Динамический HTML
Итак, изучив первые главы книги, мы научились разрабатывать HTML-документы,
предназначенные для отображения в браузерах, и управлять стилевым оформлением
элементов содержимого этих документов: Для получения еще более интересных
возможностей следует сделать еще один шаг вперед — изучить технологию
динамического HTML, которую часто обозначают как DHTML (Dynamic HTML).
Но прежде чем мы узнаем, в чем же суть, следует сделать маленькое техническое
отстуялейие.
Существует такое понятие, как языки сценариев, или, как их еще называют,
скриптовые языки. Среди них есть такие языки, которые распознаются и обрабатываются
непосредственно браузером. Это VBScript и JavaScript. Язык VBScript ведет
свою родословную от языка Visual Basic, развиваемого и поддерживаемого
корпорацией Microsoft. Язык JavaScript унаследовал свои конструкции от
языка Java, который усиленно продвигает корпорация Sun. Как мы уже говорили,
эти скриптовые языки распознаются и обрабатываются непосредственно браузерами
то есть в тело HTML-документа мы внедряем код программы, написанной иа
одном из этих языков, а браузер сам выполнит все действия, предписанные
этой программой.
Эта простота использования и обусловила столь высокую популярность скриптовых
языков. Однако создатели программ-браузеров являются конкурентами по отношению
друг к другу. И получилось так, что компания Netscape, являющаяся изготовителями
достаточно популярного браузера Netscape Navigator, не включила в состав
своего браузера блок обработки языка VBScript. Это был серьезный удар
по конкуренту. Результатом его явился тот факт, что подавляющее число
разработчиков использует для своих нужд язык JavaScript. Несколько позже
компания Microsoft нанесла "ответный удар", создав новую и очень
интересную технологию, опирающуюся на язык VBScript, но эти и последующие
события уже выходят за рамки нашей книги.
Также производители браузеров поддерживают так называемые "объектные
модели",, которые позволяют программам-скриптам управлять некоторыми
свойствами браузеров. Причем перечень управляемых объектов достаточно
обширен и позволяет разработчикам виртуозно оперировать огромным количеством
свойств браузеров и выполнять некоторые действия, которые нельзя сделать
сдомощьюг HTML.
Сплав HTML, CSS, скриптовых языков, объектных моделей браузеров и получил
наименование DHTML. Вся эта технология, которая выглядит гораздо «ложнее,
чем есть на самом деле, предоставила разработчикам поистине огромные возможности.
Если говорить максимально точно и правильно, то DHTML— это технология;динамического
изменения содержимого Web-страниц при помощи скриптовых языков.
Как видно из приведенного определения, изменения содержимого Web-страниц
мы можем производить только при помощи скриптовых языков. А значит, нам
необходимо будет узнать, как ими пользоваться. Как видно, для того, чтобы
получить возможность пользоваться самыми заманчивыми средствами создания
Web-страниц все-таки придется немного программировать. Однако, в следующих
главах мы увидим, как Adobe GoLive позволяет создавать сценарии практически
без программирования. Но все-таки следует знать, как работают скриптовые
языки, чтобы иметь возможность контролировать процесс создания сценариев
Adobe GoLive. Для работы мы выберем JavaScript, так как сценарии, написанные
на этом языке, будут гарантированно выполнены любым браузером. Итак, прежде
чем переходить к технологии DHTML, следует рассмотреть язык JavaScript.
Этому и будут посвящены несколько следующих разделов этой главы.
Структура JavaScript
У любого языка программирования есть свои правила работы. Есть свои
типы для переменных и ключевые слова этого языка. То есть, все то, что
отличает этот язык от остальных его собратьев. Но все современные языки
программирования практически одинаковы в своей структуре.
Как, собственно, действует программа-сценарий, внедренная в Web-страницу?
В этот сценарии мы задаем самые различные реакции Web-страницы на какие-либо
действия пользователя. Например, на нажатия кнопок, перемещение курсора
мыши, работу с клавиатурой и так далее. На самом деле обрабатываемых событий
достаточно много.
Как только произошло одно из указанных нами событий, браузер должен будет
выполнить некоторую последовательность действий. Эта последовательность
описывается при помощи блока ключевых слов и выражений. Подобные блоки
кода называют процедурами. Помимо процедур в качестве блоков кода оформляются
также функции. Их отличие в том, что процедуры
просто проделывают некоторые действия, а функции возвращают некоторое
значение. Например, установить какой-либо цвет шрифта для абзаца — это
процедура, а вычислить синус числа, являющегося вертикальной координатой
верхнего левого угла графического изображения, — это уже функция.
В языке JavaScript заранее определены некоторые простейшие процедуры.
Предопределенные заранее процедуры называются операторами. Также введены
наиболее распространенные функции, но они особого наименования не получили.
Так и остались функциями.
Для того, чтобы нам оперировать какими-либо числами, строками и прочими
объектами, используются переменные. Переменная — это просто контейнер
для хранения какого-либо значения. При этом значение переменной мы в любой
момент можем изменить. В JavaScript используется несколько различных типов
переменных. Мы можем создавать переменные, содержащие числовые значения,
строки и логические выражения. При этом явно обозначать эти типы не нужно.
Интерпретатор программы сам правильно обработает их. Достаточно лишь присвоить
переменной какое-либо значение.
Объявлять переменные мы можем в любом месте программы, но никто еще не
отменял понятие "хорошего стиля программирования". Хороший стиль
программирования предусматривает, что все переменные, используемые в процедуре
или функции, будут объявлены в самом начале этой процедуры или функции.
При этом следует использовать ключевое слово var.
Строго говоря, оно не является обязательным. Но если у нас будут совпадать
наименования переменных в различных процедурах, используемых совместно,
то может возникнуть совпадение имен. Применение ключевого слова var позволяет
браузеру правильно обрабатывать переменные в таких случаях.
Рассмотрим маленький пример.
var х=1;
var s="Строка";
var t=True;
В каждой строке мы объявляем одну переменную. Так как мы сразу присваиваем
им некоторые значения, то переменные обретают соответствующий тип. Переменная
х содержит число, переменная s — строку, а переменная
t предназначена для хранения логических значений.
Числовые значения мы можем записывать в программе в десятичном виде, как
целые, так и дробные. Также мы можем записывать числа в восьмеричной и
шестнадцатеричной системе исчисления. Числа в восьмеричной записи должны
начинаться с нуля, а в шестнадцатеричной — с сочетания Ох.
Если перечисленных способов записи чисел нам не хватает, мы можем воспользоваться
экспоненциальным способом записи числа.
Если нам необходимо присвоить переменной строковое значение, то это значение
мы должны поместить между кавычками, двойными или одинарными. В качестве
строки может быть использован и один символ.
Переменные логического типа обычно используются в операторах выбора. Логических
значений, естественно, существует всего два: True—
истина, и False —ложь.
Если же мы объявляем переменную, но не хотим сразу присваивать ей какого-либо
конкретного значения, можно присвоить ей неопределенное значение обозначаемое
ключевым словом null. Таким образом, объявление
переменной без присваивания значения и типа выполняется при помощи следующего
фрагмента кода:
varr-x=null;
При работе с языком JavaScript всегда следует помнить, что он, в отличие
от HTML, чувствителен к регистру символов. И если в написании ключевого
слова допустить хотя бы одну ошибку, то интерпретатор языка, встроенный
в браузер, не сможет выполнить всю программу.
Также следует обратить внимание на, то что каждое действие программы заканчивается
символом точки с запятой. При помощи этого символа мы отделяем операторы
и процедуры друг от друга, что позволяет браузеру правильно обрабатывать
программу.
Язык JavaScript является языком со слабой типизацией. Это означает, что
любая переменная в процессе работы программы может изменить свой тип.
Так, например, при помощи следующего фрагмента кода мы превращаем переменную
строкового типа в число:
var x="100";
х-х+1;
В первой строке этого фрагмента мы объявили переменную с наименованием
х, которой присвоили текстовое значение,
состоящее из трех символов. Во второй строке мы к этому строковому значению
прибавили число. В результате этого действия в переменной
х стало находиться числовое значение равное ста однрму.
Необходимо отметить, что в наименованиях переменных мы можем использовать
только символы латинского алфавита, цифры и подчеркивания. Начинаться
наименование должно только с буквенного символа. Пробелы в наименованиях
переменных использовать нельзя.
Естественно, JavaScript, являясь достаточно развитым языком программирования,
позволяет использовать в программах не только единичные переменные, но
и массивы. По сути дела, массивы являются объектами, но это их свойство
скрыто так глубоко, что нам не стоит о нем задумываться. Достаточно знать,
как объявлять массив и обращаться к его элементам.
В языке JavaScript мы можем не только объявлять массив, но и динамически
менять его размеры по мере выполнения программы. Следовательно, под массив
должен выделяться некий фрагмент адресного пространства памяти. Подобное
выделение всегда производится при помощи ключевого слова new.
А при помощи ключевого слова Array мы указываем
интерпретатору программы, что выделяется пространство именно под массив.
Поэтому типичное объявление массива выглядит следующим образом:
my_array= new Array!); my_array(9)=0;
Этой конструкцией мы объявляем массив с наименованием
my_array. При этом мы во второй строке инициализируем один из элементов
только что объявленного массива, присваивая ему нулевое значение. Интерпретатор
будет считать этот элемент последним, и наш массив изначально будет содержать
десять элементов, так как нумерация элементов массивов в JavaScript начинается
с нуля. А для того, чтобы обратиться к какому-либо элементу, после наименования
массива в скобках указать порядковый номер этого элемента, как это и показано
в нашем примере.
Впрочем, если это необходимо, мы можем указать размер массива при его
объявлении. Для этого надо после ключевого слова Array в скобках указать
предполагаемое количество элементов массива. В этом случае объявление
нашего массива из десяти элементов будет выглядеть следующим образом:
my_array= new Array(10);
Во всех наших примерах объявления переменных мы использовали знак равенства, который на самом деле является одним из основных операторов. Это оператор присваивания. С его помощью мы можем переменным присваивать некие значения. Всего в языке JavaScript^есть шесть операторов присваивания. Рассмотрим их.
Оператор = осуществляет стандартное присваивание. Пример его применения мы уже видели. Оператор += осуществляет присваивание со сложением. Таким образом, выражение х+=у эквивалентно х=х+у. Оператор -= осуществляет присваивание с вычитанием. Таким образом, выражение х-=у эквивалентно х=х-у. Оператор *= позволяет производить присваивание с умножением. Выражение х*=у равносильно выражению х=х*у. Оператор /= производит присваивание с делением. Выражение х/=у равносильно выражению х=х/у. Оператор %= позволяет осуществлять присваивание остатка целочисленного деления. Таким образом, выражение х%=у эквивалентно х=х%у.При рассмотрении операторов присваивания мы видели, что большинство из них является комбинацией обычного оператора присваивания с каким-либо арифметическим оператором. Естественно, язык JavaScript обладает достаточно обширным набором базовых операторов, выполняющих стандартные действия с переменными. Нам никак нельзя обойтись без их рассмотрения.
Оператор + осуществляет сложение! 2+3 равно 5. Оператор — осуществляет вычитание. 3-2 равно 1. Оператор * осуществляет умножение. 2*3 равно 6. Оператор / осуществляет деление, 6/3 равно 2. Оператор % выделяет остаток от целочисленного деления. 9%4 равно 1. Унарный оператор ++ осуществляет операцию инкремента, т. е. увеличения на едонвду.13-и- равно 4. Унарный оператор -- производит декремент, т. е. уменьшение на единицу, 3-- равно 2. Оператор & эквивалентен оператору AND. Эти операторы производят операцию побитового "И". При этом числа, к которым применяется этот оператор, автоматически переводятся в двоичную систему, и к ним поразрядно применяется данная операция. 2&5 равно 0. Оператор | эквивалентен оператору OR. Эти операторы производят поразрядную операцию двоичного "ИЛИ". 2|5 равно 7. Оператор ^ эквивалентен оператору хок. Эти операторы производят операцию побитового сложения по модулю 2. 3^2 равно 1. Оператор « осуществляет побитовый сдвиг двоичного представления числа влево на один разряд. 2« равно 4. Оператор » осуществляет побитовый сдвиг двоичного представления числа вправо на один разряд. 2» равно 1. Оператор &s осуществляет операцию "И" для логических значений. True && False равно False. Оператор I I осуществляет операцию "ИЛИ" для логических значений. True I I False равно True. Оператор ! осуществляет операцию отрицания для логических значений. False paвно True. Вот такие операции мы можем использовать в своих программах на языке
JavaScript. Список не маленький, но чаще всего для нужд DHTML мы будем
обходиться арифметическими и логическими операторами.
Любая программа, и наши скрипты не. являются исключением, практически
никогда не может действовать без неких управляющих конструкций, которые
и позволяют реализовать логику программы. К таким управляющим конструкциям
относятся циклы, условные операторы и операторы-переключатели. Все они
достаточно просты, и применение их не вызовет каких-либо затруднений.
Условный оператор позволяет выполнять некие действия в том случае, если
выполняется заданное разработчиком условие. Приведем маленький пример.
if (х—2) х*=7;
Данный фрагмент Кода проверяет значение переменной х. Если это значение
равно двум, то оно увеличивается в семь раз. Но умножение это будет производиться
тогда и только тогда, когда значение переменной равно двум. Проверка логических
условий, как мы видим, производится при помощи ключевого слова
if.
Интуитивно конструкция условного оператора ясна, но на самом деле его
использование может быть и не таким простым, как в приведенном только
что примере. В том случае, если нам надо проверить несколько логических
условий сразу, каждое условие заключается в скобки, и к ним применяются
логические операторы, которые мы рассмотрели несколько ранее. Так, если
нам необходимо проверить выполнение сразу двух условий, то наш пример
будет выглядеть следующим образом:
if <x«2) S5 (у<0) х*=7;
В этом случае умножение происходит только тогда, когда переменная х
равна двум, а значение переменной у меньше нуля.
Условия проверки могут задаваться я»бо при помощи переменных логического
типа, либо при помощи операторов сравнения, список которых приведен в
табл. 7.1.
Таблица 7.1. Операторы сравнения
| Оператор
|
Значение
|
| ==
|
Точное равенство
|
| !=
|
Неравенство
|
| >
|
Больше
|
| >=
|
Больше или равно
|
| <
|
Меньше
|
| <=
|
Меньше или равно
|
Естественно, эти операторы могут использоваться для сравнения, как числовых
значений, так и строковых. Если необходимо сравнить строковые значения
по соотношениям "больше — меньше", то сравнение производится
посимвольно, начиная с начала строки. Чем символ ближе к концу алфавита,
тем он "больше".
При выполнении условия программа интерпретатор выполняет только одно действие.
А что делать, если надо выполнить не один оператор, а несколько? В этом
случае необходимо все эти операторы объединить в единый блок. Для этого
достаточно заключить все операторы в фигурные скобки, Я как это показано
в следующем примере:
if (х-=2) {х*-7; у-1};
Все рассмотренные нами примеры, применения условного оператора построены на допущении, что при выпонении некоторого условия необходимо лишь выполнить некий блок кода. Но может возникнуть ситуация, когда при выполнении условия мы должны выполнить один блок кода, а если условие не выполняется— другой. В этом случае наш оператор сравнения приобретет следующий вид:
if (х==2) {х*=7; у=1) . 1
else {у=х};
Естественно, каждый блок действий может при необходимости включать в
себя и другие условные операторы. Подобным образом создаются процедуры
обработки сразу нескольких условий.
Однако, если есть целый список условий, каждому из которых мы должны сопоставить
некоторый программный блок, следует воспользоваться оператором-переключателем.
Но в нем выполнение тех или иных команд увязываются со значением какой-либо
переменной, и нельзя использовать логические условия и уж тем более их
комбинации. Вот как выглядит типичный пример применения оператора-переключателя:
switch (х) { 1
case 1: {Блок, выполнявшей, если х=1) , т
case 2: (Блок/ выполняемый, если х=2) J
default: {Блок, выполняемый, во всех остальных случаях
}
Смысл действия данного оператора достаточно ясен, но есть один подводный камень. В том случае, если переменная, относительно который мы и выстраиваем весь блок, равна некоторому значению, которое мы указали в операторе, то будет выполнен весь код от начала выполнения до конца оператора switch, я То есть, в нашем примере, если значение переменной х равно единице, то сначала будет выполнен блок кода для этого значения, затем блок, выполнявмый, если значение переменной равно двум, а потом еще и блок, используемый для всех остальных значений. Чтобы избежать этого, следует в конец каждого Шока кода вставлять оператор break. Данный оператор принудительно выводит управления за пределы конструкции, в которой он использовался. С его использованием типичный пример использования оператора-переключателя выглядит приблизительно следующим образом:
switch (х) { I
case 1: (y=x*2+z; break} . I
case 2: {y=x*3+z; break} I
default: {y-0; z=0) .1
}
Как видно, в последнем блоке, который выполняется для случаев, не перечисленных
в операторе явно, мы не использовали оператор break, так как это блок
кода является последним, и после его выполнения управление все равно выйдет
за пределы оператора-переключателя.
Достаточно часто при написании своих скриптов нам потребуется использовать
циклические конструкции, когда один и тот же блок кода необходимо выполнить
определенное количество раз или выполнят* его до тех пор, пока 'некоторое
логическое условие истинно. Обычно при помощи подобных циклов производится
обработка массивов однородных данных, О массивах мы узнаем немного позже,
а сейчас рассмотрим вопросы применения циклов в качестве управляющих конструкций.
В JavaScript предусмотрено три вида циклов. Стандартный цикл, когда некоторый
блок кода выполняется определенное количество раз, реализуется при помощи
оператора for. Наиболее типичный пример его использования выглядит следующим
образом:
suro=0;
for (i=0; i<10; i-н-)
if my_array(i)>0 then sum»=sum+my_array (i) ;
В этом примере мы при помощи цикла производим суммирование всех положительных
элементов массива с наименованием my_array,
содержащим десять элементов. Как видно, для оператора for мы указываем
некоторую дополнительную информацию в скобках. В скобках мы обязательно
должны использовать три оператора. Все они связаны с переменной, которая
является счетчиком повторений цикла. В нашем случае мы использовали переменную
с наименованием 1. Первый оператор предназначен для присваивания переменной-счетчику
стартового значения. Второй оператор является логическим условием. Цикл
будет выполняться до тех пор, пока это условие истинно. А третий оператор
обычно устанавливает операцию, которая будет выполняться каждый раз при
завершении очередного прохода тела цикла. Чаще всего это операция соответствующего
изменения значения переменного счетчика. Так как в нашем случае отсчет
идет от нуля до девяти включительно, то мы используем инкремент, т. е.
за один проход тела цикла, значение нашей переменной-счетчика увеличивается
на единицу.
В нашем примере тело цикла представляет собой всего один условный оператор.
Но если необходимо будет использовать не один оператор, а несколько, то
их придется объединить в единый блок, при помощи уже знакомых нам фигурных
скобок.
Также следует отметить, что для экстренного выхода из цикла, когда он
еще не должен был закончиться штатным образом, мы можем использовать оператор
break, который, как мы помним, выводит управление за пределы текущей логической
конструкции. А если нам необходимо при наступлении каких-либо условий
пропустить один шаг цикла, но при этом все-таки продолжить его .выполнение,
стоит воспользоваться оператором continue, который выводит управление
за пределы текущего блока. Но при этом оно будет оставаться в действующей
логической конструкции. Как мы уже говорили ранее, в JavaScript существует
три вида циклов. Один из них мы уже рассмотрели. Теперь мы узнаем, как
действует цикл с предусловием. Если мы попробуем при помощи этой управляющей
конструкции воспроизвести пример действия предыдущего цикла, то получится
следующий фрагмент кода:
sum=0; 1
i=0; I
while (i<10) 1
'{ if my^_array(i)>0 then sum»&um+«ty_array(i); I
i++;} I
Как видно, данный вариант цикла реализуется при помощи оператора while,
в котором указывается логическое условие. До тех пор, пока это условие
будет истинным, тело цикла будет повторяться. Видно, что стартовое
значение переменной-счетчика мы задаем самостоятельно. И позаботиться
об ее изменении тоже нужно самим.
Последняя вариация циклической управляющей конструкции — цикл с постусловием
— реализуется также при помощи оператора while, но на этот < раз с
ним вместе должен использоваться оператор do. И наш цикл приобретет следующий
вид:
sum=0; !
i=0;
do { . '.
if my_array (i)>0 then suro5»sum-t;my_array{i) ;
i++;-} while (i<10);
Как и прежде, тело цикла будет выполняться раз за разом до тех пор,
пока логическое условие, указанное в операторе while, будет оставаться
истинным. Но в чем же тогда разница между циклами с предусловием и с постусловием?
Дело в том, что в первом из этих циклов логическое условие проверяется
перед прохождением тела, цикла, а во втором — после. Таким образом, даже
если логическое условие еще до старта не является истинным, цикл с постусловием
все равно будет выполнен как минимум один раз.
И на этом список управляющих логических конструкций заканчивается. Но
нам их будет вполне достаточно для того, чтобы реализовать любые свои
замыслы.
Для создания программ-скриптов нам необходимо уметь создавать свои функции.
Мы уже говорили, что функции, по сути дела, это те же процедуры, толька
возвращающие некое значение. Следует отметить, что в качестве своих блоков
действий мы можем в JavaScript создавать только функции. Но так как функции
являются просто более общим вариантом процедур, то это не будет ограничением.
Вся программа-скрипт составлена из различных функций. Каждая функция выполняется
интерпретатором в тот момент, когда наступает некоторое активизирующее
событие. О событиях мы поговорим позже, а сейчас посмотрим, как объявляются
функция в языке JavaScript. Простейший пример объявления функции выглядит
следующим образом:
function my_first_function (name)
{alert("Hello, world! My naffie is "+name); return("Your
name is "+na»e);}
Итак, из приведенного примера видно, что функция объявляется при помощи
ключевого слова function, затем указывается ее наименование, и в скобках
перечисляются переменные, которые передаются этой функции для работы.
После этого пишется сам код функции, обязательно заключенный в фигурные
скобки. Наша функция выводит окно сообщения с указанным текстом при помощи
оператора alert.
Мы уже говорили, что любая функция должна возвращать какое-либо значение,
даже если мы в этом и не нуждаемся. Таково обязательное условие. Возврат
некоего значения, осуществляется при помощи ключевого слова return, которое
одновременно обозначает, что последовательность действий, заложенных в
нашу функцию, закончилась.
Завершая ознакомление со структурой языка JavaScript следует рассмотреть
возможность работы с переменными составных типов и объектами. Но для того,
чтобы рассматривать их, следует все же узнать, что такое объекты, и в
чем их отличие от составных переменных. На самом деле, что такое объект
понять достаточно легко, но вот точно и просто объяснить, что это, собственно,
такое, не в пример сложнее. Можно сказать, что объект — это некоторая
сущность со своим набором свойств и списком действий, которые могут выполняться
по отношению к ним. Подобные действия назыаются методами, и их набор и
механизм действия специфичны для каждого объекта. Также для каждого объекта
определен набор возможных событий. Иными словами, объект заключает в себе
как переменные, так и возможные действия над ними, определяемые происходящими
событиями.
В JavaScript отсутствует возможность создавать свои собственные объекты,
мы можем лишь пользоваться уже готовыми- Все доступные нам объекты так
или иначе работают с Web-страницей, в которую внедрена программа на языке
JavaScript. Так, основным объектом является объект с наименованием window,
который позволяет работать с окном просмотра Web-страницы в браузере.
А уже в этот основной объект в качестве вложенных частей входят другие
объекты, такие как screen, связывающий нас с экраном монитора пользователя,
или document, открывающий доступ к содержимому самой Web-страницы. Полностыо
эти объекты мы рассмотрим позднее.
Как уже было отмечено, мы не можем самостоятельно создавать свои объек
ты. Но в этом и нет необходимости.
Мы можем объявлять переменные составного типа. Так, например, мы можем
создать свой тип для комплексных чисел, которые содержат мнимую и действительную
части. То есть, подобные комплексные числа описываются при помощи пары
обыкновенных чисел. А создать переменную подобного комплексного типа достаточно
просто. Для этого необходимо использовать специализированную функцию-конструктор.
Выглядит этот процесс сле-дующим образом:
function complex(х, у)
{ this.x=x;
this.y«»y;
return this;
my_complex
new complex (5,2);
В этом примере мы видим, как создается функция-конструктор для комплексного типа чисел. А после кода функции следует объявление и инициа-лизация переменной при помощи оператора new, который используется для выделения памяти под создаваемые экземпляры объектов и составных пере-менных. Доступ к отдельным компонентам составной переменной осуществляется указанием их имени через точку, как
my_compiex.x. 1
И на этом мы заканчиваем рассмотрение структуры языка JavaScript. В этой главе мы постоянно будем пользоваться им для создания эффектов DHTML, поэтому все неясности будут устранены по ходу работы.
Объектная модель
В предыдущем разделе, мы уже отмечали, что JavaScript потдерживает возможность
работы с объектами, и что набор объектов фиксирован, т. е. разработчик
не может добавлять в него свои объекты. Все доступные объекты JavaScript
представлены в виде разветвленной иерархии. Так же необходимо отметить,
что все эти объекты относятся именно к окну просмотра HTML- документа
в браузере. Каждый объект является совокупностью его свойств, методов
и событий. Методы, как мы уже говорили — это некие действия, которые можно
произвести с данным объектом, а события — это различные ситуации, возникающие
при работе с объектом и адекватно отображающие изменения его состояния.
Для каждого объекта набор его свойств, методов и событий уникален, поэтому
все объекты необходимо рассмотреть максимально детально.
Иерархия объектов для программ-скриптов является единственной возможностью
динамически управлять отображением Web-страниц. Фактически, это интерфейс
доступа к внутренним механизмам браузера. И для того, что бы наши скрипты,
реализующие возможности DHTML, могли работать в любом браузере, очевидно
необходимо, чтобы объектные модели для всех браузеров совпадали. К сожалению,
полного соответствия не произошло, и каждый браузер пользуется своей объектной
моделью. Но различаются эти модели только в незначительных деталях, основные
характеристики одинаковы для всех браузеров. По сути дела, производители
браузеров лишь попытались добавить нечто свое к общепринятой модели.
В этой книге мы не будем рассматривать эти дополнения и изменения, и на
т. е. веская причина. Еще несколько лет назад достаточно часто можно было
встретить в Сети Web-странице с надписями "Эта Web-страница лучше
всего отображается в браузере", и указывалось наименование того браузера,
которому благоволил разработчик Web-страницы. К счастью, в последнее время
в среде разработчиков все-таки распространилось мнение о недопустимости
подобного поведения, поэтому всегда необходимо стараться создать Web-страницу,
которая бы максимально одинаково отображалась во всех основных браузерах.
Исходя из этих же соображений, мы рассмотрим только стандартную объектную
модель DHTML, которая одинаково функционирует в каждом браузере.
Прежде чем мы перейдем к непосредственному рассмотрению объектов, следует
сделать некоторое уточнение. Дело в том, что некоторые объекты в Web-страницах
могут существовать только в единственном экземпляре, как например, объект
window, олицетворяющий окно просмотра, а некоторых объектов может быть
много. Так например, графические изображения, внедренные в состав содержимого
Web-страницы, создают такое множество однотипных объектов. Подобные множества
называются коллекциями, и больше всего похожи
на массивы однотипных объектов. Доступ к какому-либо конкретному элементу
коллекции производится при помощи указания наименования коллекции и порядкового
номера интересующего нас элемента.
А вот теперь настало время перейти к непосредственному рассмотрению всего
множества объектов, которым мы можем пользоваться для добавления некоей
динамики и интерактивности к статичному содержимому наших Web-страниц.
Как мы не раз уже говорили, основой всего является объект window, который
позволяет нам оперировать с окном просмотра браузера. Естественно, данный
объект обладает набором свойств, методов и событий, который мы и рассмотрим.
Следует отметить, что в этой части главы мы устроим лишь "обзорную
экскурсию" по объектной модели, а примеры использования объектов
рассмотрим немного позже. А сейчас вернемся к объекту window. Как известно,
пользователь может открывать несколько копий программы-браузера, а значит,
мы будем иметь несколько объектов window. Если при этом в качестве еодежимого
этих окон используются Web-страницы, взаимное вязанные между собой гиперссылками,
то объекты window также связываются друг с другом при помощи некоторых
свойств. Сейчас как раз пришло время рассмотреть все свойства объекта
window.
Помимо свойств, естественно, имеется и список методов. Они реализованы в виде функций.
Метод alert(messagestring) создает окно сообщения. Текст собщения передается к параметре. Метод confirm(messagestring) отображает подтверждающее окно, текст которого передан в функцию в качестве параметра. Окно отличается от предыдущего наличием дополнительной кнопки Отмена. Метод snowModalpialogturl (url, header, attributes) создает модальное диалоговое окно. В параметрах передается URL отображаемого файла, заголовок окна и атрибуты создаваемого окна. Метод open(uri, header, attributes) открывает новое окно браузера. В параметрах передается URL HTML-документа, который будет отображаться в этом окне, заголовок нового окна просмотра и его параметры. Метод close () закрывает данное окно. Метод setTimeout (expression, time, language) создает таймер, который вычислит выражение или выполнит действие спустя определенное время. Выражение или код действия передается в параметре expression, язык, на котором оно записано — в параметре language, а время, по истечении которого произойдет вычисление выражения или выполнение инструкций,— в параметре time. Функция возвращает идентификатор, который предоставляет возможность управлять созданным таймером впоследствии. Одновременно можно создавать несколько таймеров с уникальными идентификаторами. Метод setinterval (expression, time} по своему действию очень похож на предыдущий метод setTimeout, но в отличие от него производит заданное действие не единожды, а многократно, каждый раз перед выполнением делая паузу, длительность которой указана в параметре time. Метод ciearTimeout(timerid) ликвидирует созданный таймер. В качестве параметра передается идентификатор ликвидируемого таймера, Который был получен как возвращаемое значение функции setTimeout. Метод clear interval (timerid) ликвидирует повторяющийся таймер, созданный при помощи метода setinterval. В качестве параметра передается идентификатор ликвидируемого таймера. Метод focus () устанавливает фокус ввода на данное окно. Одновременно инициализируется осбытне onfocus. Метод blur () принудительно сбрасывает фокус ввода с окна. Инициализируется событие onbiur. Метод prompt(message, defa«lt_value) создает ОКНО с полем ввода и текстом подсказки. Текст подсказки передается в параметре message, а значение, находящееся в поле ввода по умолчанию — в параметреdefault_value. Метод execscript (script, language) выполняет блок кода, который передается в параметре script, а в параметре language — язык, на котором он написан. Метод scroll (mode) позволяет принудительно показывать и скрывать) полосы прокрутки в окне просмотра браузера. Для отображения полос | необходимо передать в параметре значение yes, для выключения — по.
Необходимо более тщательно рассмотреть метод open, при помощи которой создается новое окно просмотра браузера. Параметры uri и header достаточно понятны, а параметр attributes'мы не упомянули. Он представляет собой текстовую строку, в которой через запятую записываются пари "свойство—значение". Подобным способом указывается внешний вид создаваемого окна. Перечислим атрибуты создаваемого окна просмотра.
fullscreen — открыть окно в полноэщшшом режиме или нет. Для полноэкранного режима необходимо значение i или yes, в ином случае — о или по. Эти значения используются и во всех других параметрах, которые указывают на наличие или отсутствие некоего свойства у вновь создаваемого окна просмотра. status — регулирует наличие строки состояния. Значения параметра полностью совпадают со значениями предыдущего параметра. menubar — указывает на использование строки меню в новом окне просмотра. scrollbars — будут ли присутствовать полосы прокрутки. resizable — будет ли пользователь иметь возможность изменять размеры нового окна просмотра. toolbar — регулирует наличие инструментальной панели. width — указывает ширину окна просмотра. В качестве значения указывается количество пикселов. height — указывает высоту нового окна просмотра. Как и в предыдущем параметре, значение указывается в пикселах. top — вертикальная координата верхнего левого .угла окна просмотра. left — горизонтальная координата верхнего левого угла окна просмотра.Приведем пример использования метода open. Следующая конструкция предназначена для создания нового окна просмотра браузера, в котором будет отображаться основная .страница поискового ресурса www.yahoo.com. В заголовке будет находиться строка "Поисковая система", а само окно будет иметь панель быстрых кнопок и строку меню. Верхний левый угол окна будет находиться в точке с координатами (100; 100), а его размеры — 400 пикселов по вертикали и горизонтали: Выглядеть вызов метода для создания такого окна будет следующим образом:
open("http://www.yahoo.com", "Поисковая система", "menubar=yes, toolbar-yes, top-100, left-lQO, height=400, width=400"!;
У метода showModaioiaiog в качестве третьего параметра тоже передается строка атрибутов создаваемого диалогового окна. Но они не совпадают с набором свойств окна просмотра браузера, поэтому их придется перечислить отдельно.
diaiogTop —вертикальная координата верхнего левого угла диалогового окна. diaiogLeft — горизонтальная координата верхнего левого угла диалогового окна. diaiogHeight — высота диалогового окна в пикселах. diaiogwidth — Ширина диалогового окна в пикселах. center — указывает на то, будет или нет диалоговое окно выводиться в центре экрана. Значения могут быть yes или по. border — позволяет выбрать внешний вид границы окна. На выбор предоставляется две вариации: "толстая" и "тонкая" границы. Указание конкретного варианта производится при помощи одного из двух возможных параметров: thin или thick. font — предназначендяя установки шрифта, .который будет использован в оформлении диалогового окна. В качестве значения параметра используется выражение CSS. font-family —Устанавливает семейство применяемого шрифта. font-style — позволяет указывать стиль применяемого шрифта, т. е. используемое начертание: полужирный, курсив, и т. д. font-weight — указывает величину используемого шрифта. font-variant — модификатор, указывающий, какие буквы будут использоваться в шрифте: строчные или прописные, чей размер не будет превышать размер строчных букв. help — регулирует наличие кнопки помощи в верхнем правом углу окна, на строке заголовка. Могут быть использованы значения yes или по. minimize — указывает на наличие или отсутствие кнопки минимизации окна в верхнем правом углу диалогового окна. maximize — указывает на наличие или отсутствие кнопки распахивания окна на весь экран в верхнем правом углу диалогового окна.Формат указания атрибутов для диалогового окна немного отличается от порядка указания атрабутов окна просмотра. В данном случае они записываются не через знак равенства, а черед двоеточие. Приведем пример:
ShowModalDialog("dial.html", "New dialog", "border:thin, minimize-yes, center:yes, font-family:Courier, font-style: Bold");
При помощи этого метода мы создаем диалоговое окно, в котором будет
отбражатьея содержимое HTML-файла dialhtml, в заголовке будет находиться
текстовая отрока New dialog, диалоговое окно будет установлено
в центре экрана, его можно будет свернуть а использоваться в нем будет
моноширинный шрифт Courier с полужирным начертанием.
А теперь перейдем к рассмотрению списка событий, которые возникают при
работе с объектом window. В состав данного объекта входит девдаь событий.
На этом список свойств объекта window заканчивается.
Таким образом, мы полностью рассмотрели структуру этого основного объекта.
Теперь самое время перейти к другим объектам, которые детально описывают
иные механизмы браузера и содержимое Web-страницы.
Как мы говорили, объект window является основой всей объещной иерархии,
и все остальные объекты входят в его состав. Эти дочерние объекты мы можем
разделить на два типа. Одни из них открывают доступ к частям отображаемой
Web-страницы, а другие позволяют нам оперировать отдельными элементами
самого браузера. Вот с этих объектов мы и начнем.
Объект location предоставляет нам доступ к URL текущей Web-страницы. Прежде
всего, мы рассмотрим описание его свойств.
Как видно, при помощи этих свойств мы можем полностью разобрать URL
документа на составляющие. Что делать с ними потом, каждый решает для
себя сам.
У объекта location есть и методы. Их всего три:
Каких-либо специфичных событий объект location не имеет.
Адреса всех посещенных Web-ресурсов записываются в один список, и перемещение
между ними осуществляется при помощи кнопок Back (Назад) и Forward (Вперед)
любого браузера. Этот список доступен при помощи объекта с наименованием
history. Обычно применяется три метода этого объекта.
Длина списка URL посещенных Web-страниц хранится в свойстве length.
Теперь рассмотрим объект navigator, предназначенный для получения данных
об используемом, удаленным пользователем, браузере. Существование этого
объекта обусловлено тем, что в результате "браузерных войн"
основные браузеры Internet Explorer и Netscape Navigator по-разному интерпретируют
некоторые тега HTML. У них не совпадают иерархии объектов, используемых
в сценариях. Именно потому, если мы хотим создать HTML-документ, который
будет максимально адекватно отображатся в обоих основных браузерах, мы
должны получить информацию об используемом браузере, и на ее основании
формировать страницу. Свойства объекта navigator перечислены в следующем
списке.
В состав Объекта navigator ВХОДИТ еще Два Объекта;
mimeTypes И plugins, которые на самом деле являются не просто объектами,
а коллекциями. Коллекция mimeTypes содержит различные типы MIME (способы
кодирования передававемой информации), которые используются данным браузером.
А при помощи коллекции plugins мы можем получить доступ к любому расширению
браузера, установленному в качестве дополнения к стандартной поставке.
Помимо знания используемого браузера необходимо иметь информацию об установленном
разрешении монитора удаленного пользователя. Для этого мы можем использовать
свойства объекта screen.
Данный-объект не имеет даже методов, так как вея работа с ним происходит
путем изменения значений его свойств.
Мы видели, что большинство рассмотренных нами объектов не имеет обособленных
событий. Связано это с тем, что большинство событий, происходящих при
работе браузера, обрабатывается при помощи специализированного объекта
event, который и несет информацию о большинстве подобных событий. В любой
момент мы можем обратиться к одному из его свойств и получить информацию
о каком-либо изменении статуса или произошедшем действии пользователя.
Список свойств данного объекта достаточно обширен по сравнению с другими
объектами и выглядит следующим образом.
Объект event является именно информационным
объектом, поэтому большинство его свойств имеют статус "только для
чтения". Мы можем изменять значения только двух свойств: keycode
и returnvaiue.
Теперь мы перейдем к рассмотрению объектов, которые описывают саму отображаемую
Web-страницу. Основой этой ветви объектной иерархии является объект с
наименованием document, который открывает нам доступ к операциям с Web-страницей,
отображаемой в окне просмотра браузера. Естественно, в силу того, что
данный объект является основой всей соответствующей ветви объектной иерархии,
он обладает достаточно обширным списком свойств, .методов и событий. Начнем
рассмотрение объекта document c его свойств.
На этом список свойств объекта document заканчивается, и мы переходим к рассмотрению его Методов.
Метод createEiement (teg) срздает HTML-объект, наименование тега которого задано в качестве параметра данного метода. Так, если мы хотим создать на нашей Web-странице дополнительное графическое изображение, следует ВЫПОЛНИТЬ Метод document. createEiement {*IMG"). Метод clear о очищает содержимое Web-страниц. Метод close () закрывает документ» ас ним и текущее окно просмотра. Метод eiententrrcmiPoint(x,y) возвращает HTML-объект,который находится в точке с координатами, переданными методу в качестве параметров. Метод execcommand(command) выполняет некую операцию, код которой, передан в качестве параметра, над выделенной областью Web-страницы. Метод open (type) создает новый документ, mime-тип которого передается в качестве параметра и открывает новое окно просмотра для отбраже-ния создаваемого документа. Метод обычно применяется для создания Web-страниц с динамически создаваемым содержимым, поэтому в качестве параметра передается строка "text/html". Метод queryCommandEnabled(command) ПОЗВОЛЯеТ определять, МОЖНО ЛИ выполнять данную команду над выделенной областью Web-страницы. Метод queryCcOTnandindetermfcommand) сообщает, какой статус имеет данная команда. Метод queryCoramandstate (command) возвращает в качестве своего значе-ния.текущее состояние данной команды. Может использоваться для контроля над выполнением переданных исполняемых инструкций. Метод queryeoramandsupported (command) указывает, поддерживается ли данная команда браузером пользователя. Метод queryCoraaandText (command) возвращает текстовое выделение, к которому применяется команда, переданная методу в качестве параметра. Метод write (text) записывает в тело документа новый HTML-код, который передается в качестве параметра. Таким образом можно динамически формировать содержимое Web^cfpammsi без использования CGI-приложений. Метод writein (text) позволяет записывать в тело документа HTML-код, но при этом дописывает в конце добавляемого блока символ перевода каретки.Как видно, практически все методы объекта document предназначены для динамического формирования его содержимого. Немного позже мы увидим, как это делается, а пока перейдем к рассмотрению списка событий, которые могут возникнуть при работе с данным объектом.
Событие onftf terupdate возникает, когда пользователь при работе с формой, размещенной на Web-странице, отослал свои данные на сервер, и тот успешно принял и обработал их. Событие onBeforeUpdate инициируется в том случае, если пользователь ввел данные в форму, но вместо их отправки попытался выгрузить страницу из браузера. Событие onclick происходит в момент, когда пользователь производит на документе одиночный щелчок мышью. Событие onDbiciick возникает в момент двойного щелчка мышью на одном из элементов загруженной Web-страницы. Событие onDragstart инициируется в тот момент, когда пользователь начинает перетаскивать при потйющи мыши какой-либо элемент загруженной Web-страницы. Событие onError инициируется щда наличии ошибки в сценарии или в случае возникновения ошибки.,при передаче каких-либо данных, например, графических изображений. Событие onHeip возникает в тот момент, когда пользователь нажимает клавишу <F1>. Событие onKeyDown возникает, когда пользователь нажимает какую-либо клавишу. Какая именно клавиша была нажата, мы можем узнать при помощи объекта event. Событие onKeyPress постоянно генерируется в то время, когда пользователь нажал какую-либо клавишу и еше не отпустил ее. Событие опкеуир возникает, когда пользователь отпускает ранее нажатую клавишу. Событие onLoact инициируется в тот момент, когда загрузка HTML-документа в браузер полностью заканчивается. Событие onMouseoown возникает в тот момент, когда пользователь нажимает какую-либо кнопку мыши. Событие onMouseMove постоянно генерируется при перемещении пользователем мыши. Событие onMbuseOut возникает, когда пользователь уводит курсор мыши с данного объекта. Событие onMouseOver возникает при попадании курсора мыши на объект. Событие onMouseup инициируется в тот момент, когда пользователь отпускает заранее нажатую кнопку мыши. Событие oaReadystateChange инициируется каждый раз, когда по каким-либо причинам изменяется значение свойства readystate. Событие onseiectstart инициируется в тот момент, когда пользователь начинает выделять мышью некую часть Web-страницы. На этом заканчивается список событий, которые могут возникать при работе
с объектом; document. Мы рдсемотреяи полностью структуру этого объекта.
Но мы уже говорили что он является "родителем" для многих других
объектов, которые более детально описывают элементы Web-страниц. Необходимо
рассмотреть и их.
Мы уже видели, что объекта document существует свойство body, которое
содержит все тело Web-страницы. Но страницы с фреймовой структурой вообще
не содержат тег <body>. И здесь мы можем работать с коллекцией фреймов,
которая носит наименование frames. Мы уже говорили, что коллекции, по
сути, являются массивами, состоящими из объектов. Так, если нам надо получить
доступ к какому-либо фрейму, мы можем сделать это либо при Помощи его
порядкового номера, дибо при помощи его наименования. Так, например, если
самый верхний фрейм нашей Web-страницы носит наименование "topframe",
то обратиться к нему мы можем при помощи двух эквивалентых конструкций:
window.frames(0)
window,frames{"topframe")
Как мы помним, нумерация в массивах, а, следовательно, и в коллекциях,
начинается с нуля. Но для циклической обработки коллекции нам необходимо
будет знать не только стартовый номер, но и общее количество элементов,
входящих в состав данной,коллекции. Поэтому следует знать, что для каждой
коллекции существует служебное свойство length, которое содержит количество
элементов в коллекции. Следует помнить, что количество элементов и порядковый
номер последнего элемента — разные вещи, так как нумерация открывается
нулем.
Из приведенного примера видно, что для доступа к элементу коллекции стоит
сначала указать родительский объект. Наименования объектов разделяются
точками.
Каждый элемент коллекции frames функционально
эквивалентен объекту window, поэтому обладает всеми его свойствами, методами,
событиями и встроенными объектами, исключая объекты, обеспечивающие доступ
к внутренним механизмам браузера, такие как history и navigator. Следовательно,
каждый элемент коллекции frames имеет встроенный объект document со всем
его содержимым.
Объект document, как мы знаем, полностью описывает Web-страницу, отображаемую
в окне просмотра браузера или фрейма. Следовательно, в состав этого объекта
должны входить другие объекты и коллекции, которые смогут предоставить
нам доступ к любому HTML-блоку, к любому тегу. Рассмотрим список этих
объектов и коллекций с кратким описанием каждого из них.
Мы перечислили основные составные гчасги объекта document. Конечно,
одного их перечисления не достаточно для того, чтобы начать с ними работать.
Но несколько позже, в следующих разделах данной главы мы будем разбирать
примеры задач, решаемых с ломощью этих объектов, а следовательно, нам
придется тщательно рассмотреть их структуру.
А сейчас пора перейти к рассмотрению; событийной модели DHTML и оза-накомиться
с примерами применения программ-скриптов.
Обработка событий
В предыдущем разделе этой главы мы изучили список событий, присущий объектам document и window. Уже, исходя из их наименования и кратких описаний было ясно, что они инициируются при некоторых действиях пользователя или возникновении некоторых заранее определенных ситуаций. Любое действие, производимое при помощи программ-скриптов DHTML, может произойти только в ответ на некоторое событие, благо их перечень охватывает все мыслимые ситуации, возникающие при работе с Web-страницей. Рассмотрим простейший пример создания программы-скрипта, реагирующей на какой-либо событие. Например, при щелчке пользователя мышью на содержимом текстового абзаца, программа изменит цвет символов, которыми этот текст отображен. Для этого мы должны создать HTML-документ, код которого указан в следующем листинге.
Листинг 7. 1
<!bOCTYPE HTML PUBLIC "-//W3C7/DTD HTML 4. 01У/ЕЫМ
"http://www.w3.org/TR/html4/strict.cltcl">
<h.tjai>
<head>
<^1?1е>Иэменяемый «BeT</title> .
<scrif>t language»" javascript">
fuftotion changecolor ( ) ?
{pi. style. color-"blue";
.}.
" //">
</sc?ipt> </liead> .
<body>
<p id«»"pl" onClick-"ch,angecolor () "
font з1ге«5>Стррка TeKCTa</fontx/p>
</body> </html>
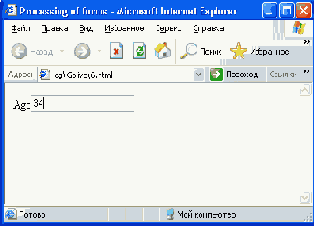
Этот маленький пример позволяет очень наглядно продемонстрировать основные
принципы работы DHTML (рис. 7.1). Начнем мы с правил внедрения скриптов
в HTML-документ.
Мы уже знаем, что скрипт должен размещаться в заголовке HTML-документа
между тегами <head> и </head>.
Сам код оформляется при помощи тегов ocript>
и </script>. Пропуск закрывающего тега
явяшся достаточно распространенной ошибкой начинающих разработчиков, поэтому
всегда следует осуществлять контроль присутствия закрывающих парных тегов.
В данном случае, если пропустить закрывающий тег, браузер будет считать
весь код, размещенный после тега <script>, программой и соответственно,
не будет отображать его,

Рис. 7.1. Внешний вид HTML-документа после работы программы-скрипта
Между дарой.тегов <script> размещен
код самой программы. Для того чтобы устаревшие версий браузеров, не поддерживающие
технологию программ-сценариев, не видели этот код, он обязательно оформляется
как комментарии.
Теперь ненадолго отвлечемся от кода программы и перейдем к рассмотрению
тела HTML-документа. Основным его элементом является один текстовый абзац,
объявленный при помощи тега <р>. В коде
листинга видно, что помимо самого тега мы использовали и дополнительные
параметры. Одним из них является идентифицирующий параметр id,
при помощи значения которого мы задаем уникальный идентификатор данного
элемента содержимого Web-страницы. Только при помощи этого уникального
идентификатора мы и смогли избирательно применить динамическое оформление
текста.
Также в состав открывающего тега <р> входит
дополнительный параметр, который мы не рассматривали в первой главе. Дело
в том, что официально в HTML не существует подобного параметра. В качестве
параметра мы записали наименование события, при возникновении которого
управление перейдет к программе-скрипту..Подобные способы записи событий
как параметров присущи именно технологии DHTML В качестве значения этого
параметра мы записали выполняемый код. В нашем случае это был всего лишьлызов
функции, которая была заранее определена в заголовке HTML-документа. Сама
функция в данном случае также была чрезвычайно проста. Мы использовали
всего лишь один оператор:
р1. style. со1ог="bluе" ;
Понятно, что левая часть оператора является .обращением к некоему объекту,
но при рассмотрении объектной иерархии нам не встречался объект с наименованием
"pi". Более того, очевидно, чтон связан с текстовым абзацем,
который имеет точно такой же идентификатор.
Дело в том, что в Состав объекта document входит неявный объект с общим
наименованием element. Объект мы называем "неявным",
-потому что в качестве него может использоваться любой, я подчеркиваю,
любой элемент Web-страницы, который создается при помощи какого-либо тега.
При этом наименование объекта будет совпадать с идентификатором искомого
элемента, т. е. соответствовать значению параметра
id.
Для того, чтобы изменить свойства отображения даняого элемента, мы использовали
объект style, являющийся дочерним по отношению к объекту element.
Этот объект позволяет использовать всю мощь стилевых таблиц без прямого
их создания. В коде Web-страницы мы не указали явно цвет шрифта, которым
отображается текст абзаца. Но в программе-скрипте мы применили свойство
color, которое позволяет регулировать цвет символов текста, и при выполнении
функции цвет шрифта был переопределен.
Следует обратить внимание, что действие скрипта было выполнено в ответ
на некое событие, порожденное действиями пользователя. Еще раз повторюсь,
что технология DHTML полностью ориентирована именно на события. Подобный
ставь, программирования обычно называют "событийно-ориентированным".
Именно поэтому для овладения технологией DHTML в, полной мере необходимо
досконально разбираться в принципах возникновения событий и их обработки.
Так же достойна внимания концепция "конвейера событий" в DHTML.
Суть этой концепции достаточно проста. Мы знаем, что в HTML одни элементы
могут находиться внутри других. Например, абзац, порождаемый тегами <р>
и </р>, может находиться .внутри ячейки
таблицы. Сами ячейки находятся внутри отдельных строк таблицы, а те, в
свою очередь, сами содержатся в таблице, порожденной тегами <table>
и </table>.
Теперь посмотрим, что произойдет, если пользователь произведет одиночный
щелчок мышью по этому абзацу. Абзац, естстественно, инициирует событие
onclick. Но ведь абзац находиться в ячейке,
следовательно, пользователь щелкнул и по ячейке. И сама ячейка тоже инициирует
событие onclick, а за ней точно также поступит
элемент строки таблицы и вся таблица. И так очередь дойдет до основного
элемента body.
При этом, если для всех или некоторых элементов, через которые прошло
это событие, были определены функции, выполняемые в ответ на щелчок мыши,
то они все будут выполнены. Если же разработчику необходимо обрабатывать
событие только в рамках того_ элемента, где оно произошло, не отправляя
вверх по объектной иерархий, следует воспользоваться одним из свойств
элемента event. Мы уже рассматривали этот объект и упоминали его свойство
canceisubbie, которое отменяет перемещение события вверх по объектной
иерархий. Поэтому, если бы мы в нашем скрипте захотели установить обработку
события только для одного элемента, прерывая передвижение события вверх
по объектной иерархии, наш скрипт выглядел бы следующим образом:
<script laguage="javascript">
function changecolor
{
(pi. style. color="blue" );
window. event , cance!Bubble
Txue;
</script>
Как видно, в этом случае мы лишь присвоили логическое значение "Истина"
данному свойству. Этого достаточно для того, чтобы отменить обработку
данного события всеми вышестоящими элементами. В предыдущем разделе мы
уже рассматривали струкутру объекта event «знаем, что даный объект при
помощи своих свойств предоставляет детальную информацию обо всех событиях,
которые входят в состав технологии DHTML.
Следует также упомянуть, что различные элемента! Web-страниц могут реагировать
на разные события. Возможный список событий определяется функциональностью
каждого конкретного элемента Web-страницы. Чтобы однозначно определить,
какой тег какими событиями обладает, приведем таблицу соответствий.
Таблица 7.2 Теги и события
| Тег
|
Описание
|
Список поддерживаемых событий
|
|
<а>
|
Гиперссылка
|
onblur, onclick,
ondblclick, ondragstart, onerrorupdate, onf interchange, onfocus,
onhelp, onkeydown, onkeyptess, onkeyup, onmousedown, onmousemove,
onmouseout, onmouseover, onmouseup, onselectstart
|
|
<address>
|
Специализированное форматирование текста
|
Onclick, ondblclick,
ondragstart, onhelp, bnkeydoWn, onkeypress, onkeyup, onmoaaedown,
onmousemove, onmouseout, onmouseover, onmouseup, onselectstart
|
|
<applet>
|
Внедряет в состав Web-страницы Java-апплет
|
Onafterupdate,
onbef oreupdate, onblur, onclick, ondataavailable, ondatasetelianged,
ondatasetcomplete, ondblclick, ondragstart, onerrorupdate, onfocus,
onhelp, orikeydowri, onkeypress, onkeyup, onload, onmousedown,
onmousemove, onmouseout, onmouseover, onmouseup, onreadystatechange,
onresize, onrdwenter, onrowexit, onselectstart
|
|
<area>
|
Создает активную область-гиперссылку в сегментированной
графике
|
onblur, onclick,
ondblclick, ondragstart, onfilterchange, onfocus, onhelp, onkeydown,
onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover,
onmouseup
|
|
<b>
|
Выделяет текст полужирным шрифтом
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, orikeydown, onkeypress t
onkeyup, onmousedown, onmousemove, onmouseout, onmouseover,
onmouseup, onselectstart
|
|
<big>
|
Увеличивает размер шрифта на единицу
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, .onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup
|
|
<blockquote>
|
Специализированное форматирование текста
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<body>
|
Определяет содержательную часть Web-страницы
|
onafterupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstarti onfocus,
onhelp, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove,
onmouseout, onmouseover, onmouseup, onresize, onrowenter, onrowexit»
onscroll, onselectstart
|
|
<button>
|
Создает кнопку
|
onafterupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstart, onfilterchange,
onfocus, onhelp, onkeydown, onkeypieess, onkeyup, onmousedown,
onmousemove, onmbuseout, onmouseover, onmouseup, onresize, onrowenter,
onrowexit, onscroll, onselectstart
|
|
<caption>
|
Создает
заголовок таблицы |
i onafterupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstart, onfilterchange,
onfocus, onhelp, onkeydown, onkeypress, onkeyup, onmousedown,
onmousemove, onmouseout, onmouseover, onmouseup, onresize, onrowenter,
onrowexit, onscroll, onselectstart
|
|
<center>
|
Центрирует блок содержимого
|
«ftelick,
onecibiclick, ondragstart, ®af ilterchange, ©iihelp,
onkeydown, Qnkeypress, onkeyup, onmousedown, onmousemove, onmouseout,
onmouseover, onmouseup, 'onselectstart
|
|
<cite>
|
Специализированное форматирование текста
|
onclick, ondl&cllck,
ondragstart, onfilterchange, оп&Цр, onkeydown, onkeypress,
onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<code>
|
Специализированное форматирование текста
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<dd>
|
Элемент списка
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
omaousedown, . onmousemove, onmouseout, onmouseover, onmotiseup,
onselectststtr й ' •
|
|
<dfn>
|
Специализированное форматирование текста
|
onclick, ondblclick,
ondragstart, ©lifilter change, onhelp, onkeydown, oakeypress,
onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<div>
|
Группировка элементов содержимого Web-страницы
|
onafterupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstart, cuifojGus,
onhelp, onkeydown, onk®ypress, onkeyup, onmousedown, onmousemove,
onmouseout, onmouseover, onmouseup, onresize, onrowenter, onrowexit,
onscroll, onselectstart
|
|
<dl>
|
Создание списка
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<dt>
|
Создание элемента списка
|
onclick, ondblolick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
oninousedown, onmousemove, onmouseout, omnouseover, onmouseup,
onselect start
|
|
<em>
|
Специализированное форматирование текста
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<embed>
|
Внедрение в состав содержимого Web-страницы объектов
различных типов
|
onblur, onf
ocus
|
|
<font>
|
Определение шрифта для отображения текста
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<form>
|
Определяет форму в HTML-документе
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress,, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onreset, onselectstart, onsubmit
|
|
<hl>
— <h6>
|
Создают заголовки
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<hr>
|
Отображает горизонтальную линию
|
onbeforeupdatte,
onblur, onclick, ondblclick, ondragstart, onfilterchange, onhelp,
onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout,
onmouseover, onraouseup, onresize, onrowenter, on-rowexit, onselectstart
|
|
<i>
|
Выделяет текст курсивом
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<img>
|
Вставляет графическое изображение
|
onabort, onaf
terupdate, onbef oreupdate, onblur, onclick, ondblclick, ondragstart,
onerror, onf ilterchange, onfocus, onhelp, onkeydown, onkeypress,
onkeyup, onload, onmousedown, onmousemove, onmouseout, onmouseover,
onmouseup, onresize, onrowenter, onrowexit, onscroll, onselectstart
|
|
<input>
|
Создает орган ввода информации
|
onaf terupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstart, onerrorupdate,
onf ilterchange, onfocus, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onresize, onselect, onselectstart
|
|
<kbd>
|
Специализированное форматирование текста
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<label>
|
Создает текстовую метку для некоторых органов
ввода информации
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<li>
|
Создает элемент списка
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<link>
|
Объявляет связь между различными HTML-документами
|
onerror, onload,
onreadystatechange
|
|
<listing>
|
Специализированное форматирование текста
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<map>
|
Создает карту сегментированной графики
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<object>
|
Внедряет какой-либо объект в HTML- доку мент
|
onafterupdate,
onbeforeupdate, onblur, onclick, ondataavailable, ondataset changed,
ondatasetcomplete, ondblclick, ondragstart, oneror, onerrorupdate,
onf ilterchange, onfocus, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onreadystatechange, onreset, onresize, onrowenter, onrowexit,
onselectstart
|
|
<ol>
|
Создает нумерованный список
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<P>
|
Задает текстовый абзац
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<plaintext>
|
Устанавливает специализированное форматирование
текста
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<pre>
|
Устанавливает специализированное форматирование
текста
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<s>
|
Отображает зачеркнутый текст
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<sup>
|
Устанавливает специализированное форматирование
текста
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
ons elect start
|
|
<table>
|
Создание таблицы
|
onaf terupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstart, onfocus,
onhelp, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove,
onmouseout, onmouseover, onmouseup, onresize, onrowenter, onrowexit,
onscroll, onselectstart
|
|
<tbody>
|
Обозначает основной раздел таблицы
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<td>
|
Объявляет ячейку таблицы
|
onafterupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstart, onf
ilterchange, onfocus, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onresize, onrowenter, onrowexit, onselectstart
|
|
<textarea>
|
Создает многострочное поле текстового ввода
|
onafterupdate,
onbeforeupdate, onblur, onchange, onclick, ondblclick, ondragstart,
onerrorupdate, onf ilterchange, onfocus, onhelp, onkeydown, onkeypress,
onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onresize, onrowenter, onrowexit, onscroll, onselect, onselectstart
|
|
<tfoot>
|
Создает нижнюю часть таблицы
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<th>
|
Объявляет строку заголовка таблицы
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<thead>
|
Создает область заголовка таблицы
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<tr>
|
Объявляет строку таблицы
|
onuf terupdate,
onbeforeupdate, onblur, onclick, ondblclick, ondragstart, onf
ilterchange, onfocus, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onresize, onrowenter, onrowexit, onselectstart
|
|
<tt>
|
Устанавливает специализированное шрифтовое оформление
|
onclick, ondblclick,
ondragstart, onf ilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<u>
|
Отображает подчеркнутый текст
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<ul>
|
Создает маркированный список
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
|
<var>
|
Устанавливает специализированное форматирование
текста
|
onclick, ondblclick,
ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup,
onmousedown, onmousemove, onmouseout, onmouseover, onmouseup,
onselectstart
|
Но иногда нам необходимо получить более детальную информацию о теку щей ситуации. При этом стандартных событий может быть мало. И здеа разработчик может воспользоваться объектом event. Его структуру мы уж( обсуждали в предыдущем разделе этой главы. Теперь мы можем на пример наглядно увидеть механизм использования этого элемента. Мы уже говори ли, что подавляющее большинство свойств этого объекта носят сугубо ин формативный характер, и потому доступны в режиме "только для чтения" Возможный способ работы с ними показан в листинге 7.2.
Листинг 7.2
<!DOCTYPE HTML PUBLIC "-//W3C//DTD
HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>06pa6oTKa co6biTMu</title> <script language^"javascript">
<!--
function info() {
s="'Координаты курсора мыши " + window.event.screenX + ","
+ window.event.screenY;
alert(s); }
window.document.ondblclick=info; //--> </script>
</head> <body>
<p><font з!ге=5>0бычная Web-CTpaHMua</fontx/p>
</body>
</html>
Разберем структуру приведенного скрипта. В самом начале программы мы объявляем функцию с наименованием info. После кода этой функции мы вставили строку следующего вида:
window.document.ondblclick=infо;
При помощи этой конструкции мы указываем, что функция info будет выполняться в том случае, если пользователь произведет двойной щелчок мышью в окне просмотра браузера. Так как мы не можем использовать для этих целей какой-либо тег содержимого Web-страницы, нам приходится использовать событие Объекта document.

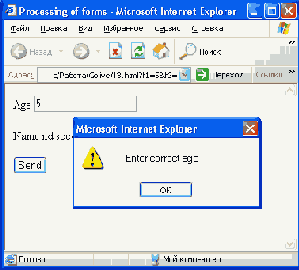
Рис. 7.2. Окно браузера с результатом отображения файла, приведенного в листинге 7.2
Теперь рассмотрим механизм действия функции info.
Функция состоит из двух операторов. Первый из них присваивает переменной
некую строку, формируя ее из заданного текста и двух значений объекта
event, которые указывают координату курсора мыши в момент совершения пользвателем
двойного щелчка (рис. 7.2). Второй оператор при помощи ключевого слова
alert отображает модальное окно с текстом, который является значением
переменной из первого оператора.
Мы увидели в действии основные механизмы обработки событий в DHTML. Теперь
мы можем создавать свои программы-скрипты, ориентированные на работу с
событиями, возникающими при работе пользователя с нашими HTML-документами.
Однако мы знаем, какие события соответствуют тому или иному объекту, но
мы указали смысл далеко не для всех возможных событий. Пришло время это
сделать. В табл. 7.3 перечислены все события, используемые в технологии
DHTML, и ситуации, в которых они инициируются.
Таблица 7.3. События в DHTML
| Событие
|
Описание
|
|
onabort
|
Инициируется, когда пользователь принудительно
прерывает загрузку данных
|
|
onaf terupdate
|
Возникает при окончании передачи данных
|
|
onbeforeunload
|
Инициируется перед выгрузкой страницы
|
|
onblur
|
Утеря фокуса ввода объектом
|
|
onchange
|
Инициируется при изменении содержимого объекта
|
|
onclick
|
Происходит при одиночном щелчке мыши на объекте
|
|
ondataa vail able
|
Инициируется при получении данных из источника
|
|
ondataset changed
|
Возникает при изменении набора данных, на основе
которого функционирует элемент
|
|
ondataset complete
|
Инициируется в тот момент, когда исходый набор
данных становится полностью доступным для документа
|
|
ondblclick
|
Возникает при выполнении пользователем двойного
щелчка мыши на элементе
|
|
ondragstart
|
Возникает в тот момент, когда пользователь начинает
перетаскивать объект при помощи мыши
|
|
onerror
|
Инициируется в случае возникновения ошибки при
передаче данных
|
|
one rr or update
|
Возникает при отмене изменения данных
|
|
onf ilterchange
|
Возникает при изменении состояния графического
фильтра
|
|
onf ilterevent
|
Инициируется при окончании этапа действия графического
фильтра
|
|
onfocus
|
Возникает при получении объектом фокуса ввода
|
|
onhelp
|
Возникает в тот момент, когда пользователь нажимает
клавишу <F1>
|
|
onkeydown
|
Инициируется при нажатии пользователем какой--
либо клавиши на клавиатуре
|
|
onkeypress
|
Инициируется при нажатии клавиши и ее удержании
в нажатом положении
|
|
onkeyup
|
Возникает, когда пользователь отпускает нажатую
клавишу
|
|
onload
|
Инициируется, когда загрузка объекта полностью
завершается
|
|
onmousedown
|
Возникает, когда пользователь нажимает кнопку
мыши
|
|
onmousemove
|
Возникает, когла пользователь перемещает мышь
|
|
onmouseout
|
Инициируется в тот момент, когда пользователь
уводит курсор мыши с пространства, занимаемого объектом
|
|
onmouseover
|
Инициируется в тот момент, когда пользователь
перемещает курсор мыши в пространство, занимаемое объектом
|
|
onmouseup
|
Возникает, когда пользователь отпускает ранее
нажатую кнопку мыши
|
|
onreadystatechange
|
Возникает при изменении свойства readystate
|
|
onreset
|
Возникает при нажатии пользователем на кнопку
Reset, расположенную на форме
|
|
onresize
|
Инициируется в тот момент, когда пользователь
изменяет размеры окна просмотра
|
|
onrowenter
|
Инициируется при изменении данных в строке, связанной
с внешним источником данных
|
|
onrowexit
|
Инициируется перед тем, как данные в строке будут
изменены источником данных
|
|
onscroll
|
Возникает, когда пользователь прокручивает содержимое
Web-страницы в окне просмотра браузера
|
|
onselect
|
Возникает при изменении текущей выделенной области
|
|
onselectstart
|
Инициируется, когда пользователь начинает выделять
область содержимого
|
|
onsubmit
|
Инициируется, когда пользователь нажимает на
кнопку Submit, расположенную на форме, и отсылает данные из формы
на сервер
|
|
onunload
|
Инициируется непосредственно перед выгрузкой
страницы из окна просмотра браузера
|
Теперь, когда мы знаем, какие события соответствуют различным элементам Web-страницы, и в каких ситуациях эти события возникают, единственное, чего нам не хватает для того, чтобы создавать действительно разветвленные и гибкие программы-сценарии, — это то, какие свойства и методы присущи различным элементам Web-страниц. Об этом мы узнаем в следующем разделе.
Свойства и методы элементов Web-страниц
В предыдущем разделе главы мы узнали, что каждый элемент Web-страницы,
объявляемый при помощи того или иного тега, обладает собственным набором
событий. Наличие событий свойственно, как мы знаем, объектам DHTML. А
раз наши элементы являются объектами, то у них должны быть свои свойства
и методы. И это действительно так.
Основные свойства и методы мы рассмотрели в этой главе несколько ранее.
А в данном разделе мы узнаем, какие именно свойства и методы специфичны
для каждого конкретного элемента Web-страницы. В табл. 7.4 приведен список
методов для каждого элемента.
Таблица 7.4. Теги и методы
| Тег | Гиперссылка | Список методов |
|
<а>
|
Гиперссылка
|
blur, click, contains, focus,
getAttribute, insertAd j acentHTML, insert Adjacent Text, remove
At tribute, scrollIntoView, setAttribute
|
|
<address>
|
Специализированное форматирование текста
|
click, contains, getAttribute, insertAd acentHTML,
insert Ad j a cent Text, removeAt tribute, scrollIntoView, setAttribute
|
|
<applet>
|
Внедряет в сост в Web-страницы Java-апплет
|
blur, click, contains, focus, getAttribute, insertAd
j acentHTML, insertAdj acentText, removeAt tribute, scrollIntoView,
setAttribute
|
|
<area>
|
Создает активную область-гиперссылку в сегментированной
графике
|
blur, click, contains, focus, getAttribute, insertAdj
acentHTML, insertAdj acentText, removeAt tribute, scrollIntoView,
setAttribute
|
|
<b>
|
Выделяет текст полужирным шрифтом
|
click, contains, getAttribute, insertAdj acentHTML,
insertAdj acentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<base>
|
Устанавливает URL основного документа
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<basefont>
|
Задает шрифт, используемый по умолчанию
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<bgsound>
|
Задает фоновый звук Web-страницы
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<big>
|
Увеличивает размер шрифта на единицу
|
click, contains, getAttribute, insertAdj acentHTML,
insertAdj acentText, removeAttribute, scrollIntoView, setAttribute
|
|
<tfoot>
|
Создает нижнюю часть таблицы
|
click, contains, getAttribute,
removeAt tribute, scrollIntoView, setAttribute
|
|
<th>
|
Объявляет строку заголовка таблицы
|
click, contains, getAttribute, removeAt tribute,
scrollIntoView, setAttribute
|
|
<thead>
|
Создает область заголовка таблицы
|
click, contains, getAttribute, removeAt tribute,
scrollIntoView, setAttribute
|
|
<title>
|
Применяется для создания заголовка HTML- документа
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<tr>
|
Объявляет строку таблицы
|
blur, click, contains, focus, getAttribute, removeAttribute,
scrollIntoView, setAttribute
|
|
<tt>
|
Устанавливает специализированное шрифтовое оформление
|
click, contains, getAttribute, insertAd j acentHTML,
insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<u>
|
Отображает подчеркнутый текст
|
click, contains, getAttribute, insert Adjacent
HTML, insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<ul>
|
Создает маркированный список
|
click, contains, getAttribute, insertAd j acentHTML,
insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<var>
|
Устанавливает специализированное форматирование
текста
|
click, contains, getAttribute, insert Adjacent
HTML, insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<blockquote>
|
Специализированное форматирование текста
|
click, contains, getAttribute, insertAd j acentHTML,
insert Ad jacentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<body>
|
Определяет содержательную часть Web-страницы
|
blur, click, contains, focus, getAttribute, insertAd
j acentHTML, insert Ad jacentText, removeAt tribute, scrollIntoView,
setAttribute
|
|
<br>
|
Создает принудительный разрыв строки
|
contains, getAttribute,
insertAd j acentHTML, insert Ad jacentText, removeAttribute,
setAttribute
|
|
<button>
|
Создает кнопку
|
blur, click, contains, createtextRange, focus,
getAttribute, insertAdj acentHTML, insert Ad jacentText, removeAttribute,
scrollIntoView, setAttribute
|
|
<caption>
|
Создает заголовок таблицы
|
blur, click, contains, focus, getAttribute, insert
Adjacent HTML, insert Ad jacentText, removeAttribute, scrollIntoView,
setAttribute
|
|
<center>
|
Центрирует блок содержимого
|
click, contains, getAttribute, insertAdj acentHTML,
insertAdj acentText, removeAttribute, scrollIntoView, setAttribute
|
|
<cite>
|
Специализированное форматирование текста
|
click, contains, getAttribute, insert Adjacent
HTML, insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<code>
|
Специализированное форматирование текста
*
|
click, contains, getAttribute, insertAdj acentHTML,
insertAdj acentText, removeAttribute, scrollIntoView, setAttribute
|
|
<col>
|
Устанавливает определение столбцов таблицы
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<colgroup>
|
Создает группу столбцов
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<dd>
|
Элемент списка
|
click, contains, getAttribute, insert Adjacent
HTML, insert Adjacent Text, removeAttribute, scrollIntoView, setAttribute
|
|
<dfn>
|
Специализированное форматирование текста
|
click, contains, getAttribute, insertAdjacentHTML,
insert Adjacent Text, removeAttribute, scrollIntoView, setAttribute
|
|
<div>
|
Группировка элементов содержимого Web-страницы
|
blur, click, contains, focus, getAttribute, insertAdjacentHTML,
insertAdjacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<dl>
|
Создание списка
|
click, contains, getAttribute, insertAd j acentHTML,
insertAdjacentText,' removeAttribute, scrollIntoView, setAttribute
|
|
<dt>
|
Создание элемента списка
|
click, contains, getAttribute, insertAdj acentHTML,
insertAdjacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<em>
|
Специализированное форматирование текста
|
click, contains, getAttribute, insertAdj acentHTML,
insertAdjacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<embed>
|
Внедрение в состав содержимого Web-страницы объектов
различных типов
|
blur, contains, focus, getAttribute, insertAdjacentHTML,
insertAdjacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<font>
|
Определение шрифта для отображения текста
|
click, contains, getAttribute, insertAdj acentHTML,
insertAdjacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<kbd>
|
Специализированное форматирование текста
|
click, contains, getAttribute, insert Adjacent
HTML, insert Ad j a cent Text, removeAt tribute, scrollIntoView,
setAttribute
|
|
<label>
|
Создает текстовую метку для некоторых органов
ввода информации
|
click, contains, getAttribute, insertAdjacentHTML,
insert Ad jacentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<li>
|
Создает элемент списка
|
click, contains, getAttribute, insertAdjacentHTML,
insert Ad jacentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<link>
|
Объявляет связь между различными HTML-документами
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<listing>
|
Специализированное форматирование текста
|
click, contains, getAttribute, insertAdjacentHTML,
insertAd jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<map>
|
Создает карту сегментированной графики
|
click, contains, getAttribute, removeAttribute,
setAttribute
|
|
<meta>
|
Применяется для установки meta-переменных HTML-документа
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<object>
|
Внедряет какой-либо объект в HTML- документ
|
blur, click, contains, focus, getAttribute, insertAdj
acentHTML, insertAd jacentText, removeAttribute, scrollIntoView,
setAttribute
|
|
<ol>
|
Создает нумерованный список
|
click, contains, getAttribute, insertAdj acentHTML,
insertAd jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<option>
|
Создает элемент выпадающего списка
|
contains, getAttribute, removeAttribute, scrollIntoView,
setAttribute
|
|
<р>
|
Задает текстовый абзац
|
click, contains, getAttribute, insertAd j acentHTML,
insertAd j acentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<plaintext>
|
Устанавливает специализированное форматирование
текста
|
click, contains, getAttribute,
insertAdj acentHTML, ins ert Ad j acentText,
removeAt tribute, scrollIntoView, setAttribute
|
|
<pre>
|
Устанавливает специализированное форматирование
текста
|
click, contains, getAttribute, insertAdj acentHTML,
insert Adjacent Text, removeAt tribute, scrollIntoView, setAttribute
|
|
<s>
|
Отображает зачеркнутый текст
|
click, contains, getAttribute, insert Adjacent
HTML, insertAdj acentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<script>
|
Объявляет программу-скрипт, включенную в состав
HTML-документа
|
contains, getAttribute,
insertAdj acentHTML, insertAdj acentText, removeAttribute,
setAttribute
|
|
<select>
|
Создает орган ввода данных
|
add, blur, click, contains, focus, getAttribute,
insertAdj acentHTML, insertAdj acentText, item, remove, removeAttribute,
scrollIntoView, setAttribute, tags
|
|
<small>
|
Уменьшает размер используемого шрифта
|
click, contains, getAttribute,
insertAdj acentHTML, insert Adjacent Text, removeAttribute,
scrollIntoView, setAttribute
|
|
<span>
|
Применяется для группировки элементов Web-страницы
|
blur, click, contains, focus, getAttribute, insertAdj
acentHTML, insertAdj acentText, removeAttribute, scrollIntoView,
setAttribute
|
|
<strike>
|
Отображает зачеркнутый текст
|
click, contains, getAttribute, insert Adjacent
HTML, insertAdj acentText, removeAttribute, scrollIntoView, setAttribute
|
|
<strong>
|
Отображает текст полужирным начертанием шрифта
|
click, contains, getAttribute, insertAd j acentHTML,
insert Ad jacentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<style>
|
Создает таблицу стилей отображения
|
click, contains, getAttribute, insertAdj acentHTML,
insert Ad jacentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<sub>
|
Устанавливает специализированное форматирование
текста
|
click, contains, getAttribute, insertAdj acentHTML,
insert Ad jacentText, removeAt tribute, scrollIntoView, setAttribute
|
|
<sup>
|
Устанавливает специализированное форматирование
текста
|
click, contains, getAttribute, insert Adjacent
HTML, insert Ad jacentText, removeAt tribute, scrollIntoView,
setAttribute
|
|
<table>
|
Создание таблицы
|
blur, click, contains, focus, getAttribute, insert
Adjacent HTML, insertAdjacentText, nextPage, prevPage, refresh,
removeAt tribute, scrollIntoView, setAttribute
|
|
<tbody>
|
Обозначает основной раздел таблицы
|
click, contains, getAttribute, remove At tribute,
scrollIntoView, setAttribute
|
|
<td>
|
Объявляет ячейку таблицы
|
blur, click, contains, focus, getAttribute, insert
Adjacent HTML, insertAdjacentText, removeAt tribute, scrollIntoView,
setAttribute
|
|
<textarea>
|
Создает многострочное поле текстового ввода
|
blur, click, contains, createTextrange, focus,
getAttribute, insertAd j acentHTML, insertAdjacentText, removeAt
tribute, scrollIntoView, select, setAttribute
|
|
<tfoot>
|
Создает нижнюю часть таблицы
|
click, contains, getAttribute, removeAt tribute,
scrollIntoView, setAttribute
|
|
<th>
|
Объявляет строку заголовка таблицы
|
click, contains, getAttribute, removeAt tribute,
scrollIntoView, setAttribute
|
|
<thead>
|
Создает область заголовка таблицы
|
click, contains, getAttribute, removeAt tribute,
scrollIntoView, setAttribute
|
|
<title>
|
Применяется для создания заголовка HTML- документа
|
contains, getAttribute, removeAttribute, setAttribute
|
|
<tr>
|
Объявляет строку таблицы
|
blur, click, contains, focus, getAttribute, removeAttribute,
scrollIntoView, setAttribute
|
|
<tt>
|
Устанавливает специализированное шрифтовое оформление
|
click, contains, getAttribute, insertAd j acentHTML,
insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<u>
|
Отображает подчеркнутый текст
|
click, contains, getAttribute, insert Adjacent
HTML, insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<ul>
|
Создает маркированный список
|
click, contains, getAttribute, insertAd j acentHTML,
insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
|
<var>
|
Устанавливает специализированное форматирование
текста
|
click, contains, getAttribute, insert Adjacent
HTML, insert Ad jacentText, removeAttribute, scrollIntoView, setAttribute
|
В этой таблице приведены перечни методов, свойственных тем или иным элементам содержимого Web-страниц. Что означают некоторые из них, мы уже знаем, так как рассматривали их несколько ранее в данной главе. Но успел рассмотреть мы далеко не все, поэтому стоит обратить внимание на табл. 7.5, в которой мы соберем всю информацию о методах объектной иерархии DHTML.
Таблица 7.5. Методы в DHTML
| Метод | Описание |
|
add
|
Добавляет элемент в список или коллекцию
|
|
addAmbient
|
Добавляет внешнее освещение в графический фильтр
|
|
addCone
|
Добавляет конический источник света в графический
фильтр
|
|
addlmport
|
Подключает стилевую таблицу из файла, URL которого
передается в метод как параметр, к текущему HTML-документу
|
|
addPoint
|
Добавляет точечный источник света к действующему
графическому фильтру
|
|
addRule
|
Добавляет еще одно правило отображения к таблице
стилей
|
|
alert
|
Отображает окно сообщения
|
|
apply
|
Применяет графический фильтр к объекту
|
|
assign
|
Загружает HTML-документ, URL которого передан
методу в качестве параметра
|
|
back
|
Загружает предыдущий HTML-документ из списка
посещенных Web-страниц
|
|
blur
|
Удаляет фокус ввода с объекта
|
|
changeColor
|
Изменяет цвет объекта
|
|
changes trength
|
Изменить интенсивность светового освещения
|
|
clear
|
Очищает содержимое объекта
|
|
clear
|
Удаляет все источники света из графического фильтра
|
|
clearlnterval
|
Сбрасывает таймер, заданный методом setlnterval
|
|
clearTimeout
|
Сбрасывает таймер, заданный методом setTimeout
|
|
click
|
Имитирует щелчок мыши на объекте и инициирует
событие onclick
|
|
close
|
Закрывает окно просмотра браузера
|
|
collapse
|
Сворачивает текстовую область в точку
|
|
compareEndPoints
|
Сравнивает две текстовые области
|
|
confirm
|
Отображает окно с текстом и кнопками ОК и Cancel
|
|
contains
|
Проверяет, включен ли в текущий объект другой
объект, наименование которого передается методу в качестве параметра
|
|
createRange
|
Создает копию выделенной части документа
|
|
createTextRange
|
Создает область текста
|
|
duplicate
|
Копирует текстовую область
|
|
element FromPoint
|
Возвращает элемент, находящийся в точке, координаты
которой переданы методу в качестве параметров
|
|
empty
|
Очищает выделение
|
|
execCommand
|
Выполняет заданную команду
|
|
execScript
|
Выполняет заданный скрипт
|
|
expand
|
Расширяет область текста, добавляя в нее новые
фрагменты
|
|
findText
|
Отыскивает текст, переданный в качестве параметра
в содержимом документа
|
|
focus
|
Переводит фокус ввода к данному объекту
|
|
forward
|
Загружает в окно просмотра HTML-документ, который
находится в списке посещенных страниц на одну позицию впереди
текущего документа
|
|
getAttribute
|
Возвращает значение параметра-атрибута текущего
объекта, наименование которого передано методу в качестве параметра
|
|
getBookmark
|
Возвращает строковое значение, определяющее закладку
для локальной гиперссылки в данном объекте
|
|
go
|
Загружает в окно просмотра браузера HTML-документ
из списка посещенных Web-страниц, номер которого относительно
текущего документа передан методу в качестве параметра
|
|
inRange
|
Возвращает булево значение, которое указывает,
находится ли текстовая область, переданная методу в качестве параметра,
внутри исходной области
|
|
insertAd j acentHTML
|
Вставляет внутрь текущего элемента HTML-код,
переданный методу в качестве параметра. При этом, все теги адекватно
обрабатываются браузером
|
|
insertAdj acentText
|
Вставляет внутрь текущего элемента текст, переданный
методу в качестве параметра. Если в переданном тексте имеются
теги HTML, то они игнорируются браузером
|
|
isEqual
|
Метод возвращает булеву величину, которая указывает,
эквивалентна ли текстовая область, переданная методу в качестве
параметра, исходной, к которой метод и применяется
|
|
item
|
Метод возвращает объект, входящий в коллекцию
под порядковым номером, который передается методу в качестве параметра
|
|
javaEnabled
|
Метод возвращает булево значение, которое показы-
вает, включена или нет поддержка Java в данном браузере
|
|
move
|
Перемещает границы текстовой области
|
|
moveEnd
|
Перемещает конечную границу текстовой области
|
|
moveStart
|
Перемещает начальную границу текстовой области
|
|
moveLight
|
Перемещает источник света в графическом фильтре
|
|
moveToBookmark
|
Перемещает границы текстовой области для включения
в нее закладки, определенной при помощи метода
getBookmark
|
|
moveToElementText
|
Перемещает границы текстовой области таким обра-
зом, чтобы в нее вошел текст, находящийся в элементе Web-страницы,
ссылка на который передана методу в качестве параметра
|
|
moveToPoint
|
Перемещает текстовую область к точке, координаты
котой переданы в качестве параметров, и сжимает область вокруг
этой точки
|
|
open
|
Открывает документ для записи в него нового содер-
жимого при помощи методов write и writeln
|
|
open
|
Открывает новое окно браузера и загружает в него
документ, URL которого передается в качестве параметра
|
|
parentElement
|
Метод возвращает элемент Web-страницы, который
является родительским по отношению к текстовой области
|
|
pasteHTML
|
Вставляет HTML-код в текущую текстовую область
|
|
play
|
Накладывает графический фильтр на содержимое
Web-страницы
|
|
PrevPage
|
Отображает предыдущую страницу в таблице
|
|
prompt
|
Отображает окно ввода информации
|
|
queryCommandEnabled
|
Возвращает булево значение, показывающее, доступна
ли для выполнения команда, переданная методу в качестве параметра
|
|
queryCoiranandlndeterm
|
Метод возвращает логическое значение True, если
команда имеет неопределенный статус
|
|
queryCommandState
|
Возвращает текущее состояние команды в настоящий
момент времени
|
|
queryCornmandSupported
|
Возвращает логическое значение, указывающее,
поддерживается данная команда браузером или нет
|
|
queryCornmandText
|
Возвращает строковое значение команды
|
|
queryCommandValue
|
Возвращает значение команды
|
|
refresh
|
Метод обновляет содержимое таблицы
|
|
reload
|
Перезагружает текущую Web-страницу в окне просмотра
|
|
remove
|
Удаляет из коллекции элемент с порядковым номером,
переданным методу в качестве параметра
|
|
removeAttribut
|
Удаляет из тега параметр-атрибут, имя которого
пере- дано методу в качестве параметра
|
|
reset
|
Метод имитирует нажатие пользователем кнопки
Reset, и порождает событие onreset
|
|
scroll
|
Разворачивает окно просмотра браузера на заданную
ширину и высоту, которые передаются методу в качестве параметра
|
|
scrollIntoView
|
Прокручивает Web-страницу в окне просмотра браузера
таким образом, чтобы элемент, к которому был применен данный метод,
отображался в видимой зоне окна
|
|
select
|
Делает выделенный пользователем участок содержимого
Web-страницы равным текстовой области, к которой метод и применяется
|
|
setAttribue
|
Добавляет в тег дополнительный параметр-атрибут
и устанавливает его значение
|
|
setEndPoint
|
Переносит одну из граничных точек текущей текстовой
области в соответстующйю граничную точку другой текстовой области,
которая передана методу в качестве параметра
|
|
setlnterval
|
Заставляет инструкцию, переданную методу в качестве
параметра, периодически выполняться. Время периода повтора также
передается методу как параметр
|
|
setTimeout
|
Выполняет инструкцию один раз после истечения
за- данного времени
|
|
showHelp
|
Отображает окно оперативной справки
|
|
showModal Dialog
|
Отображает диалоговое окно
|
|
stop
|
Принудительно прекращает динамическое действие
графического фильтра
|
|
submit
|
Имитирует нажатие пользователем кнопки Submit
|
|
write
|
Добавляет в текущий документ HTML-код, переданный
методу в качестве параметра
|
|
writeln
|
Добавляет в текущий документ HTML-код, переданный
методу в качестве параметра, и заканичвает его символом возврата
каретки
|
|
zOrder
|
Устанавливает z-индекс для вертикального псевдопо-
зиционирования элементов
|
Но объекты обладают не только методами. Их неотъемлемой частью являются еще и свойства. И различные объекты имеют различные списки присущих им свойств. Соответствие тегов HTML и свойств, присущих объектам, порождаемым этими тегами, приведено в табл. 7.6.
Таблица 7.6. Теги и свойства
| Тег
|
Описание
|
Список свойств
|
|
<а>
|
Гиперссылка
|
accessKey, className, dataFld, dataSrc, document,
event, hash, host, hostname, href, id, innerText, isTextEdit,
lang, language, methods, name, of f setheight, of fsetLeft, of
fsetParent, of fsetTop, of fsetWidth, outerText, parentElement,
parentTextEdit, pathname, port, protocol, rel, rev, search, sourcelndex,
style, tagName, target, title, urn
|
|
<address>
|
Специализированное форматирование текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<applet>
|
Внедряет в состав Web-страницы java-апплет
|
accessKey, align, className, code, CodeBase,
dataFld, dataSrc, disabled, document, hspace, id, isTextEdit,
lang, language, name, of fsetHeight, of fsetlLeft, offsetparent,
of fsetTop, of f setWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, src, style, tagName, title, vspace
|
|
<area>
|
Создает активную область-гиперссылку в сегментированной
графике
|
alt, className, coords, document, event, hash,
host, hostname, href, id, isTextEdit, lang, language, noHref,
of fsetHeight, of fsetlLeft, offsetparent, of fsetTop, of fsetWidth,
outerHTML, outerText, parentElement, parentTextEdit, pathname,
port, protocol, search, shape, sourcelndex, style, tagName, target,
title
|
|
<b>
|
Выделяет текст полужирным шрифтом
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, offsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
sourcelndex, style, tagName, title
|
|
<base>
|
Указывает URL основного документа
|
className, document, href, id, isTextEdit, lang,
outerHTML, outerText, parentElement, parenttextEdit, sourcelndex,
tagName, target, title
|
|
<basefont>
|
Устанавливает шрифт, используемый по умолчанию
|
className, color, document, face, id, isTextEdit,
outerHTML, outerText, parentElement, parentTextEdit, size, sourcelndex,
tagName, title
|
|
<bgsound>
|
Задает фоновый звук
|
balance, className, document, id, isTextEdit,
loop, outerHTML, outerText, parentElement, parentTextEdit, sourcelndex,
src, style, tagName, title, volume
|
|
<big>
|
Увеличивает размер шрифта на единицу
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, offsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<blockquote>
|
Специализированное форматирование текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of f
setparent, of fsetTop, of f setWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<body>
|
Определяет содержательную часть Web-страницы
|
accessKey, alinkColor, background, bgColor, bgProperties,
bottomMargin, className, clientHeight, clientWidth, document,
event, id, innerHTML, innerText, isTextEdit, lang, language, leftMargin,
linkColor, of fsetHeight, of fsetlLeft, of f setparent, of fsetTop,
of fsetWidth, outerHTML, outerText, parentElement, parentTextEdit,
rightmargin, scroll, scrollHeight, scrollLeft, scrollTop, scrollWidth,
sourcelndex, style, tagName, text, title, topMargin, vlinkColor
|
|
<br>
|
Принудительный обрыв строки
|
className, clear, document, id, isTextEdit, language,
of fsetHeight, of fsetlLeft, of f setparent, of fsetTop, of fsetWidth,
outerHTML, outerText, parentElement, parentTextEdit, sourcelndex,
style, tagName, title
|
|
<button>
|
Создает кнопку
|
accessKey, className, dataFld, dataFormatAs,
dataSrc, disabled, document, event, form, id, innerHTML, innerText,
isTextEdit, lang, language, name, of fsetHeight, of fsetlLeft,
of f setparent, of fsetTop, of fsetWidth, outerHTML, outerText,
parentElement, parentTextEdit, sourcelndex, status, style, tagName,
title, type, value
|
|
<caption>
|
Создает заголовок таблицы
|
align, className, clientHeght, clientWidth, document,
event, id, innerHTML, innerText, isTextEdit, lang, language, of
fsetHeight, of fsetlLeft, of fsetparent, of fsetTop, of fsetWidth,
outerHTML, outerText, parentElement, parentTextEdit, sourcelndex,
style, tagName, title, vAlign
|
|
<center>
|
Центрирует блок содержимого
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<cite>
|
Специализированное форматирование текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of fsetparent,
offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<code>
|
Специализированное форматирование текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<col>
|
Определяет столбец таблицы
|
align, className, document, event, id, isTextEdit,
parentElement, parentTextEdit, span, style, tagName, title, vAlign
|
|
<colgroup>
|
Объявляет группу столбцов таблицы
|
align, className, document, id, isTextEdit, parentElement,
parentTextEdit, span, style, tagName, title, vAlign
|
|
<dd>
|
Элемент списка
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<dfn>
|
Специализированное форматирование текста
%
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<div>
|
Группировка элементов содержимого Web-страницы
|
align, className, clientHeght, clientWidth, document,
event, id, innerHTML, innerText, isTextEdit, lang, language, of
fsetHeight, of fsetlLeft, of fsetparent, of fsetTop, of f setWidth,
outerHTML, outerText, parentElement, parentTextEdit, sourcelndex,
style, tagName, title
|
|
<dl>
|
Создание списка
|
className, compact, document, event, id, innerHTML,
innerText, isTextEdit, lang, language, of fsetHeight, of fsetlLeft,
offsetparent, offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<dt>
|
Создание элемента списка
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, offsetlLeft, offsetparent,
offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<em>
|
Специализированное форматирование текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, offsetlLeft, offsetparent,
offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<embed>
|
Внедрение в состав содержимого Web-страницы объектов
различных типов
|
accessKey, align, className, clientHeight, clientWidth,
document, event, id, innerHTML, innerText, isTextEdit, lang, language,
of fsetHeight, offsetlLeft, offsetparent, offsetTop, of fsetWidth,
outerHTML, outerText, parentElement, parentTextEdit, recordNumber,
scrollHeight, scrollLeft, scrollTop, SHcrollWidth, sourcelndex,
style, tablndex, tagName, title
|
|
<font>
|
Определение шрифта для отображения текста
|
className, color, document, event, face, id,
innerHTML, innerText, isTextEdit, lang, language, of fsetHeight,
of fsetlLeft, of fsetparent, of fsetTop, of fsetWidth, outerHTML,
outerText, parentElement, parentTextEdit, size, sourcelndex, style,
tagName, title
|
|
<form>
|
Определяет форму в HTML-документе
|
action, className, document, encoding, event,
id, innerHTML, innerText, isTextEdit, lang, language, method,
name, of fsetHeight, of fsetlLeft, of fsetparent, of fsetTop,
of fsetWidth, outerHTML, outerText, parentElement, parentTextEdit,
sourcelndex, style, tnagName, target, title
|
|
<frame>
|
Создает отдельный фрейм
|
borderColor, className, document, dataFld, dataSrc,
event, frameBorder, height, id, isTextEdit, lang, language, marginHeight,
marginWidth, name, noResize, parentElement, parentTextEdit, sourcelndex,
src, style, tagName, title
|
|
<frameset>
|
Определяет фреймовую структуру
|
border, borderColor, className, cols, document,
frameBorder, frameSpacing, id, isTextEdit, lang, language, parentElement,
parentTextEdit, rows, sourcelndex, style, tagName, title
|
|
<head>
|
Объявляет заголовок документа
|
className, document, id, isTextEdit, parentElement,
sourcelndex,
tagName, title
|
|
<hl> - <h6>
|
Создают заголовки
|
align, className, document, event, id, innerHTML,
innerText, isTextEdit, lang, language, offsetHeight, of fsetlLeft,
of fsetparent, of fsetTop, of fsetWidth, outerHTML, outerText,
parentElement, parentTextEdit, sourcelndex, style, tagName, title
|
|
<hr>
|
Отображает горизонтальную линию
|
align, className, color, document, event, id,
isTextEdit, lang, language, , of f setHeight, of fsetlLeft,
of f setparent, of fsetTop, of f setWidth, outerHTML, outerText,
parentElement, parentTextEdit, size, sourcelndex, style, tagName,
title, width
|
|
<html>
|
Объявляет содержимое на языке HTML
|
className, document, id, isTextEdit, language,
parentElement, sourcelndex, style, tagName, title
|
|
<i>
|
Выделяет текст курсивом
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of fsetTop, of f setWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<if rame>
|
Вставляет плавающий фрейм
|
align, border, borderColor, className, dataFld,
dataSrc, document, event, f rameBorder, f rameSpacing, height,
hspace, id, innerHTML, innerText, isTextEdit, lang, language,
marginHeight, marginWidth, name, noResize, of fsetHeight, of fsetlLeft,
of f setparent, of fsetTop, of f setWidth, outerHTML, outerText,
parentElement, parentTextEdit, scrolling, sourcelndex, src, style,
tagName, title, vspace, width
|
|
<irag>
|
Вставляет графическое изображение
|
align, alt, border, className, dataFld, dataSrc,
document, dynsrc, event, height, hspace, id, isMap, isTextEdit,
lang, language, loop, lowsrc, name, of fsetHeight, of fsetlLeft,
of fsetparent, of fsetTop, of f setWidth, outerHTML, outerText,
parentElement, parentTextEdit, readyState, SHcrollHeight, scrollLeft,
scrollTop, scrollWidth, src, start, sourcelndex, style, tagName,
title, useMap, vspace, width
|
|
<input>
|
Создает орган ввода информации
|
accesskey, checked, className, dataFld, dataSrc,
dataFormatAs, def aultChecked, defaultValue, disabled, document,
event, form, id, indeterminate, innerHTML, innerText, isTextEdit,
lang, language, maxLength, name, of fsetHeight, of fsetlLeft,
of f setparent, of fsetTop, of fsetWidth, outerHTML, outerText,
parentElement, parentTextEdit, readonly, recordNumber, size, sourcelndex,
src, status, style, tablndex, tagName, title, type, value
|
|
<kbd>
|
Специализированное форматирование текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<label>
|
Создает текстовую метку для некоторых органов
ввода информации
|
accessKey, className, document, event, htmlFor,
id, innerHTML, innerText, isTextEdit, lang, language, of fsetHeight,
of fsetlLeft, of f setparent, of fsetTop, of fsetWidth, outerHTML,
outerText, parentElement, parentTextEdit, sourcelndex, style,
tagName, title
|
|
<li>
|
Создает элемент списка
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title, type, value
|
|
<link>
|
Объявляет связь между различными HTML- документами
|
className, disabled, document, href, id, parentElement,
readyState, rel, sourcelndex, style, tagName, title, type
|
|
<listing>
|
Специализированное форматирование текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of f setTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<map>
|
Создает карту сегментированной графики
|
className, document, event, ind, innerHTML, innerText,
isTextEdit, lang, пяате, of f setHeight, of fsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<meta>
|
Объявляет мета-переменную в HTML-документе
|
charset, className, content, document, httpEquiv,
id, isTextEdit, lang, name, parentElement, parentTextEdit, sourcelndex,
tagName, title, url
|
|
<object>
|
Внедряет какой-либо объект в HTML-документ
|
accessKey, align, classid, className, code, CodeBase,
codeType, data, dataFld, dataSrc, disabled, document, event, height,
id, isTextEdit, lang, language, name, of fsetHeight, of fsetlLeft,
of fsetparent, of fsetTop, of fsetWidth, outerHTML, outerText,
parentElement, parentTextEdit, readyState, sourcelndex, style,
tablndex, tagName, title, type, width
|
|
<ol>
|
Создает нумерованный список
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, onf fsetHeight, of fsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, start, style, tagName, title, type
|
|
<option>
|
Создает элемент выпадающего списка
|
className, document, event, id, isTextEdit, language,
of fsetHeight, of fsetlLeft, of fsetparent, of fsetTop, of fsetWidth,
outerHTML, outerText, parentElement, parentTextEdit, selected,
sourcelndex, style, tagName, text, title. Value
|
|
<р>
|
Задает текстовый абзац
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of f setlLef t, of
f setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<plaintext>
|
Устанавливает специализированное форматирование
текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<pre>
|
Устанавливает специализированное форматирование
текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
of fsetTop, offsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<s>
|
Отображает зачеркнутый текст
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
of fsetTop, offsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<script>
|
Объявляет программу-скрипт, включенную в состав
HTML-документа
|
className, document, event, htmlFor, id, innerHTML,
innerText, isTextEdit, outerHTML, outerText, parentElement, parentTextEdit,
readyState, sourcelndex, src, style, tagName, text, title
|
|
<select>
|
Создает орган ввода данных
|
accessKey, className, dataFld, dataSrc, disabled,
document, event, form, id, isTextEdit, lang, language, length,
multiple, name, of fsetHeight, of fsetlLeft, offsetparent, of
fsetTop, offsetWidth, outerHTML, outerText, parentElement, parentTextEdit,
recordNumber, selectedlndex, size, sourcelndex, style, tablndex,
tagName, title, type, value
|
|
<small>
|
Уменьшает размер используемого шрифта
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<span>
|
Применяется для группировки элементов Web-страницы
|
className, dataFld, dataSrc, dataFormatAs, document,
event, id, innerText, isTextEdit, lang, language, of f setHeight,
of fsetlLeft, of f setparent, of fsetTop, of fsetWidth, outerText,
parentElement, parentTextEdit, scrollHeight, scrollLeft, scrollTop,
scrollWidth, sourcelndex, style, tagName, title
|
|
<strike>
|
Отображает зачеркнутый текст
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<strong>
|
Отображает текст полужирным начертанием шрифта
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<style>
|
Создает таблицу стилей отображения
|
className, disabled, document, id, isTextEdit,
of fsetHeight, of fsetlLeft, of fsetparent, of fsetTop, of fsetWidth,
parentElement, parentTextEdit, readyState, sourcelndex, style,
tagName, title
|
|
<sub>
|
Устанавливает специализированное форматирование
текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<small>
|
Уменьшает размер используемого шрифта
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<span>
|
Применяется для группировки элементов Web-страницы
|
className, dataFld, dataSrc, dataFormatAs, document,
event, id, innerText, isTextEdit, lang, language, of f setHeight,
of fsetlLeft, of f setparent, of fsetTop, of fsetWidth, outerText,
parentElement, parentTextEdit, scrollHeight, scrollLeft, scrollTop,
scrollWidth, sourcelndex, style, tagName, title
|
|
<strike>
|
Отображает зачеркнутый текст
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of f setHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<strong>
|
Отображает текст полужирным начертанием шрифта
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of f
setparent, of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<style>
|
Создает таблицу стилей отображения
|
className, disabled, document, id, isTextEdit,
of fsetHeight, of fsetlLeft, of fsetparent, of fsetTop, of fsetWidth,
parentElement, parentTextEdit, readyState, sourcelndex, style,
tagName, title
|
|
<sub>
|
Устанавливает специализированное форматирование
текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<sup>
|
Устанавливает специализированное форматирование
текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of f
setparent, offsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<table>
|
Создание таблицы
|
align, background, bgColor, border, borderColor,
borderColorDark, borderColorLight, cellPadding, cellspacing, className,
clientHeight, clientWidth, cols, dataFld, dataPageSize, dataSrc,
document, event, frame, height, id, innerText, isTextEdit, lang,
language, of fsetHeight, of fsetlLeft, of f setparent, offsetTop,
of fsetWidth, outerText, parentElement, parentTextEdit, rules,
scrollHeight, scrollLeft, scrollTop, scrollWidth, sourcelndex,
style, tagName, title, width
|
|
<tbody>
|
Обозначает основной раздел таблицы
|
align, bgColor, className, document, event, id,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, of f
setparent, offsetTop, of fsetWidth, parentElement, parentTextEdit,
sourcelndex, style, tagName, title, vAlign
|
|
<td>
|
Объявляет ячейку таблицы
|
align, background, bgColor, borderColor, borderColorDark,
borderColorLight, className, clientheight, clientWidth, colSpan,
document, event, height, id, innerText, isTextEdit, lang, language,
noWrap, of fsetHeight, of fsetlLeft, of fsetparent, offsetTop,
of fsetWidth, outerHTML, outerText, parentElement, parentTextEdit,
rowSpan, sourcelndex, style, tagName, title, vAlign, width
|
|
<textarea>
|
Создает многострочное поле текстового ввода
|
accesskey, className, clientHeight, clientWidth,
cols, dataFld, dataSrc, disabled, document, event, form, id, innerText,
isTextEdit, lang, language, name, of fsetHeight, of fsetlLeft,
of f setparent, of fsetTop, of fsetWidth, outerText, parentElement,
parentTextEdit, readonly, rows, scrollHeight, scrollLeft, scrollTip,
scrollWidth, sourcelndex, status, style, tablndex, tagName, title,
type, value, wrap
|
|
<tfoot>
|
Создает нижнюю часть таблицы
|
align, bgColor, className, document, event, id,
isTextEdit, lang, language, of fsetHeight, onf fsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, parentElement, parentTextEdit, sourcelndex,
style, tagName, title, vAlign
|
|
<th>
|
Объявляет строку заголовка таблицы
|
align, background, bgcolor, borderColor, borderColorDark,
borderColorLight, className, colSpan, document, event, id, isTextEdit,
lang, language, noWrap, of fsetHeight, of fsetlLeft, offsetparent,
of fsetTop, of fsetWidth, parentElement, parentTextEdit, rowSpan,
sourcelndex, style, tagName, title, vAlign
|
|
<thead>
|
Создает область заголовка таблицы
|
align, bgColor, className, document, event, id,
isTextEdit, lang, language, of fsetHeight, of fsetlLeft, offsetparent,
of fsetTop, of fsetWidth, parentElement, parentTextEdit, sourcelndex,
style, tagName, title, vAlign
|
|
<title>
|
Задает заголовок документа
|
className, document, id, isTextEdit, lang, parentElement,
parentTextEdit, sourcelndex, tagName, title
|
|
<tr>
|
Объявляет строку таблицы
|
align, bgColor, borderColor, border Co lor Dark,
border Col or Light, className, document, event, id, isTextEdit,
lang, language, of fsetHeight, of fsetlLeft, of fsetparent, of
fsetTop, of fsetWidth, parentElement, parentTextEdit, sourcelndex,
style, tagName, title, vAlign
|
|
<tt>
|
Устанавливает специализированное шрифтовое осрормление
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, offsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<u>
|
Отображает подчеркнутый текст
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, offsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
|
<ul>
|
Создает маркированный список
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, offsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title, type
|
|
<var>
|
Устанавливает специализированное форматирование
текста
|
className, document, event, id, innerHTML, innerText,
isTextEdit, lang, language, of fsetHeight, offsetlLeft, of fsetparent,
of fsetTop, of fsetWidth, outerHTML, outerText, parentElement,
parentTextEdit, sourcelndex, style, tagName, title
|
В этой таблице мы установили соответствие между тегами и свойствами элементов оформления Web-страниц, которые создаются при помощи этих тегов. Легко заметить, что часто наименования свойств повторяют наименования параметров-атрибутов, входящих в состав тегов. Это не случайно: значения этих свойств совпадают со значениями параметров тегов, прописанными в коде HTML-документа. Также среди них встречаются аналоги элементов CSS. Но есть и иные свойства, с которыми мы не успели ознакомиться при рассмотрении объекнтой модели браузера. В табл. 7.7 приведен список всех свойств, входящих в объектную модель DHTML с их краткой характеристикой.
Таблица 7.7. Свойства в DHTML
| Свойство
|
Описание
|
|
accessKey
|
Задает "горячую клавишу" для быстрой
установки фокуса ввода на элемент
|
|
action
|
Указывает адрес приложения или документа, обрабатывающего
данные, передаваемые формой
|
|
activeElement
|
Идентификатор активного элемента
|
|
align
|
Задает выравнивание элемента
|
|
alinkColor
|
Указывает цвет отображения активных ссылок на
странице
|
|
alt
|
Задает текст, заменяющий графическое изображение
|
|
altKey
|
Указывает состояние клавиши <Alt>
|
|
appCodeName
|
Содержит кодовое наименование движка браузера,
в котором отображается текущая Web-страница
|
|
appName
|
Содержит краткое наименование браузера, в котором
отображается текущая Web-страница
|
|
appVersion
|
Содержит номер версии используемого пользователем
браузера
|
|
background
|
Задает графическое изображение или цвет, используемое
в качестве фона для данного элемента
|
|
backgroundAttachment
|
Задает алгоритм отображения фоновой картинки
при прокручивании содержимого Web-страницы в окне просмотра браузера
|
|
backgroundColor
|
Указывает фоновый цвет элемента
|
|
backgroundlmage
|
Содержит URL графического файла с изображением,
использующимся в качестве фона для элемента
|
|
backgroundPosition
|
Задает координаты расположения фонового изображения
|
|
backgroundPositionX
|
Содержит горизонтальную координату левого верхнего
угла фонового изображения относительно левого верхнего угла элемента,
содержащего ее
|
|
backgroundPositionY
|
Содержит вертикальную координату левого верхнего
угла фонового изображения относительно левого верхнего угла элемента,
содержащего ее
|
|
backgroundRepeat
|
Задает алгоритм повтора фоновой картинки
|
|
balance
|
Указывает соотношение громкости левого и правого
каналов для фоновой музыки
|
|
bgColor
|
Задает цвет фона элемента
|
|
bgProperties
|
Предоставляет доступ к свойствам фонового изображения
|
|
body
|
Содержит весь HTML-код, заключенный между тегами
<body> и </body>. Имеет статус "только для чтения"
|
|
border
|
Задает тип рамки вокруг элемента
|
|
borderBottom
|
Задает тип нижней границы элемента
|
|
borderBottomColor
|
Указывает цвет нижней границы элемента
|
|
borderBottomStyle
|
Устанавливает стиль отображения нижней границы
элемента
|
|
borderBottomWidth
|
Задает ширину нижней границы элемента
|
|
borderColor
|
Позволяет устанавливать цвет рамки вокруг элемента
|
|
borderColorDark
|
Устанавливает цвет "темной половины"
рамки, т. е. нижней и правой границ
|
|
border Co lor Light
|
Устанавливает цвет "светлой половины"
рамки, т. е. верхнней и левой границ
|
|
BorderLeft
|
Задает тип левой границы элемента
|
|
border Left Color
|
Указывает цвет левой границы элемента
|
|
borderLeftStyle
|
Устанавливает стиль отображения левой границы
элемента
|
|
borderLeftWidth
|
Задает ширину левой границы элемента
|
|
BorderRight
|
Задает тип правой границы элемента
|
|
borderRight Color
|
Указывает цвет правой границы элемента
|
|
borderRight Style
|
Устанавливает стиль отображения правой границы
элемента
|
|
borderRightWidth
|
Задает ширину правой границы элемента
|
|
borderStyle
|
Устанавливает стиль отображения всех четырех
границ элемента
|
|
BorderTop
|
Задает тип верхней границы элемента
|
|
borderTopColor
|
Указывает цвет верхней границы элемента
|
|
borderTopStyle
|
Устанавливает стиль отображения верхней границы
элемента
|
|
borderTopWidth
|
Задает ширину верхней границы элемента
|
|
borderWidth
|
Устанавливает ширину всех четырех границ элемента
|
|
bottomMargin
|
Задает нижнее поле элемента
|
|
button
|
Указывает состояние кнопок мыши при возникновении
соответствующих событий
|
|
cancelBubble
|
Регулирует передачу события вверх по объектной
иерархии
|
|
cellPadding
|
Задает расстояние между содержимым ячейки и ее
границей
|
|
cellspacing
|
Устанавливает расстояние между ячейками в таблице
|
|
charset
|
Содержит наименование используемой кодировки
символов
|
|
checked
|
Указывает, что тот или иной независимый или зависимый
переключатель отмечены пользователем
|
|
classid
|
Содержит идентификатор класса объекта, применяемого
для установки связи с одним из селекторов используемой стилевой
таблицы
|
|
className
|
Задает класс (а не идентификатор) стилевой таблицы,
связанной с данным тегом
|
|
clear
|
Устанавливает более точное позиционирование текста
после графического объекта
|
|
client
|
Возвращает объект navigator для браузера
|
|
clientHeight
|
Содержит высоту элемента без служебных элементов
(поля, полосы прокрутки, границы и пр.)
|
|
clientwidth
|
Содержит ширину элемента, исключая служебные
элементы
|
|
clientX
|
Возвращает горизонтальную координату элемента
без служебных дополнений
|
|
clientY
|
Возвращает вертикальную координату элемента без
служебных дополнений
|
|
clip
|
Определяет порядок отображения содержимого, большего
по размерам, нежели отображаемая область элемента
|
|
closed
|
Указывает, закрыто ли текущее окно просмотра
|
|
CodeBase
|
Содержит URL кода внедряемого объекта
|
|
codeType
|
Указывает тип кода для внедряемого объекта
|
|
color
|
Задает цвет элемента
|
|
colorDepth
|
Указывает число бит на символ, которое регули-
рует количество отображаемых цветов
|
|
cols
|
Число столбцов в таблице или наборе фреймов
|
|
colSpan
|
Число столбцов, объединенных данной ячейкой таблицы
|
|
compact
|
Задает компактную модель отображения списков
|
|
complete
|
Сигнализирует о полной загрузке содержимого страницы
|
|
content
|
Содержимое метапеременной пользователя или заголовка
протокола HTTP в теге <meta>
|
|
cookie
|
Содержит строку cookie-информации, хранящейся
в локальной системе удаленного пользователя
|
|
cookieEnabled
|
Определяет, разрешает ли браузер пользователя
использование cookie-информации
|
|
coords
|
Содержит координаты углов активной области сегментированной
графики
|
|
cssText
|
Содержит значение параметра style для искомого
тега.
|
|
CtrlKey
|
Определяет состояние клавиши <Ctrl> при
обработке событий
|
|
cursor
|
Определяет внешний вид курсора мыши
|
|
data
|
Содержит URL объекта, содержащего данные, отображаемые
объектом
|
|
dataFld
|
Определяет поле источника данных, данные из которого
отображаются в элементе
|
|
data Format As
|
Указывает формат данных, получаемых из источника
|
|
dataSrc
|
Указывает источник данных, отображаемых элементом
|
|
default Checked
|
Содержит логическое значение, указывающее, находится
ли объект в исходном состоянии, определяемом по умолчанию
|
|
defaultStatus
|
Устанавливает строку, отображаемую в строке статуса
браузера по умолчанию
|
|
def aultValue
|
Содержит текст, отображаемый в элементе по умолчанию
|
|
dialogArguments
|
Содержит список аргументов, передаваемых диалоговому
окну
|
|
dialogHeight
|
Содержит значение, указывающее высоту диалогового
окна
|
|
dialogLeft
|
Задает горизонтальную координату верхнего левого
угла диалогового окна
|
|
dialogTop
|
Задает вертикальную координату верхнего левого
угла диалогового окна
|
|
dialogWidth
|
Содержит значение, указывающее ширину диалогового
окна
|
|
disabled
|
Содержит логическое значение, указывающее, является
ли доступным данный элемент
|
|
display
|
Указывает, будет ли отображаться данный эле-
мент
|
|
document
|
Свойство объекта window, ссылающееся на объ-
ект document
|
|
domain
|
Содержит доменное имя сайта, с которого был загружен
текущий элемент
|
|
duration
|
Задает временной интервал смены графического
фильтра
|
|
dynsrc
%
|
Задает URL видеоклипа, отбражаемого в HTML- документе
|
|
encoding
|
Содержит тип кодировки, в которой отправляются
данные из формы на сервер
|
|
hspace
|
Задает величину гризонтального отступа между
текущим и соседними элементами
|
|
html For
|
Ссылается на элемент, с которым связан выполняемый
скрипт
|
|
htmlText
|
Возвращает HTML-код содержимого объекта
TextRange
|
|
id
|
Содержит уникальный идентификатор элемента
|
|
indeterminate
|
Указывает, является ли недоступным для использования
элемент ввода данных
|
|
innerHTML
|
Содержит HTML-код, находящийся между открывающим
и закрывающим тегами данного элемента
|
|
innerText
|
Содержит текст, находящийся между открываю- щим
и закрывающим тегами данного элемента
|
|
isTextEdit
|
Содержит логическое значение, указывающее, может
ли данный элемент служить в качестве базы для создания на его
основе объекта
TextRange
|
|
keyCode
|
Содержит код нажатой клавиши
|
|
lang
|
Наименование применяемого языка программи- рования
скриптов по версии ISO
|
|
language
|
Содержит наименование применяемого языка программирования
скриптов
|
|
lastModified
|
Содержит текстовую строку, в которой указывается
дата последнего изменения содержимого страницы
|
|
left
|
Задает горизонтальную координату верхнего левого
угла элемента
|
|
leftMargin
|
Задает величину левого поля для данного элемента
|
|
length
|
Указывает количество элементов в коллекции
|
|
letterSpacing
|
Задает величину межбуквенного интервала
|
|
lineHeight
|
Устанавливает междустрочный отступ
|
|
linkColor
|
Содержит цвет обычных гиперссылок, размещенных
на Web-странице
|
|
listStyle
|
Задает стиль отображения списка
|
|
event
|
Ссылка на объект event
|
|
face
|
Задает вид шрифта, используемого для отображения
текста
|
|
fgcolor
|
Содержит обозначение цвета, используемого для
отображения содержимого элемента
|
|
filter
|
Задает применяемый к данному элементу графический
фильтр
|
|
font
|
Содержит перечень атрибутов применяемого шрифта
|
|
fontFamily
|
Устанавливает наименования используемых шрифтов
|
|
fontSize
|
Задает размер используемого шрифта
|
|
fontStyle
|
Указывает начертание применяемого шрифта
|
|
fontVariant
|
Задает способ отображения символов шрифта
|
|
fontWeight
|
Устанавливает ширину символов применяемого шрифта
|
|
form
|
Указывает на форму, в которой находится искомый
элемент
|
|
frame
|
Ссылается на одноименный объект
|
|
f rameBorder
|
Устанавливает вид границ фрейма
|
|
f rameSpacing
|
Задает размер отступа между фреймами
|
|
f romElement
|
Содержит имя элемента, с которого ушел курсор
мыши при инициировании сответствующих событий
|
|
hash
|
Часть URL, находящаяся после символа "#"
|
|
height
|
Содержит высоту элемента или разрешение экрана,
удаленного пользователя в пикселах
|
|
hidden
|
Указывает, является ли данный элемент скрытым
или нет
|
|
history
|
Ссылается на одноименный объект
|
|
host
|
Содержит доменное имя и номер порта сервера,
с которого был загружен данный документ
|
|
hostname
|
Содержит доменное имя сайта, с которого получен
HTML- документ
|
|
href
|
Содержит полный URL HTML-документа, загруженного
в данное окно просмотра
|
|
noWrap
|
Указывает, разрешено ли браузеру переносить текст
на другие строки, если тот в виде одной строки выходит за предопределенные
размеры элемента
|
|
object
|
Содержит ссылку на объект, внедренный в состав
содержимого Web-страницы
|
|
of f setHeight
|
Содержит высоту содержимого элемента, включая
и ту его часть, которая может быть не видна в данный момент
|
|
OffsetLeft
|
Указывает горизонтальную координату верхнего
левого угла содержимого элемента, даже в том случае, если в текущий
момент этот угол не виден, и доступ к нему может быть осуществ-
лен при помощи полос прокрутки
|
|
offsetParent
|
Указывает координаты элемента, являющегося родительским,
по отношению к текущему
|
|
of fsetTop
|
Указывает вертикальную координату верхнего левого
угла содержимого элемента, даже в том случае, если в текущий момент
этот угол не виден, и доступ к нему может быть осуществлен при
помощи полос прокрутки
|
|
offsetWidth
|
Содержит ширину содержимого элемента, включая
и ту его часть, которая может быть не видна в данный момент
|
|
offsetX
|
Указывает горизонтальную координату курсора мыши
относительно левого верхнего угла элемента, в котором он находился
в момент возникновения обрабатываемого события
|
|
offsetY
|
Указывает горизонтальную координату курсора мыши
относительно левого верхнего угла элемента, в котором он находился
в момент возникновения обрабатываемого события
|
|
opener
|
Содержит ссылку на окно, из которого было открыто
текущее окно просмотра
|
|
outerHTML
|
Содержит HTML-код всего элемента, включая от-
крывающий и закрывающий теги
|
|
outerText
|
Предоставляет доступ к текстовому содержимому
элемента, включая стартовый и закрывающий теги
|
|
overflow*
|
Определяет порядок отображения текста, выходящего
за пределы элемента, в котором он содержится
|
|
padding
|
Задает размер расстояния между содержимым элемента
и его рамкой
|
|
paddingBottom
|
Устанавливает размер расстояния между содержимым
элемента и нижней его границей
|
|
paddingLeft
|
Устанавливает размер расстояния между содержимым
элемента и левой его границей
|
|
paddingRight
|
Устанавливает размер расстояния между содержимым
элемента и правой его границей
|
|
paddingTop
|
Устанавливает размер расстояния между содержимым
элемента и его верхней границей
|
|
pageBreakAfter
|
Создает разрыв текстового раздела на странице
после текущего элемента
|
|
pageBreakBefore
|
Создает разрыв текстового раздела на странице
перед текущим элементом
|
|
palette
|
Ссылается на цветовую палитру, установленную
для отбражения внедренного объекта
|
|
parent
|
Ссылка на родительский фрейм или окно просмотра
|
|
parentStyleSheet
|
i ~
Указывает на родительскую таблицу стилевого оформления
|
|
parentTextEdit
|
Ссылается на родительский объект, который может
быть использован в качестве базы для создания объекта TextRange
|
|
parentWindow
|
Ссылается на родительское окно просмотра
|
|
pathname
|
Задает имя файла, расположенное в URL посе доменного
имени сайта
|
|
pixelHeight
|
Содержит числовое значение, указывающее высоту
элемента в пикселах
|
|
pixelLef t
|
Содержит числовое значение горизонтальной координаты
элемента
|
|
pixelTop
|
Содержит числовое значение вертикальной координаты
элемента
|
|
pixelWidth
|
Содержит числовое значение, указывающее ширину
элемента в пикселах
|
|
plugins
|
Ссылка на коллекцию подключенных к браузеру внешних
модулей, предназначенных для отображения встроенных объектов
|
|
port
|
Номер порта в URL документа, на котором функционирует
Web-сервер, с которого и был получен данный документ
|
|
posHeight
|
Содержит значение высоты элемента в единицах
измерения, которые использовались последний раз
|
|
position
|
Определяет тип позиционирования элемента
|
|
posLeft
|
Содержит значение горизонтальной координаты верхнего
левого угла элемента в единицах измерения, которые использовались
последний раз
|
|
posTop
|
Содержит значение вертикальной координаты верхнего
левого угла элемента в единицах измерения, которые использовались
последний раз
|
|
posWidth
|
Содержит значение ширины элемента в единицах
измерения, которые использовались последний раз
|
|
protocol
|
Стартовая часть URL, в которой указан протокол,
использовавшийся для получения данного документа
|
|
readonly
|
Указывает, что содержимое элемента предназна-
чается только для чтения, и не может быть моди- фицировано
|
|
readyState
|
Указывает текущее состояние загружаемого объекта
|
|
reason
|
Содержит значение, сигнализирующее об успешности
загрузки содержимого элемента
|
|
recordNumber
|
Содержит номер записи в таблице, связанной с
источником данных
|
|
recordSet
|
Ссылается на набор записей в элементе, если тот
связан с каким-либо источником данных
|
|
ref
|
Содержит значение, указывающее, является ли данный
элемент URL-адресом
|
|
referrer
|
URL-адрес документа, по ссылке из которого был
загружен текущий документ
|
|
rel
|
Определяет назначение документа, на который указывает
элемент-гиперссылка
|
|
returnValue
|
Задает возвращаемое значение
|
|
rows
|
Число строк в таблице или наборе фреймов
|
|
rowSpan
|
Содержит число строк таблицы, объединяемых ячейкой
|
|
screen
|
Ссылается на объект screen
|
|
screenX
|
Содержит горизонтальную координату курсора мыши
в пикселах, относительно самого экрана
|
|
screenY
|
Содержит вертикальную координату курсора мыши
в пикселах, относительно самого экрана
|
|
scroll
|
Управляет отображением полос прокрутки
|
|
scrollHeight
|
Высота видимого содержимого элемента в пикселах
|
|
scrolling
|
Управляет возможностью прокручивания содер- жимого
фрейма в окне просмотра
|
|
scrollLeft
|
Содержит расстояние в пикселах от левого края
содержимого элемента до левого края видимой области элемента
|
|
scrollTop
|
Содержит расстояние в пикселах от верхней границы
содержимого элемента до верхнего края видимой области элемента
|
|
scrollWidth
|
Ширина видимого содержимого элемента в пикселах
|
|
search
|
Строка запроса в URL, расположенная после знака
?
|
|
selected
|
Указывает, что данный элемент выпадающего списка
является выбранным по умолчанию
|
|
selectedlndex
|
Содержит в каестве значения число, являющееся
порядковым номером выбранного элемента в списке
|
|
selection
|
Ссылается на одноименный объект selection
|
|
self
|
Ссылается на текущее окно просмотра
|
|
shape
|
Устанавливает форму активной области сегментированной
графики
|
|
shif tKey
|
Указывает состояние клавиши <Shift> в момент
обработки события
|
|
size
|
Задает размер элемента
|
|
sourcelndex
|
Содержит число, являющееся порядковым номером
элемента в коллекции all
|
|
span
|
Определяет количесво столбцов таблицы, объединяемых
элементом colgroup
|
|
src
|
Содержит URL внешнего файла, в котором находится
содержимое элемента
|
|
srcElement
|
Указывает элемент, в котором было изначально
инициировано обрабатываемое событие
|
|
srcFilter
|
Указывает, какой фильтр инициировал событие
onf ilterchange
|
|
start
|
Указывает номер первого элемента списка
|
|
status
|
Содержит текст, отображающийся в строке статуса
браузера
|
|
style
|
Определяет стиль, применяемый к элементу
|
|
styleFloat
|
Задает порядок обтекания элементом иных объектов
содержимого Web-страницы
|
|
tablndex
|
Содержит порядковый номер элемента в последовательности
органов управления и ввода информации, перемещение между которыми
осуществляется при помощи клавиши табуляции
|
|
tagName
|
Содержит наименование тега, при помощи которого
реализуется искомый элемент
|
|
target
|
Указывает наименование окна или фрейма, в котором
будет отображаться HTML-документ
|
|
text
|
Устанавливает цвет, которым будет отображаться
текст
|
|
textAlign
|
Задает выравнивание текста
|
|
text Decoration
|
Устанавливает эффект отображения текста
|
|
text Decora tionLineThrough
|
Указывает механизм зачеркивания текста
|
|
textlndent
|
Задает отступ для первой строки абзаца
|
|
textTransform
|
Задает порядок отображения символов текста
|
|
title
|
Содержит краткое наименование или описание элемента,
которое обычно отображается в виде подсказки-хинта
|
|
toElement %
|
Содержит наименование элемента, на который попадает
курсор мыши при возникновении событий onmouseover и onmouseout
|
|
top
|
Задает вертикальную координату верхней границы
элемента
|
|
topMargin
|
Устанавливает размер верхнего поля элемента
|
|
type
|
Устанавливает тип создаваемого элемента ввода
данных
|
|
update Interval
|
Сообщает частоту обновлений экрана системы удаленного
пользователя
|
|
url
|
Содержит URL документа
|
|
userAgent
|
Содержит HTTP-заголовок, который инициирует обмен
данными между удаленным пользователем и сервером
|
|
vAlign
|
Определяет вертикальное выравнивание элемента
|
|
value
|
Содкержит текст или значение, отображаемое по
умолчанию в органах управления и ввода информации
|
|
verticalAlign
|
Управляет вертикальным выравниванием элемен-
та при промощи средств CSS
|
|
visibility
|
Определяет видимость элемента
|
|
vlinkColor
|
Задает цвет гиперссылок, посещенных данным удаленным
пользователем
|
|
vspace
|
Устанавливает размер отступа по вертикали между
соседними элементами
|
|
width
|
Задает ширину элемента
|
|
width
|
Указывает горизонтальное разрешение экрана системы
удаленного пользователя
|
|
window
|
Содержит ссылку на окно просмотра, в котором
отображается данный HTML-документ
|
|
wrap
|
Определяет порядок разрыва строк в случаях, когда
те по своим размерам превосходят элемент, в котором они содержатся
|
|
X
|
Содержит горизонтальную координату курсора мыши
в момент обработки какого-либо события
|
|
Y
|
Содержит вертикальную координату курсора мыши
в момент обработки какого-либо события
|
|
z-index
|
Содержит координату вертикального псевдопозиционирования
элемента
|
Таким образом, все таблицы, которые были приведены в данном разделе главы, составляют единый блок, полностью описывающий возможности обработки любых тегов HTML-доку ментов при помощи технологии DHTML.
Применение стилей
Мы уже знаем, что применение каскадных таблиц стилей позволяет нам добиваться
самых поразительных эффектов в оформлении содержимого Web-страниц. Но
когда эти и без того немалые возможности соединяются с технологией DHTML,
разработчик Web-страниц получает в свое распоряжение практически неограниченные
возможности манипулирования содержимым Web-страницы. В этом разделе мы
рассмотрим основные приемы манипулирования правилами отображения элементов
Web-страниц при помощи стилей.
Как мы знаем, есть два метода работы со стилями. Можно создать стилевую
таблицу, причем, в данном случае не так уж важно, будет она встроенной
или внешней, а затем обращаться к правилам отображения из этой таблицы
при помощи значений параметров class, которые будут совпадать с теми или
иными селекторами стилевой таблицы. А можно воспользоваться параметром
style, который встраивается практически во все теги. Мы уже знаем, что
создание отдельной стилевой таблицы оправданно в тех случаях, когда необходимо
создать единообразное оформление. А если нам требуется, как можно более
гибко управлять параметрами отображения многих элементов, стоит использовать
задание стиля для каждого отдельного тега.
Для начала мы рассмотрим примеры операций с отдельными стилевыми таблицами.
Существует два подхода к данной проблеме. Мы можем либо динамически изменять
подключенную стилевую таблицу, либо менять идентификаторы классов у элементов
оформления Web-страниц.
Изменение идентификаторов классов обычно используется в тех случаях, когда
все необходимые правила отображения уже описаны в стилевой таблице, связанной
с HTML-документом, а разработчику необходимо лишь гибко применять различные
правила к одному и тому же элементу содержимого. Приведем один из примеров
подобного подхода.
Мы можем создать документ, основным содержимым которого является таблица
с тремя столбцами и одной строкой. В первой ячейке мы раполо-жим два наименования
коротких заметок, связанных с переключателями. Сами заметки мы разместим
во второй и третьей ячейках. А пользователь, выбирая тот или иной переключатель,
будет визуализировать соответствующий текст. Таким образом, когда отображается
содержимое второй ячейки, не отображается содержимое третьей ячейки, и
наоборот. Код подобного документа приведен в листинге 7.3, а результат
— на рис. 7.3.
Листинг 7.3
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>flMHaMM4ecKMe cTnrm</title>
<script language="javascript">
<! —
function chan_cont(x)
{
if (x==l) {pi.className="visible"; p2.className="hidden"};
if (x==2) {p2.className="visible"; pi.className="hidden"};
}
//-->
</script>
<style type="text/css">
.visible {visibility: visible}
.hidden (visibility :hidden} </style> </head> <body>
<table border=2 id="tablel"> <tr>
<td>
<р>Первая 3aM6TKa<input type="radio" name="groupl"
onClick="chan_cont (1) " value="l" checkedx/p>
<р>Вторая 3aM6TKa<input type="radio" name="groupl"
onClick="chan_cont (2) " value="2"x/p>
</td>
<td>
<p id="pl" class="visible">TeKCT первой заметки</р>
</td>
<td>
<p id="p2" class="hidden">TeKCT второй заметки</р>
</td> </tr> </table>
</body>
</html>

Рис. 7.3. Окно браузера с результатом отображения файла приведенного в листинге 7.3, в тот момент, когда пользователь активизировал второй переключатель
Теперь рассмотрим структуру HTML-кода созданной нами Web-страницы. Функционально
код разбивается на три части: программа-скрипт, стилевая таблица и содержимое
документа. Начнем со стилевой таблицы.
Легко заметить, что мы объявляем два класса с селекторами visible и hidden.
Правила отображения для этих классов чрезвычайно просты. В обоих случаях
мы явно устанавливаем видимость элементов, входящих в тот или иной класс
при помощи свойства visibility, которое отвечает за видимость элемента
данного класса. Соответственно, класс visible будет отображаться в окне
просмотра, а класс hidden — нет.
Содержимое страницы полностью "упаковано" в таблицу. В первой
ячейке размещены два переключателя. Так как нам не придется передавать
данные об их состоянии обрабатывающей программе на сервер, мы с успехом
обходимся без формы, создаваемой при помощи тега <form>. Для каждого
переключателя мы установили обработку события onclick, возникающего при
щелчке мышью на данном переключателе. Так как щелчок мыши по переключателю
вызывает изменение ее состояния, то, казалось бы, можно для этих целей
воспользоваться и событием onchange. Однако здесь решающую роль играет
тот факт, что событие onclick передается вверх по объектной иерархии до
объекта document, a onchange — нет. Дело в том, что событие onclick для
объекта document инициирует его обновление в окне просмотра браузера,
если содержимое данного объекта было изменено каким-либо образом. То есть,
если бы мы воспользовались событием onchange, то видимые изменения в отображении
документа происходили бы только после того, как пользователь дополнительно
бы щелкал мышью где-либо кроме переключателей.
Для обработки щелчка мышью на обоих переключателях мы используем одну
и ту же функцию с наименованием chan_cont, которая объявлена в программе-скрипте.
В качестве параметра для этой функции мы передаем порядковый номер заметки,
которую необходимо сделать видимой. А затем в теле функции, в зависимости
от переданного параметра мы меняем идентификаторы классов у заметок, пользуясь
их уникальными идентификаторами, созданными при помощи параметров id.
Для того, чтобы изменить наименование класса, мы пользуемся свойством
className.
Впрочем, мы можем использовать более радикальный вариант динамического
стилеобразования. Так, мы обладаем возможностью создать несколько полноценных
стилевых таблиц, внедренных в HTML-документ, а затем в зависимости от
обстоятельств менять их. Очень часто этой возможностью пользуются для
создания так называемых "скинов" сайта, т. е. для всех Web-страниц
сайта создается одинаковый набор стилевых таблиц, которые полностью определяют
их внешний вид. А затем удаленному пользователю предоставляется возможность
выбрать именно тот вариант оформления сайта, который ему больше всего
нравится. Идентификатор соответствующей стилевой таблицы записывается
в строку cookie-информации. Затем, при следующем посещении сайта, скрипт
получает эту cookie-информацию, записанную в локальной системе удаленного
пользователя, и на ее основе активизирует ту или иную стилевую таблицу.
При создании подобного сценария следует учесть тот факт, что многие браузеры
позволяют запретить создание cookie-записей на машине пользователя, следовательно,
по умолчанию должна использоваться одна из стандартных стилевых таблиц.
Попробуем создать подобный документ. Мы не будем встраивать в него обработку
cookie-информации, так как для ее создания и записи надо создавать специализированную
форму. Мы ограничимся просто прямым выбором того или иного варианта оформления
Web-страницы при помощи переключателей. Код подобного HTML-документа приведен
в листинге 7.4.
Листинг 7.4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<1;11;1е>Динамические стили</1:11:1е>
<style id="stylel" type="text/css">
hi {color:red}
p {font-family:"Courier New"}
</style> <style id="style2" type="text/css">
hi {color:blue}
p {font-family:"Times New Roman"}
</style>
<script language="javascript">
function chan_style(x)
if (x==l) {stylel.disabled=true; style2.disabled=false}; if (x==2) {style2.disabled=true;
stylel.disabled=false};
</script>
</head> <body>
<р>Первый стиль o<$opwieHHH<input type="radio" name="groupl'
onClick="chan_style (1) " value="l" checkedx/p>
<р>Второй стиль oфopмлeния<input type="radio" name="groupl'
onClick="chan_style (2) " value="2"x/p>
<п!>3аголовок первого уровня</п!>
<р>Пример обычной строки текста</р>
</body>
</html>

Рис. 7.4. Окно браузера с результатом отображения файла, приведенного в листинге 7.4, в тот момент, когда пользователь активизировал второй переключатель
Сама структура документа практически не претерпела изменений по сравнению
с предыдущим документом. Только теперь мы использовали два тега <style>
с двумя взаимоисключающими наборами правил отображения обычного
текста и заголовков первого уровня. Для каждого такого тега мы задаем
уникальный идентификатор. При загрузке HTML-документа, браузер изначально
использует вторую стилевую таблицу, так как она полностью перекрывает
область действия первой стилевой таблицы, будучи загруженой после нее.
После изменения состояния переключателей в дело вступает программа-скрипт.
Для того, чтобы активизировать одну стилевую таблицу и отключить другую,
используется свойство disabled, присущее тегам <style>. Его значением,
как хорошо видно в тексте, является логическое выражение. В зависимости
от переданного в функцию значения, мы отключаем одну стилевую таблицу
и подключаем другую (рис. 7.4).
В самом начале данного раздела мы уже говорили, что можем воспользоваться
объектом style, который входит в стандартную объектную иерархию DHTML.
Этот объект присущ всем тегам в качестве встроенного свойства. Рассмотрим
простейший пример его применения (рис. 7.5).
Листинг 7.5
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/htm!4/strict.dtd">
<html> <head>
<title>flMHdMM4ecKMe CTi«iJi</title> <script language="javascript">
<! —
function chan_style() {
pi.style.backgroundColor="blue" ; pi.style.color="white"
; }
//--> </script> </head> <body>
<p id="pl" onMouseover="chan_style()">Пример
обычной строки текста</р>
</body>
</html>

Рис. 7.5. Окно браузера с результатом отображения файла, приведенного в листинге 7.5, в тот момент, когда пользователь навел курсор мыши на текстовую строку
Механизм подключения скрипта к единственному абзацу, расположенному на нашей демонстрационной Web-странице, уже должен быть вполне понятен. Единственное место в данном HTML-документе, которое следует несколько внимательнее рассмотреть — это тело функции, обрабатывающей событие onMouseover. В ее коде видно, что мы воспользовались объектом style, а точнее, его несколькими свойствами. По аналогии с технологией CSS легко догадаться, что свойство backgroundcoior устанавливает цвет фона, а свойство color — цвет шрифта. Однако хотелось бы точно знать, какими свойствами обладает объект style, и какие параметры CSS они дублируют. В табл. 7.8 перечислены все свойства объекта style.
Таблица 7.8. Свойства объекта style
| Наименование свойства
|
Описание свойства
|
|
background
|
Задает URL графического изображения, использующегося
в качестве фона для элемента
|
|
backgroundAttachment
|
Определяет механизм прокручивания фонового изображения
вместе с содержимым элемента
|
|
backgroundColor
|
Задает цвет фона
|
|
background Image
|
Содержит URL графического изображения, используемого
в качестве фона
|
|
backgroundPosition
|
Определяет координаты левого верхнего угла фонового
изображения
|
|
backgoundPositionX
|
Устанавливает горизонтальную координату верхнего
левого угла фонового рисунка
|
|
backgoundPositionY
|
Устанавливает вертикальную координату верхнего
левого угла фонового рисунка
|
|
backgroundRepeat
|
Задает механизм повторения фонового изображения
на пространстве, занимаемом элементом, если это пространство больше
по размерам, чем применяемое графическое изображение
|
|
border
|
Задает стиль отображения границы вокруг элемента
|
|
borderBottom
|
Определяет параметры отображения нижней границы
элемента
|
|
borderBottomColor
|
Задает цвет нижней границы элемента
|
|
borderBottomStyle
|
Задает стиль линии нижней границы элемента
|
|
borderBottomWidth
|
Устанавливает ширину нижней границы элемента
|
|
borderColor
|
Задает цвет границы элемента
|
|
BorderLeft
|
Определяет параметры отображения левой границы
элемента
|
|
border LeftColor
|
Задает цвет левой границы элемента
|
|
borderLeftStyle
|
Задает стиль линии левой границы элемента
|
|
borderLeftWidth
|
Устанавливает ширину левой границы элемента
|
|
borderRight
|
Определяет параметры отображения правой границы
элемента
|
|
border Right Color
|
Задает цвет правой границы элемента
|
|
borderRight Style
|
Задает стиль линии правой границы элемента
|
|
borderRightWidth
|
Устанавливает ширину правой границы элемента
|
|
borderStyle
|
Указывает стиль линий границы элемента
|
|
borderTop
|
Определяет параметры отображения верхней границы
элемента
|
|
borderTopColor
|
Задает цвет верхней границы элемента
|
|
borderTopStyle
|
Задает стиль линии верхней границы элемента
|
|
borderTopWidth
|
Устанавливает ширину верхней границы элемента
|
|
borderWidth
|
Указывает ширину границы элемента
|
|
clear
|
Указывает порядок позиционирования и выравнивания
содержимого элемента
|
|
clip
|
Задает порядок отображения содержимого элемента,
если оно по размерам превосходит пространство, отведенное элементу
в окне просмотра браузера
|
|
color
|
Задает цвет элемента
|
|
cssText
|
Содержит текстовое значение атрибута style, внедренного
в тег
|
|
cursor
|
Задает тип курсора мыши, который будет отображаться
в то время, когда он будет находиться над элементом
|
|
display
|
Определяет, будет или нет отображаться данный
элемент в окне просмотра браузера
|
|
filter
|
Указывает на набор всех графических фильтров,
которые применялись к данному элементу
|
|
font
|
Задает свойства шрифта, которым будет отображаться
текстовое содержимое элемента
|
|
font Family
|
Устанавливает шрифт, которым будет отображаться
текст
|
|
fontSize
|
Задает размер используемого шрифта
|
|
fontStyle
|
Указывает начертание применяемого шрифта
|
|
fontVariant
|
Задает способ отображения строчных символов
|
|
fontWeight
|
Устанваливает ширину линий, которыми отображаются
символы шрифта
|
|
height
|
Задает высоту элемента
|
|
left
|
Устанавливает горизонтальную координату верхнего
девого угла элемента
|
|
letterSpacing
|
Задает межсимвольное расстояние
|
|
lineHeight
|
Устанавливает межстрочный интервал
|
|
listStyle
|
Указывает способ отображения элементов списка
|
|
listStylelmage
|
Задает графическое изображение для создания маркера
|
|
listStyle Position
|
Устанавливает расположение маркеров элементов
списка
|
|
listStyleType
|
Указывает, какой тип стандартных маркеров будет
использоваться в данном элементе
|
|
margin
|
Определяет внешний вид полей элемента
|
|
marginBottom
|
Задает размеры нижнего поля элемента
|
|
MarginLeft
|
Задает размеры левого поля элемента
|
|
MarginRight
|
Задает размеры правого поля элемента
|
|
marginTop
|
Задает размеры вержнего поля элемента
|
|
overflow
|
Определяет правило отображения содержимого элемента,
переполняющего выделенное для него пространство
|
|
paddingBottom
|
Определяет размер отступа между содержимым элемента
и его нижней границей
|
|
paddingLeft
|
Определяет размер отступа между содержимым элемента
и его левой границей
|
|
paddingRight
|
Определяет размер отступа между содержимым элемента
и его правой границей
|
|
paddingTop
|
Определяет размер отступа между содержимым элемента
и его верхней границей
|
|
pageBreakAfter
|
Устанавливает разрыв страницы перед элементом
|
|
pageBreakBefore
|
Устанавливает разрыв страницы после элемента
|
|
pixelHeight
|
Содержит численное значение высоты элемента в
пикселах
|
|
pixelLeft
|
Содержит численное выражение горизонтальной координаты
верхнего левого угла элемента в пикселах
|
|
pixelTop
|
Содержит численное выражение вертикальной координаты
верхнего левого угла элемента в пикселах
|
|
pixelWidth
|
Содержит численное значение ширины элемента в
пикселах
|
|
position
|
Определяет применяемую модедь позиционирования
элемента
|
|
posLeft
|
Содержит числовое значение горизонтальной координаты
левого верхнего угла элемента в единицах измерения, заданных в
последнюю очередь
|
|
posTop
|
Содержит числовое значение вертикальной координаты
левого верхнего угла элемента в единицах измерения, заданных в
последнюю очередь
|
|
posWidth
|
Содержит числовое значение ширины элемента в
единицах измерения, заданных в последнюю очередь
|
|
styleFloat
|
Задает стиль расположения содержимого элемента
|
|
textAlign
%
|
Устанавливает выравнивание текстового содержимого
элемента
|
|
text Decor at ion
|
Устанавливает способ отображения текста
|
|
textlndent
|
Устанавливает отступ первой строки абзаца
|
|
textTransform
|
Задает стиль отображения различных регистров
шрифта
|
|
top
|
Содержит вертикальную координату верхенго левого
угла элемента
|
|
verticalAlign
|
Задает вертикальное выравнивание элемента
|
|
visibility
|
Регулирует видимость данного элемента
|
|
width
|
Задает ширину элемента
|
|
zlndex
|
Устанавливает псевдовертикальное позиционирование
элемента
|
Руководствуясь этой таблицей, мы получаем доступ ко всем свойствам стилевого оформления для каждого элемента содержимого Web-страницы. Таким образом, при помощи технологии DHTML мы получаем контроль над свойствами отображения любого элемента Web-страницы.
Позиционирование элементов Web-страницы
Одним из наиболее используемых преимуществ DHTML является возможность
точно позиционировать элементы оформления Web-страницы. Как мы помним,
в самом HTML у нас отсутствует возможность четкого позиционирования каких-либо
элементов Web-страниц. Технология DHTML исправляет этот недостаток. Более
того, DHTML позволяет не только четко устанавливать место отбражения того
или иного элемента, но и перемещать его в окне просмотра браузера. Подобная
возможность обычно называется "динамическим позиционированием ".
Всего используется три типа позиционирования. Различают статическое позиционирование,
относительное и абсолютное. Статическое позиционирование — это порядок
размещения элементов Web-страниц самим браузером, исходя из обычных стандартов
HTML. Относительное позиционирование позволяет изменять расположение элемента,
опираясь на его исходное расположение. То есть, его смещение отсчитывается
от исходных координат. На основе относительного позиционирования обычно
создают различные эффекты анимации текста. А абсолютное позиционирование
позволяет нам указывать кооцдинаты элементов, относительно окна браузера.
То есть, мы можем точно знать в каждый момент времени, в какой точке окна
просмотра находится тот или иной элемент. Чаще всего для эффектов динамического
позиционирования используется именно эта разновидность.
Необходимо осознавать, что статическое позиционирование полностью опирается
на порядок расположения элементов, который указан в HTML-коде и умолчаниях
браузера. Но если мы для какого-либо элемента установим абсолютное позиционирование,
то он уже не будет учитываться браузером при размещении остальных элементов.
Он как будто вынимается из процедуры статического позиционирования и не
оказывает никакого влияния на соседние элементы.
Теперь от теории перейдем к практике. Попробуем создать HTML-документ,
в котором текстовый абзац мог бы изменять свое расположение в тот момент,
когда пользователь наводит на него курсор мыши. Код подобного документа
приведен в листинге 7.6.
Листинг 7.6
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http: //www.w3.org/TR/html4/strict.dtd">
<html> <head>
<1;11:1е>Динамическое позиционирование</1:^1е>
<script language="javascript">
<! —
function moving()
{
pi. style.position="relative";
pi.style.top="10px";
pi.style.left="10px";
}
function reverse ()
{
pi.style.position="static";
}
II —>
</script>
</head>
<body>
<p><font з1ге=5>Первый a63au</fontx/p>
<p id="pl" onmouseover="moving()" onmouseout="reverse()"xfont
з1ге=5>Второй a63au</fontx/p>
</body>
</html>

Рис. 7.6. Окно браузера с результатом отображения файла, приведенного в листинге 7.6, в тот момент, когда пользователь навел курсор мыши на второй абзац
При загрузке в браузер этого файла будет видно, что при попадании курсора
мыши на второй абзац, тот сдвигается вправо и вниз, а после того, как
курсор мыши покидает его, абзац возвращается к своему исходному положению
(рис. 7.6).
Теперь рассмотрим код, чтобы узнать, за счет чего мы можем добиться подобного
эффекта. Как видно, мы установили идентификатор для второго абзаца, и
две функции, выполняемые при наступлении событий
onmouseover И onmouseout.
Событие onmouseover, наступающее в тот момент, когда пользователь наводит
курсор мыши на второй абзац, мы обрабатываем при помощи функции moving.
В этой функции мы изменяем некоторые свойства объекта style для элемента
с идентификатором pi. Использование объекта style мы обсуждали в предыдущем
разделе этой главы. Сейчас нас интересует именно механизм перемещения
содержимого абзаца. Мы использовали три свойства: position, top и left.
Свойству position мы придали значение relative, которое позволяет нам
смещать расположение элемента относительно его начального размещения.
После того достаточно было изменить значения свойств top и left, и абзац
изменил бы свое расположение. В нашем примере мы использовали для этих
свойств одно и то же значение — Юрх. Это позволяет смещать абзац вниз
и влево одновременно на десять пикселов.
Но после того, как мы сместили абзац, было бы неплохо вернуть его на место.
Возврат осуществляется при пернмещении пользователем курсора мыши с территории,
занимаемой выбранным текстовым абзацем. Следовательно, необходимо обрабатывать
событие onmouseout. Для этих целей мы внесли в наш
скрипт функцию reverse. Она также работает с объектом style. Но для того,
чтобы вернуть абзац к его начальному положению, достаточно всего лишь
придать свойству position значение static. Мы уже знаем, что при помощи
этого значения мы задаем статическое позиционирование для элемента. Следовательно,
он будет отображаться именно так, как это было при начальной загрузке
страницы. Проще говоря, он вернется на исходное место.
Мы рассмотрели динамическое позиционирование элементов, которое основано
на применении относительного типа позиционирования. Но ведь есть еще и
абсолютное позиционирование. Оно обычно применяется для создания эффектов
позиционирования элементов, не привязанных к их расположению на Web-странице
по умолчанию.
В качестве примера мы можем создать страницу, на которой некое слово будет
постоянно отображаться в верхнем левом углу окна просмотра браузера, вне
зависимости от того, как пользователь прокручивает содержимое документа.
Также мы разместим это слово под основным содержимым Web-страницы, применив
для этого свойство z-index. В общем случае подобный документ может создаваться
при помощи кода, приведенного в листинге 7.7.
Листинг 7.7
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
е>Абсолютное позиционирование<^^1е> <script language="javascript">
<!--
function freezetextO {
freeze.style.posTop=document.body.scrollTop; freeze.style.posLeft=document.body.scrollLeft;
}
//--> </script> </head> <body onScroll="freezetext()">
<div id="freeze" style="position:absolute; z_index:-l;
top:lpx; left:lpx">
<р>3амороженный текст</р>
</div>
<p><font з!ге=5>Первый a6aau</font></p>
<pxfont size=5>Bтopoй a6aau</font></p>
<pxfont з!ге=5>Третий a63au</font></p> <p><font
з!ге=5>Четвертый a63au</fontx/p> <p><font з1ге=5>Пятый
a63au</font></p>
</body>
</html>

Рис. 7.7. Окно браузера с результатом отображения файла, приведенного в листинге 7.7, в тот момент, когда пользователь прокрутил содержимое документа вверх
На рис. 7.7 видно, что при прокрутке содержимого "замороженный
текст" все равно остается прикрепленным к верхнему левому углу окна
браузера. Попробуем разобраться, за счет чего это происходит.
В листинге данный текст мы заключили в контейнер, создаваемый тегами <div>
и </div>. И уже для этого блока-контейнера
мы создали стилевое оформление, воспользовавшись параметром style.
В объявлении стиля мы установили для блока абсолютное позиционирование
блока, задали его координаты и вертикальное псевдопозиционирование при
помощи свойства z-index, которому придали значение
-1. Это заставит браузер при прокрутке содержимого Web-страницы в окне
просмотра всегда отображать наш "замороженный текст" под основным
содержимым, так как все остальные элементы офомления Web-страницы имеют
по умолчанию нулевое значение этого же свойства, а, следовательно, будут
отображаться над "замороженным текстом".
Исходя из условий поставленной задачи, необходимо, чтобы наш текстовый
блок постоянно отображался в одном и том же месте — в левом верхнем углу
окна просмотра. Координаты, которые мы установили для текстового блока
в его определении, указывают его расположение на Web-странице без учета
того, какая ее часть помещается в окне просмотра. Поэтому, когда пользователь
воспользуется полосами прокрутки, текстовый блок может выйти за пределы
окна просмотра. Следовательно, нам необходимо реагировать именно на использование
полос прокрутки пользователем. Для этого мы будем обрабатывать событие
onscroil для всего содержимого документа. То есть, нас будет интересовать
тег <body>. Поэтому, в коде нашего документе
мы и использовали следующее объявление этого тега:
<body onScroll="freezetext()">
Итак, нам необходимо при прокрутке содержимого окна просмотра принудительно
отображать текстовый блок в левом верхнем углу окна просмотра браузера.
Для этих целей мы пользуемся абсолютным позиционированием. Но для того,
чтобы позиционировать блок текста, нам необходимо знать, какие координаты
документа соответствуют верхнему левому углу окна просмотра. И здесь следует
вспомнить о свойствах scrollTop и scrollLeft элемента body, которые содержат
координаты этого верхнего левого угла окна просмотра в системе координат
самого документа. Эти координаты мы и присвоили значениям posiop и posLeft,
соответственно, которые задают координаты верхнего левого угла текстового
блока.
Естественно, подобную технологию мы можем применять не только к текстовым
блокам, но и практически к любым элементам наполнения Web-страниц, в том
числе и к графическим изображениям, и к их более продвинутой версии —
видеовставкам.
Обработка форм
Как мы знаем, чаще всего формы с их органами ввода данных, применяются
для того, чтобы передавать информацию, введенную пользователем, обрабатывающей
программе, которая расположена на каком-либо Web-сервере. Так как все
скрипты, которые мы используем в DHTML, в силу своей природы выполняются
в браузере удаленного пользователя, обработка форм средствами DHTML, казалось
бы, невозможна. На самом деле, все немножко не так.
В предыдущих разделах главы мы уже видели примеры работы с органами ввода
информации. При этом их даже необязательно было включать в формы. Более
того, когда мы рассматривали объекты, создаваемые теми или иными элементами
содержимого Web-страниц, то обращали внимание, что теги объявления форм
и создания органов ввода информации тоже входят в объектную модель DHTML.
Следовательно, мы имеем возможность работать с ними при помощи программ-скриптов.
Очень часто скрипты используют для проверки информации, вводимой пользователем,
на соответствие некоторым условиям. Например, одно из полей текстового
ввода предназначено для указания возраста удаленного посетителя. Естественно,
разработчик Web-страницы ожидает, что туда будут вноситься только цифры.
Но далеко не всегда так происходит.
Обязательно найдется человек (и далеко не один), который внесет в это
поле ввода несоответствующую информацию просто из любопытства или по ошибке.
Естественно, при отсылке введенных данных ничего произойти не должно.
А если программа-анализатор, которая принимает эти данные из формы, спроектирована
правильно, то она проверит введенное значение, и в том случае, если оно
не входит в установленные разумные рамки (возраст не может быть отрицательным,
более 100 лет и т. п.), сгенерирует Web-страницу, на которой будет указано,
что была введена некорректная информация, и отправит ее в браузер удаленного
пользователя. Но на все это необходимо время. Время для передачи данных
на сервер, время для их обработки, и время для передачи созданной Web-страницы
от сервера обратно к удаленному пользователю. А если процедуру проверки
введенных данных мы встроим в саму Web-страницу, используя для этих целей
технологию DHTML, то временной задержки можно будет избежать. В листинге
7.8 приведен пример кода подобного HTML-документа.
Листинг 7.8
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>06pa6oTKa <?opM</title>
<script language="javascript">
<! —
function checkdata()
{
if ((event.keyCode<48) I I (event.keyCode>57)) event.returnValue=false
}
//-->
</script>
</head>
<body>
<form>
<p> Возраст <input type="text" onKeyPress="checkdata()"></p>
</form> </body>
</html>

Рис. 7.8. Окно браузера с результатом отображения файла, приведенного в листинге 7.8.
В этом HTML-документе мы создаем форму с одним полем текстового ввода
(рис. 7.8). Данное поле предназначено для ввода возраста удаленного пользователя.
Естественно, возраст может быть лишь числовым значением. Поэтому при помощи
программы-скрипта мы просто блокируем ввод символов, не являющихся цифрами.
Известно, что коды цифровых символов лежат в промежутке между 48 и 57.
Этим фактом мы и воспользуемся.
Мы будем обрабатывать событие onKeypress для поля ввода текстовой информации.
То есть, мы перехватываем нажатие каждой клавиши, когда фокус ввода передан
полю ввода. Коды нажатых пользователем клавиш мы получаем при помощи свойства
keyCode объекта event. А после этого остается лишь проверить, что эти
коды находятся в оговоренном промежутке допустимых в данном случае значений.
И если это не так, следовательно, пользователь нажал не цифровую клавишу.
В этом случае мы используем returnvalue все того же объекта event. Введенный
символ отображается в поле текстового ввода после того, как событие onKeypress
возвратит его код. Если же мы присваиваем свойству returnvalue значение
false, то возврата значения не произойдет. Следовательно, и введенный
символ не будет отбражаться в поле ввода. Именно на этом механизме и основано
действие скрипта, внедренного в HTML-документ, код которого приведен в
листинге 7.8.
Однако одной проверки вводимых символов в соответствующее поле может и
не хватить. Возраст человека должен быть правдоподобным. В текущем варианте
ничто не помешает человеку внести в поле ввода значение, состоящее, например,
из пяти цифр. Понятно, что полученное число будет иметь весьма отдаленное
отношение к реальному возрасту удаленного пользователя. Поэтому было бы
неплохо после ввода числа пользователем проверить, что оно находится в
промежутке между, скажем, десятью и девяноста. Код документа с подобным
скриптом приведен в листинге 7.9.
Листинг 7.9
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>06pa6oTKa <$opM</title> <script language^"javascript">
<! —
function checkdata() {
if ((event.srcElement.value<10)||(event.srcElement.value>90) alert("Введите
правильный возраст");
} //-->
</script> </head> <body> <form>
<p> Возраст <input type="text" name="fl"
onChange="checkdata ( ) "></p>
<p> Имя и фамилия <input type="text" name="f 2"></p>
<p><input type="submit" value="OTnpaBHTb"x/p>
</form> </body> </html>
В этом документе для проверки значения, введенного пользователем, мы
используем событие onChange, которое инициируется после того, как пользователь
перейдет от поля ввода к какому-либо другому органу правления Web-страницы.
То есть, это событие отрабатывается непосредственно перед событием onBlur.
Итак, пользователь ввел некоторое значение в интересующее нас поле. Теперь
мы перехватываем событие onChange и проводим проверку введенного значения.
Значение мы получаем в качестве свойства value. Доступ к текущему полю
получим при помощи свойства srcElement объекта event. А затем остается
при помощи условного оператора if проверить, удовлетворяет ли введенное
значение необходимым условиям. В том случае, если значение не удовлетворяет
наложенным условиям, мы при помощи оператора alert отображаем информационное
окно с соответствующим текстом (рис. 7.9).
При помощи подобной технологии мы можем проверять все вводимые пользователем
данные на соответствие неким условиям, которые определяются разработчиком
Web-страницы. Как мы уже говорили, это помогает избежать досадных ошибок,
которые неизбежно будут возникать из-за невнимательности пользователей,
без дополнительного обращения к приложению, обрабатывающему данные.

Рис. 7.9. Окно браузера с результатом отображения файла, приведенного в листинге 7.9, после того как пользователь внес неправильное значение в поле ввода
Но рассмотренные нами способы работы с формами и органами ввода не исчерпывают
весь спектр возможностей DHTML в этой области. Мы можем динамически изменять
содержимое формы в зависимости от действий пользователя.
Предположим, что нам необходимо провести на сайте некий опрос. При этом
для мужчин и женщин используются различные наборы вопросов. Мы можем либо
создать две отдельные Web-страницы, одну для мужчин и одну для женщин,
с наборами вопросов, и два приложения, обрабатывающих эти формы. А можем
при помощи DHTML модифицировать одну и ту же Web-страницу в зависимости
от указанного пола удаленного пользователя. Код подобного HTML-документа
приведен в листинге 7.10.
Листинг 7.10
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http: //www.w3.oi;g/TR/html4/strict.dtd">
<html> <head>
<title>06pa6oTKa <|>opM</title> <script language="javascript">
<! -
function changelist(x) {
if (x==l)
{document.all.selectl.options[0].text="Cmbra"; document.all.selectl.options[1].text="Eлeнa";
docшnent . all . selectl.options[2].text="Лариса"; рЗ. innerText="Bbi6epMTe
Ваше любимое женское имя"; }
if (x==2)
{document.all.selectl.options[0].text="Игорь"; document.all.selectl.options[1].text="AneKceu";
document. all. selectl. options [2 ] . text="CXner" ; p3. innerText="Bbi6epnTe
Ваше любимое мужское имя"; I } // —>
</script>
</head>
<body>
<form>
<р>Ваш пол: </р>
<р>Мужской <input type="radio" name="groupl"
value="male" onClick="changelist (1) " checked></p>
<р>Женский <input type="radio" name="groupl"
value="female" onClick="changelist (2) "></p>
<p id="p3">Bbi6epnTe Ваше любимое женское имя</р>
<p><select name="menu" id="selectl">
<option value="l">0льгa</option>
<option value="2">Eлeнa</option>
<option value="3">Лapиca</option>
</select>
</р>
<input type="submit" уа1ие="Подтвердить"> </form>
</body> </html>

Рис. 7.10. Окно браузера с результатом отображения файла, приведенного в листинге 7.10, после того как пользователь выбрал второй переключатель
Итак, рассмотрим механизм изменения содержимого отдельных элементов
оформления Web-страницы, инициируемого действиями пользователя. Изменения
происходят после того, как пользователь активизирует один из двух переключателей.
Для этого мы в определении этих переключателей указали, что событие onclick,
возникающее при одиночном щелчке мыши на нем, будет обрабатываться функцией
changeiist. В качестве параметра данной функции передается единица или
двойка, в зависимости от выбранного удаленным пользователем варианта.
Теперь рассмотрим принцип действия функции changeiist. Она призвана изменять
содержимое выпадающего списка имен. Также, она изменяет текст, отображаемый
перед этим списком. По умолчанию мы создали Web-страницу, ориентированную
на мужчин. Как только пользователь при помощи соответствующего переключателя
указывает, что он является женщиной, программа-скрипт изменяет список
имен, вставляя туда мужские имена, и модифицирует текстовую строку перед
этим списком (рис. 7.10). Естественно, необходимо учесть и тот вариант,
что пользователь может несколько раз изменять свой выбор, активизируя
тот или иной переключатель. Именно поэтому функция changeiist состоит
из двух блоков, динамически изменяющих часть формы в зависимости от выбора
удаленного пользователя.
Для того чтобы изменить имена в выпадающем списке, мы используем кон-стукцию
следующего вида:
document.all.selectl.options[0].text
Идентификатор нашего выпадающего списка — seiecti. В данном случае мы осуществляем доступ к нему через коллекцию all объекта document. В самом этом объекте выпадающего списка есть коллекция options, в которой содержатся все пункты выпадающего списка. Доступ к ним осуществляется при помощи указания их номера в квадратных скобках.
Внимание
Необходимо учитывать, что нумерация в коллекциях ведется с нуля.
В элементах списка мы меняем только текст, отображаемый в окне просмотра.
Значение, передаваемое в обрабатывающую программу не модифицируем. А для
того, чтобы изменить текст элементов списка, мы воспользовались соответсвующим
свойством text.
Также изменению подвергался текст абзаца с идентификатором рз. Для того,
чтобы изменить его текстовое содержимое, мы воспользовались свойством
innerText, присущим данному элементу. Данное свойство содержит только
текст, находящийся между граничными тегами данного элемента.
Графические фильтры
Пожалуй, самой необычной возможностью технологии DHTML является использование
так называемых "графических фильтров". Это, по сути, некоторые
графические преобразования, которые могут быть применены избирательно
к любому элементу оформления Web-страницы. Изначально эти фильтры создавались
на основе элементов ActiveX, и, соответственно, наилучшим образом они
работают в браузере Microsoft Internet Explorer.
Обычно различают статические и динамические фильтры. Любой статический
графический фильтр просто проводит мгновенное преобразование элемента
содержимого Web-страницы, к которому он применяется. Динамические фильтры
преобразование проводят в течение некоторого времени, что позволяет увидеть
этот процесс "в динамике". Чаще всего при разработке Web-страниц
используют статические фильтры, так как динамические графические фильтры
адекватно поддерживаются далеко не всеми браузерами. Поэтому и рассмотрим
мы именно работу со статическими графическими фильтрами.
Доступ к объектам графических фильтров обычно производится при помощи
коллекции filters, которая является свойством практически каждого объекта,
соответствующего тому или иному элементу содержимого Web-страницы. Естественно,
из самого наличия коллекции объектов, следует тот факт, что к одному элементу
можно применять несколько графических фильтров. Также можно воспользоваться
свойством style, которое в свою очередь обладает подсвойством filter.
Приведем пример HTML-документа с использованием одного из статических
фильтров, чтобы на этом примере рассмотреть механизм их применения.
Листинг 7.11
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
f <title>Tpa<J>M4ecKMe (J>i^bTpbi</title>
<script language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="xray";
} //-->
</script>
</head>
<body>
<p><img id="pl" src="redhood.gif" onClick="filtering()"></p>
</form>
</html>
На рис. 7.11 видно, во что превратился рисунок gif-формата из двухсот
пятидесяти шести цветов после того, как пользователь щелкнул мышью на
графическом изображении. После этого щелчка к рисунку был применен статический
графический фильтр с наименованием "хгау", которое, очевидно,
указывает, что данный графичекий эффект имеет некоторое отношение к рентгеновским
лучам. И если посмотреть на рисунок, станет понятно, что доля истины в
этом названии есть, так как графическое изображение и в самом деле немного
походит на рентгеновские снимки.
Активация фильтра происходит при помощи свойства filter у объекта style,
являющегося составной частью объекта, реализующего графическое изображение.
Доступ к этому объекту происходит при помощи уникального идентификатора
элемента, через коллекцию all.
Итак, мы видели результат применения фильтра "хгау" к обыкновенному
графическому изображению. Однако, осталось еще двенадцать статических
фильтров, наименований которых мы не знаем. Более того, нам неизвестны
также преобразования, которые они производят с тем или иным элементом
содержимого Web-страницы. Поэтому следует рассмотреть способы работы с
этими статическими фильтрами.

Рис. 7.11. Окно браузера с результатом отображения файла, приведенного в листинге 7.11, после того как пользователь щелкнул мышью на рисунке
Начнем с простых фильтров отражения. Фильтр с наименованием "fliph" задает горизонтальное отражение элемента. Код HTML-документа, в котором используется данный фильтр приведен в листинге 7.12.
Листинг 7.12
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>rpa<$M4ecioie <|>^bTpbi</title> <script
language="javascript"> <!-function filtering()
I
document.all.pi.style.filter="fliph";
}
//-->
</script>
</head> <body>
<pximg id="pl" src="htm.gif" onClick="filtering()"></p>
</form> </html>

Рис. 7.12. Окно браузера с результатом отображения файла, приведенного в листинге 7.12, после того как сработал графический фильтр
Как видно, код документа не слишком отличается от предыдущего листинга.
Основное отличие — в механизме действия статического фильтра. Как легко
видеть на рис. 7.12, в процессе его применения к рисунку, тот был отражен
относительно вертикальной оси, проходящей через его центр.
Существует также фильтр, отражающий содержимое элемента по вертикали.
В листинге 7.13 приведен код HTML-документа, использующего данный фильтр.
Листинг 7.13
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Tpa<i>M4ecKMe фильтры<^л^1е>
<script language="javascript">
<!-
function filtering()
{

Рис. 7.13. Окно браузера с результатом отображения файла, приведенного в листинге 7.13, после того как сработал графический фильтр
Из приведенного кода HTML-документа становится ясно, данный статиче
ский фильтр носит наименование "flipv". А на рис. 7.13 видно,
что данньп фильтр отражает содежимое элемента Web-страницы по вертикали,
относи тельно горизонтальной оси элемента, проходящей через его центр.
Все три рассмотренных нами фильтра обладают одной общей чертой — от не
нуждаются в дополнительных параметрах. Однако далеко не все статиче ские
графические фильтры так нетребовательны. Большинство из них тре бует указания
дополнительных параметров. Пример применения подобной графического фильтра
показан в листинге 7.14.
Листинг 7,14
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>

Рис. 7.14. Окно браузера с результатом отображения файла, приведенного в листинге 7.14, после того как сработал графический фильтр
Листинг 7.15
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Гpaфичecкиe фильтpы</title> <script language="javascript">
<!-
function filtering() {
document.all.pl.style.filter="invert"; }
//--> </script> </head> <body>
<p><img id="pl" src="htm.gif" onClick="filtering()"></p>
</form> </html>

Рис. 7.15. Окно браузера с результатом отображения файла, приведенного в листинге 7.15, после того как сработал графический фильтр
Фильтр invert был применен к графическому изображению. Данный фильтр
инвертирует, т. е. заменяет на противоположные, все цвета элемента, к
котором'у он применяется. На рис. 7.15, однако, видно, что был изменен
лишь цвет значимой части изображения, а фон остался неизмененным. Связано
это с тем, что применяющееся в данном случае графическое изображение было
сохранено в формате GIF, и фон его был обозначен как "прозрачный"
цвет. Эта уникальная фозможность присуща только данному формату. И при
применении фильтра invert всегда следует помнить, что прозрачный цвет
не поддается инвертированию.
Существует также фильтр mask, чье действие весьма похоже на только что
рассмотренный фильтр. Но фильтр "mask" не инвертирует цвета
элемента, а делает, так называемую, "маску". То есть, фон изображения
переводится в специально заданный разрабочиком цвет, а основной план изображения
переводится в белый цвет. Пример использования подобного эффекта показан
в листинге 7.16 и рис. 7.16.
Листинг 7.16
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>rpa<?M4ecKMe фильтpы</title> <script language="javascript">
<!-
function filtering() {
document.all.pl.style.filter="mask(color=green) ' } //-->
</script>
</head>
<body>
<pximg id="pl" src="htm. gif " onClick="f
iltering ( ) "></p> </form> </html>
Легко заметить, что для установки цвета, которым будет отображаться
создаваемая маска, мы используем параметр с наименованием color. Значением
параметра может быть любое принятое в HTML обозначение цвета. Если не
использовать дополнительный параметр для эффекта, то в качестве цвета
для создания маски будет использован черный цвет.
Способ применения еще одного графического фильтра показан в листинге 7.17.
Фильтр с наименованием "blur" несколько "размазывает"
отбражае-мый элемент, создавая эффект его движения.

Рис. 7.16. Окно браузера с результатом отображения файла, приведенного в листинге 7.16, после того как сработал графический фильтр
Листинг 7.17
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Гpaфичecкиe фильтpы</title> <script language="javascript">
<! -function filtering()
{
document.all.pi.style.filter="blur(add=l, direction=90, strength=20)";
} //-->
</script>
</head>
<body>
<p><img id="pl" src="htm. gif " onClick="f
iltering ( ) "></p> </form> </html>
К сожалению, возможности полиграфии не позволяют показать результат применения данного фильтра в полном объеме. Но если все-таки есть желание увидеть его, стоит создать HTML-файл с кодом, приведенным в листинге 7.17, и загрузить его в браузер (рис. 7.17).

Рис. 7.17. Окно браузера с результатом отображения файла, приведенного в листинге 7.17, после того как сработал графический фильтр
Легко заметить, что данный эффект обладает тремя дополнительными параметрами.
Параметр direction задает направление, в котором будет производиться смещение
изображения элемента. Значением данного параметра является число, обозначающее
количество градусов, отсчитываемых от вертикально направленной воображаемой
линии. Параметр strength позволяет указывать, насколько "наполненным"
будет смещенное отображение. Чем больше значение этого параметра, тем
дальше будет смещаться изображение. Значением параметра является обычное
целое число. Параметр add является логическим и указывает, следует ли
добавлять более слабые копии изображения в итоговый результат, создавая
подобным образом именно иллюзию движущегося элемента, или нет. Если мы
используем нулевое значение, то ослабленные копии добавляться не будут,
и мы просто получим достаточно сильно размазанное изображение. Чаще всего,
опознать в нем оригинал будет затруднительно. Поэтому обычно в качестве
значения данного параметра используется любое целое число. При этом не
имеет значение, какое число мы используем, лишь бы оно не было нулем,
так как, по сути, параметр является логическим.
Графический фильтр с наименованием dropshadow позволяет создавать тень
элемента, к которому он применен. Пример HTML-документа, использующего
данный фильтр, показан в листинге 7.18.
Листинг 7,18
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <title>rpa<|>M4ecKMe <J>i^bTpbi</title>
Ocript language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="dropshadow(offx=10, offy=10, color=green,
positive=l)";
}
//-->
</script>
</head>
<body>
<pximg id="pl" src="htm.gif" onClick="filtering()"></p>
</form> </html>
При помощи параметров графического фильтра мы можем управлять внешним видом изображения элемента, к которому данный фильтр применяется. Параметр offx и offy, как нетрудно догадаться, позволяют задавать смещение тени относительно исходного элемента по горизонтали и вертикали, соответственно. Для данных параметров, естественно, используются числовые значения. Параметр color задает цвет, которым будет отображаться тень. А параметр positive является логическим. В том случае, если ему присвоено ненулевое значение, или он вообще не установлен, тень будет отображаться в стандартном виде, как это показано на рис. 7.18. Иначе, тень будет инвертирована, и ее фон будет отображаться цветом, заданным при помощи параметра color, а само теневое изображение элемента будет отображаться цветом фона.

Рис. 7.18. Окно браузера с результатом отображения файла, приведенного в листинге 7.18, после того как сработал графический фильтр
Применение еще одного достаточно интересного статического графического фильтра показано в листинге 7.19. Данный фильтр имеет наименование "glow", и позволяет создавать размазанный контур вокруг элемента, повторяя его контур.
Листинг 7.19
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <title>rpa<i>M4ecKMe фильтpы</title>
<script language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="glow(color=green, strength=10)
}
//-->
</script>
</head>
<body>
<p><img id="pl" src="htm.gif " onClick="f
iltering ( ) "></p> </form> </html>

Рис. 7.19. Окно браузера с результатом отображения файла, приведенного в листинге 7.19, после того как сработал графический фильтр
Легко заметить, что данный фильтр обладает двумя параметрами. Параметр
color позволяет указывать цвет, которым будет создаваться дополнительный
контур элемента, а параметр strength задает размер этого нового контура
и, косвенно, его размытость. Чем больше значение этого параметра, тем
больше дополнительный обтекающий контур у элемента (рис. 7.19).
При помощи фильтра "alpha" мы можем устанавливать уровень прозрачности
для того или иного элемента. Пример использования данного фильтра показан
в листинге 7.20 и рис. 7.20.
Листинг 7. 20
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01//EN" "http: //www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>rpa<$M4ecKMe <fcMnbTpbi</title>
<script language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="alpha(opacity=40)";
}
//-->
</script>
</head>
<body>
<p><img id="pl" src="htm. gif " onClick="f
iltering ( ) "></p> </form> </html>
В качестве знаения основного параметра opacity используется числовое
значение от нуля до ста, указывающее процент прозрачности элемента. Если
используется нулевое значение, то элемент становится полностью прозрачным
и сливается с фоном, т. е. становится невидимым. Если же мы используем
значение, равное ста процентам, то внешний вид элемента не изменяется.
Одним из самых интересных фильтров является фильтр "wave", накладывающий
на объект волнообразное преобразование. Его применение проиллюстрировано
листингом 7.21 и рис. 7.21.
Листинг 7. 21
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML ' "http:
//www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Гpaфичecкиe фильтpы</title> <script language="javascript">
<!-
function filtering() {
document.all.pl.style.filter="wave(freq=3, strength=5, add=0)"
} //-->
</script>
</head>
<body>
<p><img id="pl" src="htm.gif " onClick="f
iltering () "></p> </form> </html>

Рис. 7.20. Окно браузера с результатом отображения файла, приведенного в листинге 7.20, после того как сработал графический фильтр
При помощи числового параметра freq мы задаем количество "волн"
в результирующем изображении. Чем больше значение этого параметра, тем
более "волнистым" окажется результат. А "высота" волн,
точнее, их горизонтальный размер задается при помощи числового параметра
strength. С действием параметра add мы уже знакомы. Если мы укажем для
него ненулевое значение, то вместе с результатом действия графического
фильтра будет отображает и'исходный элемент. Обычно этот вариант изображения
выглядит достаточно громоздко, поэтому чаще используют нулевое значение
для параметра add.
И последний рассматриваемый нами статический фильтр носит наименование
"light". Он позволяет создавать эффекты освещения элемента различными
источниками света, и его стоит рассмотреть несколько подробнее, так как
он позволяет использовать несколько различных методов. Мы создадим Web-страницу
с одной кнопкой, расположенной по центру строки, и установим реакцию на
попадание курсора мыши на нее. В этом случае мы создадим иллюзию возникновения
точечного освещения, источник которого будет находиться почти точно над
кнопкой. Таким образом, мы сможем акцентировать внимание удаленного пользователя
на этой кнопке. Естественно, вместо кнопки можно установить любой другой
элемент Web-страницы.

Рис. 7.21. Окно браузера с результатом отображения файла, приведенного в листинге 7.21, после того как сработал графический фильтр
Итак, рассмотрим листинг.
Листинг 7.22
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http: //www.w3.org/TR/html4/strict.dtd">
<html>
<head> <title>rpa<$M4ecKMe фильтpы</title>
<script language=" javascript">
<! —
function lighting()
{
m. style . filter=" light "; l=m.f liters [0] ;
l.addPoint(250,50,150,60,230,60,10000); }
// —>
</script> </head> <body id="m">
<p align="center"xinput type="button" уа1ие="КНОПКА"
name="BUTl" onMouseOver="lighting ( ) "></p>
</body>
</html>
В теге HTML-документа мы создаем одну кнопку, установленную по центру
строки (рис. 7.22). Для нее устанавливаем отслеживаемое событие onMouseOver,
и приписываем ему выполнение функции lighting о. В самой функции мы работаем
с объектом т, который является телом документа. Мы используем его подчиненный
объект style и создаем для него графический фильтр light. При помощи этого
графического фильтра можно создавать различные световые эффекты. Затем
мы создаем переменную 1, которая становится первым (и единственным) экземпляром
коллекции filters. А для нее выполняем метод addPoint, который создает
точечный источник цвета. Первые три параметра этого метода содержат в
себе координаты х, у и z точечного источника света, следующие три — RGB-код
используемого цвета, а последний параметр — интенсивность света.
Необходимо отметить, что каждый раз при выполнении этой функции будет
добавляться новый источник освещения. Поэтому, каждый раз при прохождении
курсора мыши над кнопкой освещенность будет увеличиваться.
Для фильтра light, помимо метода addPoint, создающего точечный источник
света, предусмотрены еще несколько специфичных функций, каждая из которых
предназначена для работы с освещением. Метод addAmbient (R, с, в, strength)
создает эффект общего освещения. В первых трех параметрах передается RGB-код
цвета освещения, а в последнем параметре — интенсивность освещения.
Существует еще и метод, создающий эффект освещения фонариком, коническим
пучком света. Этот метод вызывается конструкцией addcone(x, у, z, xi,
yi, R, с, в, strength, spread). В первых трех параметрах передаются координаты
источника света. Следующие два параметра содержат координаты точки на
Web-странице, на которую будет направлен свет. Затем передается RGB-код
цвета освещения, интенсивность освещения и величина освещаемого круга.
Для перемещение источника света применяется метод MoveLight (id, x, у,
z, absolute). Первым параметром служит идентификатор источника света.
Следующие три параметра — новые координаты источника. Последний параметр
имеет логический тип. Если передаваемое значение — true, значит, применяемая
система координат станет абсолютной, если было передано значение false,
то переданные координаты станут использоваться как смещение, и система
координат станет относительной. Ее центром будет исходное положение источника
света.
Метод ChangeStrengthdd, new_strength, absolute) позволяет динамически
менять интенсивность источника света без его явного переопределения. В
первом параметре передается идентификатор источника света, во втором —
его новая интенсивность, а в третьем — логическое значение, указывающее
на характер применяемой системы отсчета. Если передано значение true,
то интенсивность становится именно такой, которая указана во втором параметре.
Если использовано значение false, то к уже имеющейся интенсивности будет
прибавлено значение, переданное во втором параметре.
Для очистки всех фильтров типа light, применяется метод clear о .

Рис. 7.22. Окно браузера с результатом отображения файла, приведенного в листинге 7.22, после того как сработал графический фильтр
