Пакет Adobe GoLive
Публикация, просмотр и управление сайтом
Публикацией сайта называется его загрузка на Web-сервер, где он может
быть посещен пользователями сети Интернет. Также в понятие публикации
входит изменение и обновление сайта как полностью, так и частично.
Процесс публикации довольно прост. Он заключается в трех шагах:
Обязательно следует проверить сайт на наличие оборванных и неверных
ссылок, убедиться, что все ссылки ведут на реально существующие ресурсы
в Web и для каждой новой созданной страницы, добавляемой к сайту, на остальных
страницах присутствуют соответствующие гиперссылки.
Естественно, все процедуры, выполняемые перед публикацией сайта должны
производиться в основном окне всего сайта, а не в режиме разработки отдельных
HTML-документов. Сначала рекомендуется проверить ссылки в режиме навигации
сайта. Для этого в основном окне сайта следует активировать выпадающий
список режимов отображения, который вызывается нажатием на маленькую кнопку
со стрелкой-треугольником в верхнем правом углу окна. В выпадающем списке
режимов необходимо выбрать пункт Navigation
(Навигация).
Чтобы проверить страницу на наличие оборванных ссылок в навигационном
режиме просмотра, в выпадающем списке режимов выберите элемент Spotlight
Pending (Подсвечивать оборванные ссылки). Подсветка производится
при помощи стрелок, указывающих направление ссылки.
Мертвые ссылки нужно либо удалить, либо исправить. Дважды щелкните на
страницу.являющуюся источником неразрешенной, висящей ссылки. Это действие
открывает страницу в окне документа и позволяет разработчику изменить
ее.
Если какая-либо Web-страница вашего сайта содержит ошибку, то колонка
статуса панели Files (Файлы) сигнализирует
об этом при помощи пиктограммы. Пиктограмма, свидетельствующая об ошибке,
появляется, также, рядом с файлом в навигационном режиме просмотра и режиме
просмотра | ссылок (вкладка Links (Ссылки)
навигационного режима).
Индикация ошибок
Ошибки, распознаваемые Adobe GoLive, и их пиктограммы таковы:
пиктограмма — Пиктограмма ошибки в колонке Status (Статус)
для папки показывает один или более файлов с данной ошибкой в папке.
Чтобы исправить испорченную ссылку на странице, помеченной пиктограммой
— ![]()
Затем выделите объект или текст на странице, ссылка которой нуждается
в исправлении, и проверьте ссылку в текстовом поле Source (Источник) или
| URL Inspector (Инспектор URL). А затем создайте правильную ссылку, например,
при помощи кнопки Fetch URL (Пойти за URL).
Файл, на который указывает ссылка на. Web-странице, может просто отсутствовать.
Отсутствующий файл, .отмечаемый пиктограммой, не может быть найден, вероятно,
по причине того, что вы.переименовали или переместили его.
Чтобы найти и исправить ссылку на отсутствующий файл, выделите его в списке
Missing Files (Отсутствующие Файлы) вкладки
Errors (Ошибки) (предварительно переключив окно сайта в расширенный режим,
т. е. нажав кнопку в правом нижнем углу окна). Затем, проверьте следующие
варианты:

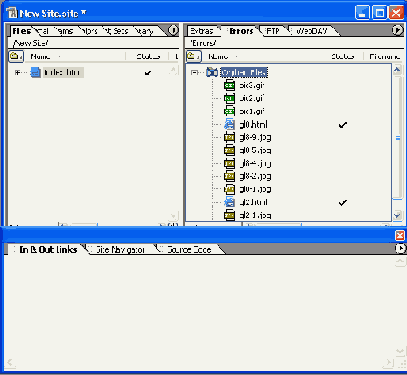
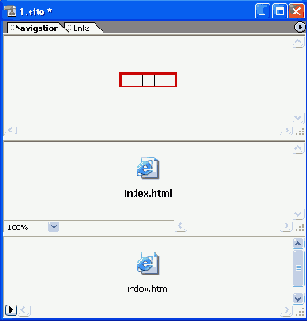
Рис. 5.1. Окно сайта с активированной вкладкой ошибок и
панель In & Out Links
Проверка внешних ссылок
Внешними ссылками мы называем те, которые указывают на какие-либо ресурсы,
находящиеся вне нашего сайта. Естественно, разработчик Web-страницы не
может контролировать внешние ссылки с такой же легкостью как внутренние,
хотя быпотому, что владелец ресурсов, на которые мы ссылаемся, может переместить
их, переименовать или просто удалить. Поэтому процедура проверки внешних
ссылок заметно отличается от процедуры проверки внутренних ссылок.
Чтобы проверить внешние ссылки сайта, вам необходимо иметь активное подключение
к Интернет. Откройте окно сайта и перейдите на панель Ехteraal
(Внешнее). Затем следует выполнить команду меню Site
| Check External Links (Сайт ( Проверить внешние ссылки). Колонка
статуса вкладки External (Внешнее) окна сайта
отразит каждую неправильную ссылку помеченной пиктограммой, ![]()

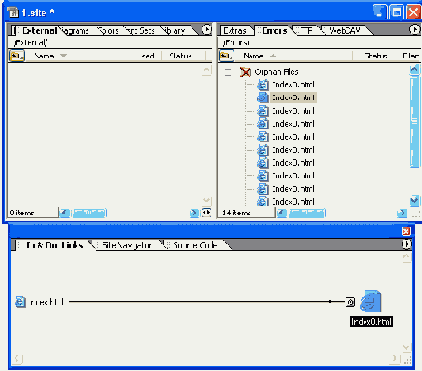
Рис. 5.2. Внешний вид панели External с отображением внешних ссылок
Связь с FТР-сервером
Вам нужно связаться с сервером FTP, прежде чем вы сможете загружать,
скачивать сайт или производить любые операции по перемещению файлов.
Обычно для передачи файлов на сервер используется FTP-протокол.
Прежде чем вы сможете связаться с сервером в первый раз, вы должны установить
правила доступа к нему.
Выполните команду меню Edit | Servers (Правка
| Серверы). В ответ на это действие будет отображено диалоговое окно
Available Servers (Доступные серверы), в котором отображается список
доступных серверов (рис. 5.3).

Рис. 5.3. Диалоговое окно Available Servers
Нажмите на кнопку New Item (Новый элемент), и выполните следующие действия, используя значения, предложенные администратором сервера FTP:
введите адрес сервера в текстовом поле Server (Сервер); введите логин пользователя в текстовом поле Username (Имя пользователя); введите пароль в текстовом поле Password (Пароль); введите имя стартового каталога, в текстовом поле Directory (Каталог). Совет
При помощи все того же диалогового окна Available Servers (Доступные серверы)
можно изменять настройки серверов, с которыми работает пользователь.
Панель FTP в первичном окне сайта — это клиент FTP, который вы используете, чтобы связаться с Web-серверами для загрузки и модификаций сайта. Но на самом деле Adobe GoLive имеет два встроенных FTP-клиента.
Панель FTP в окне сайта для загрузки и модификации Web-сайтов. Этот клиент работает с набором команд, которые разрешают постепенную загрузку или скачивание, экспорт и т. д. Браузер FTP для перемещения файлов. Оба клиента отображают в виде списка файлы и папки в текущей директории
вместе с размером файла, датой модификации и типом файла, Палитра Inspector
(Инспектор) содержит дополнительную информацию об отдельных папках и файлах.
Чтобы связаться с текущим FTP сервером, из панели FTP в главном окне,
откройте сайт и нажмите кнопку FTP Server connect/disconnect
(Подключиться/Отключиться от FTP-сервера) — ![]()
Прежде, чем устанавливать доступ FTP, убедитесь,
что настройки TCP/IP правильно установлены в вашей системе.
Чтобы связаться с сервером FTP из браузера FTP, выполните команду меню
Ffle | FTP Browser (Файл | Браузер FTP). После этого будет отображено
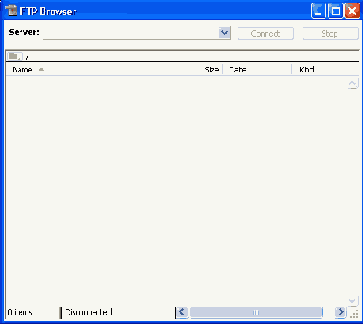
диалоговое окно FTP Browser (Браузер FTP),
внешний вид которого показан на рис. 5.4.
Затем следует г выпадающем списке Server (Сервер)
выбрать из списка серверов тот, к которому необходимо подключиться для
модификации сайта, а затем нажать кнопку Connect
(Подключиться). После этого начнется процесс передачи файлов на
сервер, который можно оборвать принудительно при помощи кнопки
Stop (Стоп).
Методика обновления сайта
Во время первой загрузки весь сайт копируется на сервер. Последующие загрузки того же сайта являются обычными модификациями, которые синхронизируют локальные и располагающиеся на сервере файлы. Существует два основных варианта модификации сайта.
Основой процесс постепенной загрузки копирует только новые файлы сайта и те файлы, даты локальных модификаций которых более поздние, чем даты модификаций соответствующих файлов на сервере. Если оба файла, на сервере я локальный, были модифицированы, и файл на сервере имеет более позднюю дату модификации, то локальный файл на вашем компьютере не будет загружаться с него. Загрузка модифицированных элементов копирует только новые файлы сайта и те файлы, которые были модифицированы в Adobe GoLive со времени последней загрузки. Бели локальный файл был модифицирован за пределами Adobe GoLive, то он не будет загружен, независимо от даты модификации. То есть, загрузка модифицированных элементов базируется на предположении, что пользователь изменяет файлы только при помощи Adobe GoLive. 
Рис. 5.4. Диалоговое окно FTP Browser
Можно также производить выборочные загрузки, которые будут переносить
на сайт в сети только файлы, выбранные вами. Этот метод загрузки достаточно
полезен, если модификация причиняет проблемы, например, если система вашего
компьютера дала сбой в процессе постепенной загрузки и на сервере оказались
не загрузившиеся до конца файлы, которые нуждаются в замещении.
Чтобы загрузить сайт на FTP-сервер, откройте окно сайта и подключитесь
к соответствующему серверу. Затем выполните одно из приведенных ниже действий.
Загрузки выполняются согласно параметрам, которые вы можете оставить используемыми по умолчанию, а можете изменить по своему желанию.
Закачка сайта из WWW
Синхронизацию можно производить не только с локальной копии на сервер,
но и в обратную сторону, т. е. разработчик имеет возможность закачать
версию сайта с сервера на свой компьютер.
Для получения сайта с сервера тоже можно использовать два метода:
Чтобы модифицировать локальную версию сайта путем его скачивания из WWW, откройте сайт и соединитесь с FTP сервером, используя кнопку FТР Server Connect (Соединение с FTP-сервером), располагающуюся на основной панели инструментов. После этого необходимо выполнить одно из следующих действий:
выполнить команду меню Site | FTP Server | Incremental Download (Сайт | Сервер FTP | Постепенное скачивание); выделить папки или отдельные файлы, а затем выполнить команду меню Site | FTP Server j Download Selection (Сайт [Сервер FTP | Загрузить выделенное) Совет
На самом деле в Adobe GoLive встроен полноценный FTP-клиент, поэтому его
можно использовать не только для синхронизации разрабатываемых файлов,
но и для обычной работы со сторонними РТР-серверами.
Вам может понадобиться изменить параметры ваших сетевых настроек, чтобы
получить доступ в Интернет. Например, ваш провайдер может потребовать
от вас Использования прокси-сервера из соображений безопасности или использовать
пассивный режим, чтобы работать с защитой, которая запрещает входящие
связи.
Чтобы установить доступ в Интернет, выполните команду меню Edit
| Preferences (Правка | Свойства). Затем выделите пиктограмму Network
(Сеть) —![]()

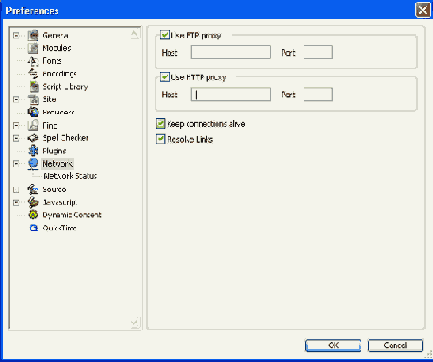
Рис. 5.6. Диалоговое окно Preferences x с активным разделом Network
Если провайдер указывает адрес FTP-прокси, то взведите флажок в независимом переключателе Use FTP proxy (Использовать FTP-прокси) и в полях Host (Узел) и Port (Порт) введите адрес прокси-сервера и.номер порта. Если провайдер указывает адрес. НТТР-прокси, то взведите флажок в независимом переключателе Use HTTP proxy (Использовать FTP-прокси), и в полях Host (Узел) и Port (Порт) введите адрес прокси-сервера и номер порта. Если вы проверяете во время загрузки сайта ошибки, взведите флажок в независимом переключателе Keep connections alive (Оставаться на связи). Дело в том, что после завершения операций по синхронизации AdobeGoLive автоматически разрывает соединение с провайдером. И для того, чтобы закачать на сервер исправленную версию сайта, .следует снова соединяться с сервером. Если вы предполагаете, что выявленные после загрузки ошибки будут ликвидированы достаточно быстро, то вы можете не разрывать соединение, чтобы экономить свое время.Тестирование сайта
Следует сказать несколько слов о режимах просмотра Web-сайтов.
Режимы просмотра — это варианты графического отображения страниц сай та
и ссылок, их соединяющих в Adobe GoLive. Существуют три режима просмотра
разрабатываемого сайта.
Для того чтобы активировать один из этих режимов просмотра, следует нажать на кнопку Navigation View (Вид навигации), расположенную на основной инструментальной панели. Эта кнопка открывает диалоговое окно с отображением структуры сайта в режиме навигации, о котором Мы только что говорили. Если потребуется использовать другой режим отображения структуры сайта, следует вызвать меню этого окна при помощи кнопки в его верхнем правом углу. Помимо всего прочего, данное меню содержит группу опций позволяющих добавлять различные.панели к основному окну режима навигации (рис. 5.7).
Panorama Pane (Панорамная панель) показывает схему сайта в общем виде, как бы "с высоты птичьего полета", что позволяет вам охватить весь сайт одним глазом. Этот режим просмотра содержит окно просмотра связанное с текущим видом в основном окне. Область просмотра можно перемещать, двигая просмотровое окно. С панорамной панелью можно производить те же действия, что и с общим видом сайта, например, выделять страницы или перемещать страницы с помощью мыши, чтобы сделать нужную страницу дочерней или, наоборот родительской по отношению к другой странице. Панорамная панель активна во всех режимах просмотра. Панель Scratch Pane (Панель доводки) показывает два вида файлов, хранящихся в корневой папке сайта и перечисленных в панели File (Файлы) первичного окйа сайта: страницы HTML, не являющиеся частью навигационной иерархии сайта, и различные медиа-файлы, такие как графика, видео или звук, не связанные ни с одним их HTML-файлов, перечисленных на панели Files (Файлы). Существующая возможность перетаскивать HTML-страницы с панели Scratch Pane (Панель доводки) в основное окно режима навигации позволяет создавать части дерева сайта иерархии страниц и добавлять их в необходимое место вашего сайта. Reference Раnе (Справочная панель) показывает медиа-объекты, расположенные «а выделенной НТМL- cтранице или нескольких выделенных страницах. Внимание
Справочная панель доступна во всех режимах просмотра.

Рис. 5.7. Панель навигации сайта с открытыми панелями / Panorama Pane и Scratch Pane
Режимы просмотра
Для работы с режимами просмотра существуют несколько команд. Наиболее
часто используется две из них — Move To Center (Переместить
в центр) и Display Partial Tree (Показать,
частичное дерево), которые располагаются в контекстном меню, вызываемом
щелчком правой кнопкой мыши. Первая команда ограничивает просмотр входящих
и исходящих ссылок. Вторая ограничивает навигационный режим просмотра
до частичного показа одной или нескольких частей иерархического дерева
сайта. Например, она показывает выбранную страницу и несколько соседних
страниц, находящихся с ней в дочерних, родительских или параллельно родственных
отношениях.
Самый простой путь ограничить область просмотра — это свернуть или вернуть
ее. Но можно использовать и соответствующие команды контекст ного меню.
Чтобы отобразить только часть дерева иерархии, выделите одну или несколько
страниц на центральной панели навигационного режима, а затем выполните
команду их контекстного меню Display Partial Tree
(Показать частичное дерево).
Для контроля над отображением деталей в любом окне Adobe GoLive используется
Controller Visit (Контроллер просмотра). В работе с панелями контроллер
определяет внешний вид и порядок отображения.
Чтобы вывести контроллер на экран, следует выполнить команду меню Window
| View (Окно | Вид) и щелкнуть мышью по любой панели в окне. Контроллер
просмотра управляет внешним видом панелей (рис. 5.8).

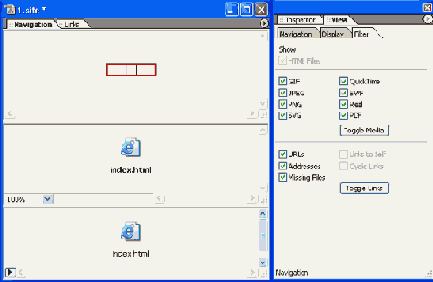
Рис. 5.8. Окно просмотра сайта с активированным контроллером просмотра
Настройки отображения могут быть изменены для каждой из панелей просмотра.
И если на экране отображаются как центральная, так и периферийные панели
просмотра, то изменения могут быть применены только к активной на данный
момент панели.
Контроллер просмотра позволяет настроить панели так, что те будут отображать
только ресурсы определенного типа, например, графические файлы или циклические
ссылки. Этот процесс обычно называют фильтрацией. Фильтрацию можно применять
в навигационном, ссылочном и структурном режимах просмотра. Если режим
просмотра отображает как центральную, так и периферийные панели, то фильтр
применяется только к активной в данный момент панели.
Процесс фильтрации определенно полезен особенно в режиме просмотра ссылок,
как средство упрощения просмотра сложных сайтов.
Чтобы установить фильтр в режиме просмотра, следует в контроллере просмотра
выбрать вкладку Filter (Фильтр) и при помощи независимых переключателей
выбрать комбинацию отображаемых на активной панели элементов. Внешний
вид этой вкладки показан на рис. 5.9.

Рис. 5.9. Вкладка Fitter контроллера просмотра
Файлы, входящие в состав сайта
В Adobe GoLive сайтом называется коллекция файлов на локальном жестком
диске, которая используется для создания и управления Web-сайтом на общедоступном
сервере в сети. Посетители сайтов, естественно, будут видеть далеко не
все файлы, которые находятся на сервере. Они смогут увидеть только HTML-документы
и иные файлы, которые входят в их состав.
Все файлы, которые входят в состав сайта, отображаются на вкладке
Files (Файлы) основного окна сайта, которую мы уже рассматривали.
Впрочем, следует отметить, что весьма полезна и вкладка Extras
(Дополнительные), на которой отображаются дополнительные ресурсы
сайта, скрытые от посетителей, такие как компоненты, разумные объекты,
образцы Web-страниц, т. е. все служебные файлы (рис. 5.10).

Рис. 5.10. Панели Files и Extras в окне сайта
Внимание
Adobe GoLive позволяет перемещать файлы с вашего рабочего стола в окно
сайта. Однако, следует помнить, что если вы премещаете файлы сайта из
од ной папки на рабочем столе в другую папку на том же столе, то ссылочная
и формация не модифицируется.
Помимо отображения файлов основное окно сайта можно использовать для
упорядочения нефайловых элементов и групп (здесь группами называются типы
папок, хранящиеся скорее в предела сайта). Так например, элементы на панелях
Files (Файлы) и Extras
(Дополнения) попадают в постоянные папки, в отличие от элементов
дизайна, цветовых схем и используемых шрифтов, для которых создаются специализированные
хранилища.
Чтобы создать новую папку, активируйте панель, на который вы хотите расположить
папку, а затем выполните одно из трех действий:
После этого останется только указать имя папки и нажать клавишу <Enter>.
Папка будет создана, и в нее можно будет переместить все необходимые элементы.
Обычно простые элементы и файлы перемещаются перетаскиванием мышью.
Если вы удаляете файл, то он отправляется либо в корзину сайта —
Site Trash (Корзина сайта), либо в корзину вашего компьютера. Файлы,
отправленные в корзину сайта, могут быть перемещены в другую папку или
же просто восстановлены.
Чтобы удалить какой-либо элемент сайта или отдельный файл, выделите нужный
объект « выполните одно из следующих действий:
Команда меню Site | Clean Up Site (Сайт | Очистить сайт) совмещает набор функций в единой растраивающей процедуре:
модификация панелей в окне сайта; удаление неиспользуемых ссылок, цветов и шрифтовых наборов; добавление использованных и удаление неиспользованных файлов.Если первые две функции могут быть выполнены самостоятельно, то последняя выполняется только описываемой командой.
Внимание
Добавление или удаление файлов изменяет содержание панели Files (Файлы).
Однако, это изменяет только содержание панели, а не папки, которую она
представляет.
Прежде чем запускать процесс очистки сайта, следует задать его параметры.
Для этого следует нажать кнопку Site Settings (Настройки
сайта) — ![]()
Затем следует настроить параметры процедуры при помощи независимых переключателей.

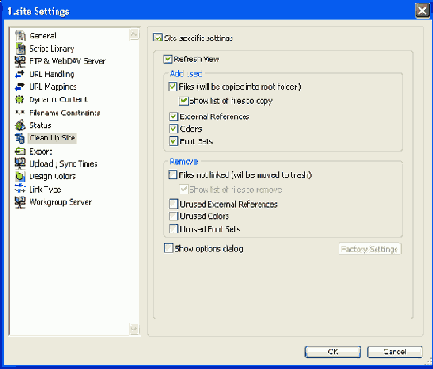
Рис. 5.11. Раздал Clean Up Site диалогового окна Site Settings
Страницы сайта содержат ссылки к множеству присоединенных файлов: другим
страницам в сайте (<href>, изображениям,
показанным на странице (<img>), медиа
элементам (<embed>) и т. д. Когда вы
делаете такой путь абсолютным, показывается полный путь от коренной папки
в файлу, на который сделана ссылка.
Пример. Страница /root/pages/info/page.html
(где root — имя коренной папки) содержит изображение /root/images/image/gif.
Абсолютный путь к файлу изображения—http://www.mysite/com/images/image/gif.
Относительный путь будет записываться как .../.../images/image.gif.
Абсолютные пути полезны в следующих случаях.
Коллекции
Коллекцией называется набор файлов страниц, определенный в навигационном,
ссылочном или дизайновом режимах просмотра. Коллекции идентифицируются
именем и выделяются цветом. Можно начинать работать с пустой коллекцией
и добавлять в нее страницы, или же начать работать со страницами, постепенно
создавая из них коллекцию.
Чтобы создать пустую коллекцию, выполните команду меню Diagram
| Create Collection (Схема | Создать коллекцию). Затем необходимо
будет в появившемся диалоговом окне задать наименование для создающейся
коллекции, как это показано на рис. 5.12.
Чтобы добавить страницу в коллекцию иди удалить страницу из коллекции,
выделите страницу в одном из режимов просмотра (навигационном, ссылочном
или дизайна). Затем выполните команду меню Diagram
| Reselect Coflection (Схема | Переключить коллекцию) и в списке
этого элемента меню выберите необходимую коллекцию. Выбор новой коллекции
добавляет страницу в нее. Выбор текущей коллекции удаляет страницу оттуда.
Ресурсами сайта являются файлы, нефайловые объекты и отрывки, которые
вы собираете для того, чтобы использовать в сайте. Они перечисляются в
шести панелях основного окна сайта.

Рис. 5.12. Диалоговое окно Create Collection
Общее цветовое оформление сайта
Вы можете собирать цвета для последующего применения в панели Colors
(Цвета). Таким образом, вам не нужно будет восстанавливать часто используемые
цвета из различных окон выбора цвета. Достаточно будет использовать панель
Colors (Цвета) для выбора цвета, который будет регулярно применяться
в оформлении тех или иных элементов сайта. Цвета можно перетаскивать мышкой
к выделенным частям текста или объектам на странице.
Панель Colors (Цвета) перечисляет цвета отдельно
или группами. Для каждого цвета указывается имя объекта, имя HTML (текст),
значение (контрольный код HTML).
Чтобы добавить цвет в палитру Colors (Цвета),
выберите цвет в основном диалоговом окне создания цветов, а затем просто
перетащите мышкой его в палитру Colors (Цвета),
как это показано на рис. 5.13.

Рис. 5.13. Добавление цвета в палитру Colors
Шрифты, используемые на сайте
Если вы собираете наборы шрифтов на панели Font
Sets (Шрифты), вы можете перетаскивать любой из них к выделенному
тексту в окне документа. Когда сайт открыт, шрифты на одноименной панели
также доступны в подменю Туре | Font (Печать
| Шрифт.)
Чтобы импортировать набор шрифтов в сайт со страницы в сайте, выделите
текст, использующий набор шрифтов на странице в окне документа. Перетащите
выделение на панель Font Sets (Шрифты). Новый
шрифт появится на панели как "безымянный". Переименуйте созданный
набор.
Чтобы добавить шрифт в набор шрифтов сайта, выделите панель
Font Sets (Шрифты), вызовите контекстное меню и выполните команду
New Font Set (Новый
набор шрифтов). А затем останется лишь внести шрифты в этот набор при
помощи палитры Inspector (Инспектор), как это показано на рис. 5.14.

Рис. 5.14. Редактирование набора шрифтов
