, между которые находятся эти тексты. Постарайтесь определить коды, с помощью которых создается каждый элемент страницы. Щелкните на кнопке Обычный (Normal), чтобы вернуться к обычному режиму просмотра. Теперь посмотрим, в какой форме увидят эту страницу посетители сайта. Щелкните на кнопке Просмотр (Preview) внизу окна просмотра и редактирования страниц, чтобы перейти к панели предварительного просмотра, где программа FrontPage отобразит данную страницу в следующем виде.

увеличить изображение
Выполните предварительный просмотр в своем используемом по умолчанию браузере. В стандартной панели инструментов щелкните на кнопке Предварительный просмотр в браузере (Preview in Browser)

Хотя у вас выбран предварительный просмотр только данной страницы, вы можете также открывать другие страницы сайта, щелкая на кнопках гиперссылок в панели ссылок.
Закончив предварительный просмотр сайта, щелкните на кнопке Закрыть (Close), чтобы закрыть браузер и вернуться в программу FrontPage. Используйте кнопки внизу окна просмотра и редактирования страниц для произвольного переключения между панелями Обычный, HTML-код и Просмотр. По окончании просмотра страницы щелкните на кнопке Закрыть (Close) в верхнем правом углу окна просмотра и редактирования страниц, чтобы закрыть данный файл. В меню Файл (File) щелкните на команде Закрыть веб-узел (Close Web), чтобы закрыть данный сайт.
Работа в Microsoft FrontPage XP
Внимание! Для работы с этим курсом необходимы учебные файлы, которые Вы можете загрузить
Microsoft FrontPage 2002 - это обширная прикладная программа (приложение), которую можно использовать для разработки сайтов. Эта сложная программа содержит все, что вам требуется для создания сайтов, от простой веб-сводки до сложного веб-магазина розничной торговли.
Несмотря на всю сложность программы FrontPage, с ней легко работать. Поскольку эта программа включена в комплекс приложений Microsoft Office XP, она действует таким же образом, как и другие приложения Office XP. FrontPage является вполне подходящим средством для тех, кто избегает создания сайтов лишь потому, что не хочет учиться программированию на языке описания гипертекстовых документов HTML (Hypertext Markup Language). Используя FrontPage, вы можете легко создавать интересные сайты с хорошим дизайном и сложными элементами, не вводя ни одной строки программных кодов. Но если у вас есть определенный опыт программирования на языке HTML или вы хотите держать все под контролем, то программа FrontPage позволяет вам легко осуществлять доступ к соответствующим кодам, которые она автоматически создает в процессе вашей работы. Вы можете в любой момент просматривать и редактировать эти HTML-коды; но самое замечательное, что вы не обязаны это делать. Чтобы стать хорошим разработчиком FrontPage, вовсе не обязательно иметь какие-то навыки программирования.
В этой лекции вы знакомитесь с FrontPage и с понятием сайта, создаваемого на основе FrontPage. Вы узнаете, как открывать существующий сайт, как переходить между веб-страницами и как использовать различные способы просмотра этих страниц. Затем вы ознакомитесь с различными способами работы в программе FrontPage и узнаете, как осуществлять поиск и управление средствами FrontPage, которые предполагаете использовать в собственных сайтах. Кроме того, вы узнаете, как просматривать соответствующие HTML-коды, которые выполняют всю работу сайтов. Будет сделан обзор различных типов сайтов, которые можно создавать с помощью FrontPage, а также средств принятия решений и ресурсов, необходимых для создания, управления и поддержки личного или коммерческого сайта.
Примеры этой лекции и всего курса строятся на основе сайта, созданного для вымышленного магазина садов и растений, который называется "Все для сада". Этот сайт с именем GardenCo содержит реалистичные примеры содержимого и структур, используемых для демонстрации концепций, излагаемых в каждой лекции. В данной лекции вы будете работать с примером сайта, который хранится в папке Office XP SBS\FrontPage\Chap17.
Чтобы следить за упражнениями этого курса, вам нужно инсталлировать учебные файлы.
Различные режимы просмотра сайта
В программе FrontPage 2002 предоставляется шесть различных представлений сайта:

Для перехода к нужному режиму просмотра нужно щелкнуть на этом режиме в меню Вид (View) или в панели Представления (Views).
В этом упражнении вы просмотрите веб-страницы в каждом из представлений FrontPage, чтобы получить представление об информации, которая выводится в каждом из этих режимов.
GardenCo
Для этого упражнения используется рабочая папка Office XP SBS\FrontPage\Chap17.
Выполните следующие шаги.
- В стандартной панели инструментов щелкните на направленной вниз стрелке справа от кнопки Открыть (Open)

В панели представлений выделен значок Страница (Page), указывая, что вы работаете в этом режиме просмотра.
В панели представлений щелкните на значке Папки (Folders)

FrontPage отобразит содержимое сайта в режиме просмотра папок, как это показано ниже.

Для просмотра содержимого всего экрана используйте линейки прокрутки. В панели представлений щелкните на значке Отчеты (Reports)


увеличить изображение
Для просмотра отдельного отчета, включенного в отчет Сводка по узлу (Site Summary), щелкните на имени-гиперссылке нужного отчета в окне Сводка по узлу (Site Summary) или выберите нужный отчет из раскрывающегося списка Отчеты (Reports) панели отчетов. В панели представлений щелкните на значке Переходы (Navigation)


увеличить изображение
Значок домашней страницы ("домик") указывает домашнюю (главную) страницу сайта. Для каждой страницы отображается ее заголовок, а не имя ее файла.
- В панели инструментов Переходы (Navigation) щелкните на кнопке Книжная/Альбомная (Portrait/Landscape)




увеличить изображение
Щелкните правой кнопкой на файле contact.htm и затем щелкните в контекстном меню на пункте Переместить в центр (Move to Center), чтобы переместить этот файл в центральную точку структуры гиперссылок.
Отметим, что различные типы ссылок представлены различными значками.
Щелкните на знаке "плюс" рядом со значком любого файла, чтобы увидеть другие гиперссылки из страницы этого файла. Щелкните на знаке "минус", чтобы сжать отображение гиперссылок. В панели представлений щелкните на значке Задачи (Tasks)


увеличить изображение
Для просмотра всего списка используйте линейки прокрутки. Дважды щелкните на задаче, озаглавленной Просмотр сайта в разных режимах, чтобы открыть ее. Прочитайте описание и изучите подробности этой задачи, затем щелкните на кнопке OK, чтобы закрыть задачу. Щелкните правой кнопкой на задаче, озаглавленной Проверка упражнений, и в контекстном меню выберите пункт Пометить как завершенную (Mark Complete). Значение колонки Состояние (Status) для этой задачи изменится с Не запускалась (Not Started) на Выполнена (Completed). В меню Файл (File) щелкните на кнопке Закрыть веб-узел (Close Web), чтобы закрыть данный сайт.

