А — Используйте эти органы управления
Рисунок 4.5. А — Используйте эти органы управления для изменения размера рисунка; В — Выберите элемент списка, чтобы выровнять изображение
Чтобы настроить размер изображения в Adobe GoLive, достаточно выделить изображение, выбрать нужную единицу измерения в палитре Inspector (Инспектор) и ввести новые значения в поля Height (Высота) и Width (Ширина).
В первой главе мы уже рассматривали возможность использовать рисунки в качестве "сегментированной графики". Естественно, Adobe GoLive позволяет создавать такие карты изображений.
Чтобы создать подобную карту изображения, выделите рисунок на странице, и в палитре Inspector (Инспектор) на вкладке Моте (Дополнительно) взведите флажок в независимом переключателе Use Map (Использовать в качестве карты).
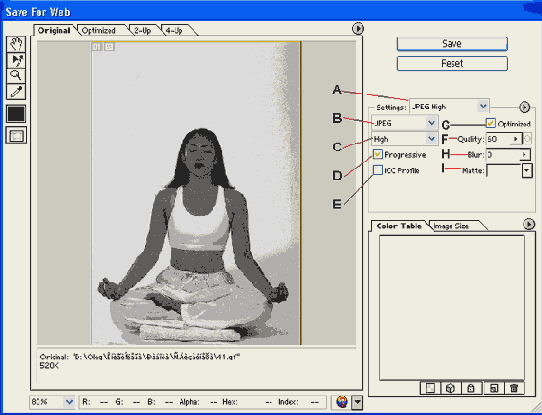
А — меню настроек; В — формат
Рисунок 4.3. А — меню настроек; В — формат файла; С — меню выбора качества;
D — флажок Progressive; Е — флажок профиля 1СС;
F — бегунок оптимизации; G — флажок Optimized;
Н — бегунок Blur; I — матовый цвет

Для установки качества, сохраняемого в формате JPEG файла, следует выполнить одно из представленных ниже действий:
установить коэффициент потери качества изображения при помощи бегунка, связанногос полем Quality (Качество); ввести численное значение в процентах напрямую в поле Quality (Качество); выбрать один из заранее подготовленных элементов выпадающего списка Settings (Настройки).Установка наивысшего качества сохраняет больше информации о цвете, но результатом этого выбора является большой размер файла. Поэтому лучше просмотрите несколько настроек,качеств» для формата JPEG, чтобы определить наилучший баланс между качеством и размером файла.
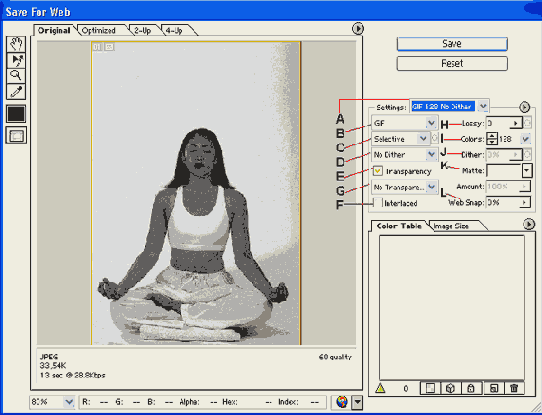
A — меню настроек; В — формат
Рисунок 4.4. A — меню настроек; В — формат файла; С — меню Color;
D — меню алгоритма; Е — флажок прозрачности; F — флажок слоев;
G — меню Optimamize; H — бегунок Lossy; I — количество цветов;
J — бегунок Dither; К — матовый цвет; L — бегунок Web Snap

Выделите опцию Interlaced (Переплетение), чтобы создать чересстрочное изображение. При загрузке оно будет отображаться в версиях более низкого качества, пока идет полная загрузка файла. Опция Interlaced (Переплетение) может сделать время загрузки рисунка зрительно меньше и заверить пользователя в том, что процесс загрузки успешно продолжается.
Получившееся изображение следует сохранить .с расширением gif или png.
Чтобы оптимизировать изображение как формат РН<3?24, откройте исходный файл и выберите пункт PNG-24 из выпадающего- списка Settings (Настройки) в диалоговом окне Save For Web (Сохранить для Web).
Оба формата GIF и PNG-8 позволяют вам определять таблицу цветов для изображения. Эта таблица цветов появляется на вкладке Color Table (Таблица цветов) когда изображение выбрано, и вы получаете возможность вносить изменения в имеющиеся цвета. Таблица цветов для 8-битного изображения состоит из 256 цветов.
Существует несколько вариантов таблиц цветов.
Возможность выбора текущей таблицы предоставляет выпадающий список С, изображенный на Рисунок 4.4. Все другие таблицы цветов появятся в вашем меню, только если вы их предварительно сохранили.
Добавление гипертекстовых ссылок
Добавление гипертекстовых ссылок
С помощью Adobe GoLive вы можете с легкостью создавать гиперссылки, которые отошлют посетителей на другие страницы вашего или чужого сайта, и даже на ресурсы, не относящиеся к Web, такие как FTP-серверы и адреса электронной почты.
В качестве альтернативы созданию гипертекстовых ссылок на основе текста, вы можете создавать ссылки, базирующиеся на изображениях или их фрагментах (так называемая "сегментированная графика"). Также вы можете создавать динамические элементы, активизируемые с помощью мыши.
Чтобы создать гипертекстовую ссылку, выделите текст, который будет служить гиперсеылкой. Затем выполните одно из приведенных ниже действий.
Если вы хотите, чтобы место назначения вашей ссылки появилось в новом окне браузера, выберите соответствующий элемент из выпадающего списка Target (Цель) в палитре Inspector (Инспектор).
Чтобы,-удалить гипертекстовую ссылку, выделите текст, на котором установлена гиперссылка, а затем нажмите кнопку Remove Link (Удалить ссылку) на панели инструментов.
Добавление горизонтальных линий
Добавление горизонтальных линий
Специальный элемент — горизонтальные линии — служит, чтобы визуально отделять., группы объектов друг от друга. Чтобы добавить такую линию, перетащите с помощью мышки пиктограмму Lane (Линия) из Objects Palette (Палитра объектов) в окно документа или просто дважды щелкните мышью на этой пиктограмме.
Изменение внешнего вида добавленной линии происходит при помощи кнопок-переключателей Style (Стиль) в палитре Inspector (Инспектор): левая кнопка создает обычную непрерывную линию, правая придает линии некоторую трехмерность.
Для того чтобы установить толщину линии, выберите единицы измерения в выпадающем списке Width (Ширина) палитры Inspector (Инспектор). Выберите элемент Full (Полностью), чтобы установить толщину линии, равной ширине макетного текстового поля или окна документа. Элементы Percent (Процент) и Pixel (Точка) позволяют задавать .длину линии в процентах относительно макетного поля или окна просмотра документа и в точках соответственно. В том случае, если были выбраны элементы Percent (Процент) или Pixel (Точка), следует задать длину линии в поле ввода Width (Ширина).
Чтобы установить выравнивание линии по горизонтали, нажмите одну из кнопок группы Alignment (Выравнивание) в палитре Inspector (Инспектор). Следует отметить, что если для ширины линии был выбран элемент Full (Полностью), то эти кнопки будут недоступны для использования. Это вполне естественно, ведь линия и так занимает все отведенное ей пространство, поэтому выравнивание по горизонтали не принесет видимых изменений.
Добавление тегов Head
Добавление тегов Head
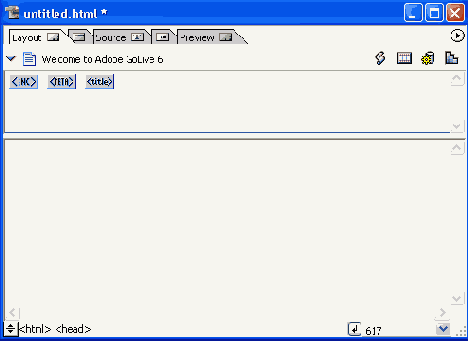
Как нам известно, страница HTML состоит из двух основных секций: заголовка и тела. Режим просмотра Layout (Макет) Adobe GoLive отражает эту структуру при помощи представления панели головной секции как части окна документа. По умолчанию заголовочная секция каждой страницы уже содержит тег <titie>, который вы имеете возможность редактировать напрямую. Adobe GoLive облегчает добавление других заголовочных тегов в страницу при помощи вкладки Head (Заголовок) в Objects Palette (Палитра объектов).
Чтобы добавить тег заголовка, откройте панель заголовочной секции, щелкнув мышью по треугольнику рядом со значком Page (Страница) в левом верхнем углу окна документ» (Рисунок 4.7).
ВЕРСТКА СТРАНИЦ
Глава 4. ВЕРСТКА СТРАНИЦ
"Разумные" объекты и ссылки Создание новой Web-страницы Добавление тегов Head Работа с текстом Применение макетной сетки Добавление горизонтальных линий Перемещение, изменение размеров и группировка объектов Работа с цветом Добавление гипертекстовых ссылок Применение закладок Создание выпадающих списков URL Отслеживание изменений на страницах Предварительный просмотр страниц Просмотр информации о документе Дополнительные возможности Выравнивание и распределение объектов Работа с часто используемыми объектами
Содержание
|
Выпадающие списки URL позволят посетителям
| Создание выпадающих списков URL
Выпадающие списки URL позволят посетителям вашей страницы выбирать ссылки из меню. Для добавления такого списка на вашу страницу воспользуйтесь пиктограммой URL Pop-up (Выпадающий список URL) с вкладки Smart палитры Objects Palette (Палитра объектов). Перетащите ее в окно документа. В Inspector Objects (Инспектор объектов) нажмите кнопку New (Новый), чтобы создать новый элемент списка. Введите текст элемента в поле Label (Метка) и укажите URL для создаваемого элемента списка при помощи кнопки Fetch URL (Пойти за URL) или кнопки Browse (Просмотр). Следует обратить внимание на то, что Adobe GoUve по умолчанию создает один элемент списка, указывающий на корпоративный сайт Adobe. Вам вряд ли понадобится этот элемент, поэтому его можно удалить. Для удаления элемента меню, выделите его и нажмите кнопку Delete (Удалить). Для того чтобы удостовериться, что ссылки в созданном выпадающем списке URL работают правильно, просмотрите вашу страницу, используя браузер. |
Назад
|
Содержание
|
Вперед
|
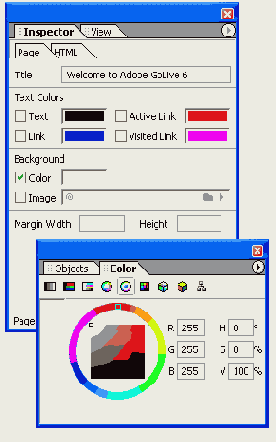
Инспектор свойств Webстраницы с активизированным окном выбора цвета
Рисунок 4.6. Инспектор свойств Web-страницы с активизированным окном выбора цвета

В первой главе, при рассмотрении основ языка HTML мы уже упоминали о том, что изображения можно использовать в качестве фона для Web-страниц. Естественно, зная, как это делается на уровне HTML, всегда можно вставить необходимый тег непосредственно в HTML-код разрабатываемой страницы, но все-таки Adobe GoLive предоставляет возможность сделать это более просто.
Для того чтобы добавить к Web-странице фоновое изображение, в основном окне документа щелкните мышью по вкладке Page (Страница), а затем активизируйте одноименную вкладку в палитре Inspector (Инспектор). После этого останется лишь взвести флажок в независимом переключателе, связанном с полем Image (Изображение) и выбрать файл с изображением, используя кнопку Fetch URL (Пойти за URL) или кнопку Browse (Просмотр).
Окно разработки Webстраницы с отображенной заголовочной секцией
Рисунок 4.7. Окно разработки Web-страницы с отображенной заголовочной секцией

Затем активируйте вкладку Head (Заголовок). Оттуда перетащите нужную пиктограмму на панель заголовочной секции. Если эта панель закрыта, то вы можете перетянуть пиктограмму напрямую к треугольнику.
Вы можете использовать тег <base> для определения основного места расположения вашей Web-страницы, т.е. ее исходного URL. Этот адрес используется браузерами для обработки относительных ссылок на странице. В том случае, если ваша страница была перемещена с ее исходного местоположения, то браузер может корректно локализовать относительные ссылки, используя базовый URL.
Чтобы добавить тег <base>, перетащите соответствующую пиктограмму с вкладки Head (Заголовок) Objects Palette (Палитра объектов) на панель заголовочной секции вашего окна документа. Затем стоит перейти в палитре Inspector (Инспектор) и взвести флажок в независимом переключателе Base (Базовый). После этого укажите в соответствующем текстовом поле URL, который будет использован в качестве базового, Также рекомендуется взвести флажок в переключателе Write Base Always Absolute (Использовать абсолютные пути), чтобы гарантировать, что все ссылки указывают на корень сайта.
Для добавления скрытых комментариев к вашей странице (таких, например, как публикация информации для будущих ссылок), вы можете использовать теги <comment>. Если вы захотите просмотреть комментарии, то нужно использовать Adobe GoLive или другой редактор Web-страниц.
Чтобы добавить тег <comment>, перетащите соответствующую пиктограмму со вкладки Head (Заголовок) Objects Palette (Палитра объектов) на панель заголовочной секции вашего окна документа. А затем в палитре Inspector (Инспектор) можно указать сам текст создаваемого комментария.
Тег <keywords> можно использовать для. указание ключевых слов для поисковых систем. Поисковые системы Internet используют информацию, занесенную в тег <keywords>, при создании своих индексов, поэтому заданию его содержимого следует подходить весьма ответственно.
Чтобы добавить тег <keywords>, перетащите его пиктограмму со вкладки Head (Заголовок) Objects Palette (Палитра объектов) на панель заголовочной секции вашего окна документа. А затем в палитре Inspector (Инспектор) можно при помощи следующих действий редактировать набор ключевых слов, характеризующих разрабатываемую Web-страницу:
Тег <refresh> используется для того, чтобы заставлять, Web-браузеры принудительно перезагружать содержимое вашей страницы или через определенный интервал времени автоматически загрузить другую Web-страницу.
Чтобы добавить тег <refresh>, перетащите одноименную пиктограмму со вкладки Head (Заголовок) Objects Palette (Палитра объектов) на панель заголовочной секции вашего окна документа. Для указания периода времени, после которого произойдет перезагрузка документа, следует использовать поле ввода Delay (Задержка) в палитре Inspector (Инспектор). В это поле необходимо будет ввести значение в секундах, чтобы указать интервал, после которого страница будет обновлена или заменена другой страницей.
Затем следует использовать один из группы переключателей, расположенной в нижней части палитры Inspector (Инспектор).
Вы можете использовать тег <script> для добавления сценария в заголовочную секцию ващей страницы. Сценарий, в заголовочной секции будет выполняться, пока Загружается видимая основная секция страницы.
Чтобы добавить заголовочный сценарий, перетащите пиктограмму Script (Сценарий) из Objects Palette (Палитра объектов) на панель заголовочной секции окна документа. Наименование подключаемого сценария указывается в поле Name (Имя) палитры Inspector (Инспектор). В выпадающем списке Language (Язык) указывается целевой браузер, в котором предполагается выполнять создаваемый сценарий.
Сам файл, содержащий код присоединяемого сценария указывается в поле Source (Источник), после того, как будет взведен флажок в соответствующем независимом переключателе. Впрочем, код сценария можно написать вручную, используя для этого встроеиный текстовый редактор, который вызывается по нажатию кнопки Edit (Редактировать).
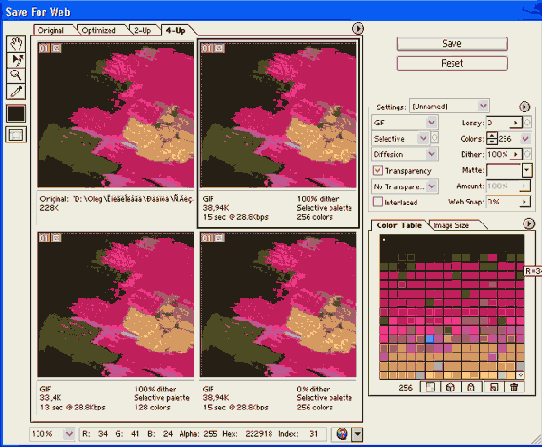
Опции просмотра в Adobe GoLive
Рисунок 4.2. Опции просмотра в Adobe GoLive

По умолчанию, режим просмотра 2-Up (Два варианта) отображает исходное изображение и изображение с текущими настройками оптимизации, а режим просмотра 4-Up (Четыре варианта) отображает исходное изображение, оптимизированное изображение с текущими настройками и две версии изображения меньшего размера и оолее низкого качества, основанные на модификациях текущих настроек оптимизации.
Вы можете выбрать версию изображения в режимах просмотра 2-Up (Два варианта) и 4-Up (Четыре варианта), чтобы применить новые настройки оптимизации. Также возможно автоматически обновить режимы просмотра 2-Up (Два варианта) и 4-Up (Четыре варианта) т. е. сгенерировать новые оптимизированные версии изображения, базирующиеся на выбранной версии.
Чтобы перестроить оптимизированные версии изображения в режимах просмотра 2-Up (Два варианта) и 4-Up (Четыре варианта)» следует выделить необходимую версию изображения в соответствующем режиме просмотра и в диалоговом окне Save For Web (Сохранить для Web) на панели Settings (Установки) активировать выпадающее меню, и уже из него выполнить команду Repopdate Views (Перестроить режимы отображения).
Adobe GoLive генерирует меньшие по размеру оптимизированные версии изображения, основанные на настройках оптимизации выделенной версии. Выбранная версия и оригинальная версия, если таковая имеется, не подвергаются изменению в режиме перестройки вереий оптимизированного изображения. По этой причине опция Repopulate Views (Перестроить режимы отображения) работает в режиме просмотра 2-Up (Два варианта) только в том случае, если исходная версия изображения в этом режиме не отображается.
Вы можете сохранять настройки оптимизации как поименованный объект и применять их во время работы с другими изображениями. Настройки, которые вы сохраняли, появляются в выпадающем меню на вкладке Optimized (Оптимизированный вариант). Adobe GoLive также включает несколько предопределенных поименованных настроек.
Если вы изменяете настройки оптимизации таким образом, что они больше не подходят к именованному набору, меню отображает их с наименованием Unnamed (Безымянный).
Чтобы сохранить настройки оптимизации; выделив нужные настройки на вкладке Optimized (Оптимизированный вариант) диалогового окна Save For Web (Сохранить для Web), выполните команду контекстного меню Save Set-tings (Сохранить настройки) из меню группы органов управления Settings (Настройки). Затем задайте имя настройкам и выберите место, где они будут сохранены. По умолчанию, поименованные настройки сохраняются в папке Settinp\SaveForWeb\Optimize основной папки Adobe GoLive.
Чтобы применить поименованные настройки оптимизации к изображению, предварительно выделив оптимизнруемое-изображение, выберите набор настроек оптимизации в выпадающем списке на панели Settings (Настройки).
Чтобы оптимизировать изображение, например, как формат JPEG, в выпадающем списке Settings (Настройки) выберите элементы, связанные с типом JPEG (Рисунок 4.3).
Отслеживание изменений на страницах
Отслеживание изменений на страницах
Каждый, кто когда-нибудь всерьез занимался разработкой чего-либо, будь то планы на будущие выходные или очередной модуль космической станции, знает, как часто возникает необходимость вернуться назад, к одному из состояний разрабатываемого объекта в прошлом. Разработчики Adobe GoLive конечно же не могли упустить такую важную деталь. Во время дизайна ваших страниц вы можете использовать палитру History (История). Эта палитра записывает изменения, которые вы производите на странице в режимах просмотра Layout (Макет) и Source (Исходный код). Каждый раз, когда вы делаете какие-либо изменения на странице, новое состояние страницы добавляется в палитру History (История), Вы можете восстановить предыдущее состояние страницы, просто выбрав соответствующий элемент списка состояний в этой палитре.
Палитра History (История) сохраняет в списке до 20 состояний страницы. Если у вас одновременно открыто несколько окон документов, то для каждого из них ведется своя "история".
Перемещение изменение размеров и группировка объектов
Перемещение, изменение размеров и группировка объектов
Adobe GoUve предусматривает множество возможностей для точного позиционирования объектов на странице и изменения их. размеров. Вы можете перемещать объекты, изменять их размеры или группировать. Большинство этих возможностей предоставляет нам палитра Transform (Трансформация) из меню Window (Окно). Чуть позже мы рассмотрим ее более подробно, но сначала сделаем важное замечание.
Предварительный просмотр страниц
Предварительный просмотр страниц
Вы можете предварительно просматривать ваши страницы и тестировать ссылки прямо в Adobe GoLive без использования внешних браузеров. Также можно предварительно просматривать файлы QuickTime, анимированные GIF и любые другие встроенные медиа-элементы, поддерживаемые Adobe GoLive. Предварительный просмотр приблизительно показывает, как именно будет выглядеть опубликованная в Web страница.
Но не стоит излишне полагаться на режим предварительного просмотра Adobe GoLive. Всегда полезно просмотреть ее, используя целевые браузеры. Это выявит различия в отображении вашей страницы и даст вам возможность протестировать сценарии JavaScript, динамический HTML, анимацию Macromedia Shockwave или другие элементы. Если необходимо, вы можете запустить браузер прямо из Adobe GoLive при помощи команды меню File | Preview In (Файл | Предварительный просмотр В) или просто нажав кнопку Show in Browser (Показать в браузере) на панели инструментов.
Применение макетной сетки
Применение макетной сетки
Мы уже неоднократно отмечали тот факт, что окончательный вид вашей страницы напрямую зависит от настроек браузера посетителя вашего сайта. Чтобы убедиться, что ваша страница отображается именно так, как вы задумали, можно поместить текст и объекты в макетную сетку. Когда вы добавляете макетную сетку на страницу, Adobe, GoLive фактически создает теги таблицы в исходном коде HTML. Программа использует эти таблицы, чтобы разместить текст и объекты на странице с точностью до одного пиксела. Таким образом, использование макетной сетки позволяет достаточно точно позиционировать Флоки содержимого Web-страницы.
Применение закладок
Применение закладок
Закладка — это конкретное место на странице, на которое указывает гиперссылка. Обычные гиперсеылки загружают документ в окно просмотра полностью, и этот документ отображается, начиная с его верхней границы. В том случае, когда необходимо точно позиционировать отображение документа в окне просмотра, например, при ссылке на конкретный абзац в большом текстовом документе, имеет смысл использовать закладки. В любом случае при создании закладок вы должны руководствоваться приведенными ниже основными принципами.
Не следует помещать закладки непосредственно на макетную сетку. Вместо этого поместите их в текст -HTML, в макетное текстовое поле или в ячейку таблицы. Если вы вставляете закладку в макетное текстовое поле или в ячейку таблицы, убедитесь, что в них есть и иное содержимое, например текст или графика, иначе закладка не будет распознана браузером Netscape Navigator старых версий. В крайнем случае в поле или ячейку таблицы можно добавить неразрывный пробел. Следует размещать закладку около левой границы страницы, что позволит избежать возможных проблем с позиционированием Web-страницы в окне просмотра браузера.Чтобы создать закладку и ссылку на нее, в Objects Palette (Палитра объектов) активируйте вкладку Basic (Основная). Перетащите пиктограмму Anchor (Якорь) из палитры к месту на странице, где вы хотите установить закладку. В текстовом поле Name (Наименование) палитры Inspector (Инспектор) введите уникальное имя для закладки. В окне документа выделите текст, который будет служить ссылкой на установленную закладку. Затем на панели инструментов нажмите кнопку New Link (Новая ссылка). 6 палитре Inspector (Инспектор) активируйте вкладку Link (Ссылка), а затем просто при помощи мыши и кнопки Fetch URL (Пойти за URL) установите связь между ссылкой и закладкой. Следует отметить, что для проведения вышеизложенных действий, необходимо, чтобы разрабатываемая Web-страница была предварительна сохранена.
Назад
|
Содержание
|
Вперед
|
Просмотр информации о документе
Просмотр информации о документе
В диалоговом окне Document Statistics (Статистика документа) представлена общая информацию о вашей Web-странице включающая в себя ее размер в байтах, количество слов, количество знаков и примерное время, нужное для загрузки этого; документа.
Обратите внимание на то, что размер в байтах не включает медиа-ресурсы, как например, QuickTime, или звук (поскольку они могут начать проигрываться до того, как загрузятся целиком). Кроме того, время загрузки показывает только очень приблизительное время, основанное на весьма обобщенных условиях. Внешние условия, такие как маленькая скорость сети или перегрузка сервера, могут существенно изменить реальное время загрузки страницы.
Чтобы просмотреть информацию о разрабатываемой странице, выполните команду меню Special | Document Statistics (Особые возможности | Статистика документа).
Назад
|
Содержание
|
Вперед
|
Работа с часто используемыми объектами
Работа с часто используемыми объектами
В случае, если в процессе разработки сайта вы часто пользуетесь какими-либо объектами, то панель Custom (Образец) палитры в Objects Palette (Палитра объектов) сможет сильно облегчить вам жизнь. Создав объект, который позднее вы хотели бы использовать вновь, перетащите его мышью на эту панель. Теперь, когда он понадобится вы сможете просто перетащить мышью эскизное изображение объекта из палитры в Objects Palette (Палитра объектов) в окно документа. При этом будут сохранены все установки, которые вы задали для данного объекта.
Если после того, как объект был перемещен из палитры на страницу, вы внесете изменения в его параметры, то эти изменения коснутся только того экземпляра, который вы редактируете. Все остальные копии этого объекта, располагающиеся на Web-страницах разрабатываемого сайта, останутся в прежнем виде.
Если вам необходимо сохранить несколько объектов, выделите их мышью (удерживая клавишу <Shift>). Затем перетащите выделенные объекты из окна документа на панель Custom (Образец) в Objects Palette (Палитра объектов). Чтобы гадать наименование для сохраненных объектов, дважды щелкните мышью на их пиктограмму на панели Custom (Образец), а затем введите имя объекта в появившемся редакторе объектов и нажмите кнопку ОК.
Для удаления объектов, выделите соответствующую пиктограмму и нажмите кнопку Delete (Удалить).
Назад
|
Содержание
|
Работа с цветом
Работа с цветом
В процессе разработки Web-страницы вам очень пригодится возможность раскрашивать текст и объекты. Палитра Colors (Цвета) поможет вам в этом. Вызовите ее из меню Window (Окно) или перейдите на соответствующую вкладку палитры Inspector Инспектор), Эта палитра содержит несколько отдельных палитр, включая RGB, CMYK и цвета, оптимизированные для Web (которые адекватно отображаются в любом Web-браузере). Чтобы выбрать цвет, откройте палитру Colors (Цвета) и нажмите на треугольник в правом верхнем углу палитры. В появившемся меню выберите необходимый пункт или же просто нажмите айтвётствующую кнопку палитры.
Gray Slider (Серый бегунок), чтобы использовать один контрольный бегунок для корректировки процентного количества черного цвета при создании нужного оттенка серого. RGB Sliders (Бегунки RGB), чтобы использовать три контрольных бегунка для корректировки процентного количества частей красного, зеленого и синего цветов спектра. CMYK Sliders (Бегунки CMYK) чтобы использовать четыре контрольных бегунка для корректировки процентного количества частей голубого, пурпурного, желтого и черного цветов спектра. HSB Wheel (Колесо HSB), чтобы получить доступ к полному спектру цветов, в настоящее время поддерживаемому вашим аппаратным обеспечением. Чтобы выделить цвет, щелкните мышью по месту на цветовом кольце и потом откоррекщйЛге яркость, используя соответствующий бегунок. HSV Picker (Указатель HSV), чтобы установить уровень оттенка, насыщенности и яркости. Оттенок определяется на внешнем кольце, насыщенность — на горизонтальной оси квадрата, а яркость — на вертикальной оси квадрата. Palettes (Палитры),, чтобы отобразить различные фиксированные наборы цветов. Чтобы выбрать цвет, выберите набор цветов в выпадающем списке и нажмите на образец. Web Color List (Список цветов Web), чтобы отобразить 216 цветов, одинаково отображающихся во всех ^браузерах. Текстовое поле Value (Значение) показывает шестнадцатеричное значение красного, зеленого и синего цветов. Чтобы выбрать цвет, нажмите на его отображение в общем списке. PMColorPickerModule (Сборщик цветов), чтобы отобразить цвета, которые вы собрали на панели Color в окне сайта. Эти цвета активны только тогда, когда открыто окНо сайта. Чтобы выбрать цвет, щелкните на него в списке кнопкой мыши.Окрасить текст можно, выделив его в окне документа и перетащив мышкой предварительно выбранный цвет с палитры Colors (Цвета), или же просто, щелкнув поле Text Color (Цвет Текста) на панели инструментов. Если вы окрашиваете другой объект, процедура будет несколько иной. Выделите объект в окне документа, затем щелкните на поле Colors (Цвета) в палитре Inspector (Инспектор) и выберите на палитре Colors (Цвета) желаемый цвет.
Работа с текстом
Работа с текстом
Работа с текстом в Adobe GoLive очень похожа на аналогичную работу в любом из наиболее популярных текстовых редакторов. Вы можете вводить текст напрямую в окне документа, копировать текст из другого приложения и вставлять его в документ Adobe GoLive, импортировать текст из другого приложения в таблицу, а также использовать традиционные инструменты форматирования, проверки правописания и поиска.
Adobe GoLive предлагает самые разные способы форматирования текста, включая использование физических и структурных стилей.
Используя физические стили, вы можете путем форматирования сделать текст полужирным, курсивным, моноширинным или использовать их сочетание.
С помощью структурных стилей вы можете классифицировать текст как цитирование, переменную, код программы или что-либо еще.
Текст с примененным к нему структурным стилем обычно форматируется с использованием каскадных таблиц стилей или Web-браузера.
Чтобы применить физический стиль, сначала выделите текст, к которому необходимо будет применить форматирование, и выполните одно из следующих действий:
Adobe Golive позволяет применять к тексту, так называемый, относительный размер шрифта. Это дает возможность установить размер текста по отношению к размерам шрифта окружающего текста.
Чтобы применить относительный размер шрифта к тексту, выберите пункт меню Type | Size (Тип | Размер) или выпадающий список Font Size (Размер шрифта) на панели инструментов. Здесь содержатся несколько возможностей.
При помощи команды Type | Font (Тип | Шрифт) можно выбрать шрифт из стандартного набора. Стандартные наборы шрифтов появляются в меню по умолчанию, в то время как наборы шрифтов, используемые на отдельных страницах, появляются только тогда, когда их родительские окна открыты.
Чтобы добавить или отредактировать существующий набор шрифтов, выполните команду меню Type | Font | Edit Font Sets (Тип | Шрифт | Редактировать набор шрифтов). При этом будет отображено диалоговое окно Font Sets (Наборы шрифтов). Затем выполните одно из ниже перечисленных действий:
Adobe GoLive именует набор шрифтов, используя имя первого шрифта в наборе. Чтобы сменить имя набора шрифтов, вам нужно сначала добавить шрифт в список Font Sets (Наборы шрифтов), а затем изменить имя шрифта, используя палитру Inspector (Инспектор).
Для того чтобы добавить новый шрифт в набор, нажмите кнопку (Новый) под списком Font Names (Наименования шрифтов) и введите имя] нужного шрифта или выберите его иэ выпадающего списка. Повторяйте это! действие, пока не добавите все необходимые шрифты в набор.
Бели вы захотите удалить шрифт иэ набора, выделите его в списке Font Names (Наименования шрифтов) и нажмите кнопку Delete (Удалить).
"Разумные" объекты и ссылки
"Разумные" объекты и ссылки
Так называемые "разумные" объекты предлагают несколько более эффективный путь вставки изображений в Web-страницы, чем традиционный ход работы. Разумные объекты позволяют дизайнерам сосредоточиться на раскладке и дизайне страницы, а не на механизме конвертирования файлов между форматами. Их применение позволит вам отказаться от трудного процесса редактирования исходных файлов в одном формате, слежения за тем, где именно находится исходный файл для оптимизированных изображений, перевода их В формат сохранения для Web в отдельной программе, импортирования переведенных файлов в Adobe GoLive и последующего синхронизированного сохранения двух групп файлов.
Для более легкого и эффективного-восприятия информации, касающейся работы с файлами Photoshop, Illustrator и LiveMotion, которая последует дальше, следует сказать несколько слов о некоторых из существующих форматов изображений.
Adobe GoLive позволяет вам импортировать файлы Photoshop (форматы PSD, BMP, PICT, PCX, Pixar, Amiga IFF, TIFF и TARGA), Illustrator и Live Motion без каких-либо дополнительных ухищрений. Adobe GoLive создает копию исходного файла в формате сохранения Web и содержит ссылку на исходный файл. Формат исходного файла не меняется, у,нр. настройки формата Web, которые вы указываете, сохраняются с исходным файлом. Этот исходный объект и называется разумным объектом. Если вы дважды щелкнете мышью на подобный разумный объект в своем окне документа, исходный файл откроется в Photoshop, Illustrator или LiveMotion, в зависимости от типа файла. Если вы производите изменения в исходном изображении или изменяете размер разумного объекта в Adobe GoLive, программа автоматически модифицирует сохраненную для Web копию, когда вы возвращаетесь к Web-странице, содержащей изображение с использованием того же формата, настройки которого вы указали, когда впервые создавали разумный объект.
Разумные объекты предоставляют легкий способ соединения изображений Photoshop, Illustrator и LiveMotion на ваших Web-страницах. Общая процедура для любого типа разумного объекта одна и та же: перейдите на вкладку Smart (Разумные) иа Objects Palette (Палитра объектов), затем перетащите пиктограмму необходимого объекта (Photoshop, Illustrator или LiveMotion) на вашу Web-страницу. После этого следует выделить в окне основного документа добавленную пиктограмму и нажать кнопку Browse (Просмотр)—
Сохранение изображения оптимизированного для Web
Рисунок 4.1. Сохранение изображения, оптимизированного для Web

Создание новой Webстраницы
Создание новой Web-страницы
При запуске Adobe Gotive, программу по умолчанию, предлагает создать новую Web-страницу. Также, можно создавать новую страницу, используя команду меню File | New (Файл | Новая). После создания новой страницы измените ее наименование. Наименование отображается в строке названия документа в Web-браузере во время просмотра страницы.
Перед тем, как создавать страницу, стоит подумать о содержании страницы. Если вы планируете добавлять на страницу изображения или аудио- и видеоклипы, то следует начать с добавления нужных файлов в окно сайта. Окно сайта облегчает слежение за используемыми ресурсами.
Палитра объектов) отображает пиктограммы только
Внимание

Панель Smart (Разумные) Object Palette ( Палитра объектов) отображает пиктограммы только тех "разумных" объектов, для которых на вашем компьютере установлены соответствующие "родные" программы. Графические файлы, импортированные в Adobe GoLive в качестве разумных объектов из Adobe Photoshop, Illustrator или LiveMotkm сохраняют связь с программой, в которой они создавались и в которой, если возникнет необходимость, их в последствии можно будет отредактировать и сохранить в формате, приемлемом для Web. Чтобы открыть "разумный" объект в его родном приложении, достаточно дважды щелкнуть на нем мышью. Если вы потом возвращаетесь к Web-странице в Adobe GoLive, которая содержит сохраненную в формате Web копию, Addbe GoLive модифицирует копию, чтобы отразить произведенные вами изменения.
Вы можете вручную изменить размер разумного объекта в Adobe GoLive просто путем выделения его и перетаскивания мышью одного из его маркеров, которые позволяют изменять размер объекта. Когда вы отпускаете кнопку мыши, Adobe GoLive обновляет сохраненную в формате Web копию на странице, используя последние настройки оптимизации, применяемые без изменения настоящего исходного файла. Поскольку форматы Flash и SVG базируются на векторах, модификация разумных объектов LiveMotion (которые всегда создаются в формате Flash) или fflustrator в форматах SVG или Flash не требуется.
Adobe GoLive дает возможность ссылаться на файлы Adobe Photoshop на вашей Web-странице. Файлы формата PSD должны быть 8-битовыми изображениями в цветовом режиме RGB и могут быть разделены на слои (любая добавленная интерактивность, как например, линейки прокрутки или карты .изображений будет игнорироваться).
Adobe GoLive также поддерживает форматы BMP, PICT (только для Mac OS), PCX, Pixar, Amiga IFF, TIFF и TARGA Программа создает копию исходного файла в формате сохранения для Web и поддерживает связь с "родным" приложением графического файла. Если вы позднее производите изменения в исходном изображении или меняете размер разумного объекта Photoshop, Adobe GoUve автоматически модифицирует копию, сохраненную в Web-формате.
Чтобы добавить простой разумный объект, связанный- с графическим файлом Photoshop, перетащите мышью пиктограмму Smart Photoshop с панели Smart (Разумные) —
Формат JPEG Optimized рекомендуется для
Внимание
Формат JPEG Optimized рекомендуется для максимального сжатия файла. Однако помните, что некоторые старые браузеры не поддерживают эту особенность. Выберите опцию Optimized (Оптимизирован), чтобы создать изображение, которое отображается Web-браузером по мере его загрузки. Картинка буддт показана в нескольких вариантах все более высокого качества по мере того, как будет загружаться графический файл. Чтобы применить к изображению эффект затуманивания с целью сгладить резкие грани, введите значение в поде Bluг (Размытие) или используйте выскакивающий бегунок. Эта опция эатшяет части узора, созданные вдоль острых граней в изображение и делает размер файла меньше, но она также может уменьшить деталитрясунка. Рекомендуется настройка 0.1—0.5.
Чтобы сохранить профиль ICC изображения в файле, взведите флажок в независимом переключателе ICC Profile (Профиль ICC).
Профили ICC используются некоторыми браузерами для коррекции цветов.
Если исходный рисунок содержит прозрачные элементы, взведите флажок в независимом переключателе Matte (Матовый), чтобы эмулировать появление фоновой прозрачности. Затем сохраните файл с расширением jpg.
Чтобы оптимизировать изображение как формат GIF или PNG-8, откройте исходный файл и лотом выберите любой из этих двух форматов в выпадающем списке Settings (Настройки).
Если вы собираетесь использовать формат GIF, то при помощи бегунка, связанного с полем ввода Lossy (Потеря), также можно задать степень, потери качества и, соответственно, сжатия графического файла. Часто можно применять значение Lossy (Потеря) в пределах 5%—10%. А иногда даже до 50%, не боясь ухудшить изображение. Размер файла тогда зачастую может быть уменьшен на 5—40.
Вы не можете использовать опцию
Внимание
Вы не можете использовать опцию Lossy (Потеря) совместно с опцией Interlaced (Переплетение), а также с эффектами Noice (Шум) и Pattern Dither (Колебание). После установки параметра потери качества выберите палитру Colors (Цвета). Чтобы самостоятельно задать необходимое количество цветов, следует ввести соответствующее значение в поле Colors (Цвета). Этот параметр указывает максимальное количество цветов, содержащихся в сохраняемом изображении. В случае, когда изображение содержит меньше цветов, чем указано в поле количества, палитра будет содержать только те цвета, которые присутствуют в изображении.
Если ваш рисунок имеет меньше
Внимание
Если ваш рисунок имеет меньше цветов, чем общее количество, указанное в палитре цветов, неиспользованные цвета удаляются из палитры, чтобы уменьшить размер файла. Цвета в таблице можно сортировать по оттенку, свету или популярности (т. е. по тому, как часто он используется в вдофражевии), делая ряд цветов удобнее для просмотра.
Чтобы отсортировать таблицу цветов, выберите сначала порядок сортировки в меню вкладки Table Color (Таблица цветов):
Hue (Оттенок) — нейтральным цветам назначается нулевое значение; Luminance (Освещенность) сортирует цвета по уровню освещенности, т. е. по интенсивности или яркости цвета; Popularity (Популярность) — по популярности, т. е. по частоте появления цвета в изображении; Uasorted (Без сортировки) восстанавливает исходный порядок сортировки. Можно добавлять новые цвета, которые были упущены при построении таблицы цветов. Если таблица цветов уже содержит их максимальное количест во (256 или 255 с прозрачностью), то добавить новый цвет нельзя.
Чтобы добавить новый цвету в диалоговом окне Save For Web (Сохранить дл Web) выберите инструмент {gj и щелкните ею по выбранному цвету в изобра жении. Цвет появится в поле образцов цветов диалогового окна Save For Web (Сохранить для Web). Можно выделять цвета прямо на изображении или н вкладке Color Table (Таблица цветов).
Вы можете изменить выделенный цвет на вкладке Color Table (Таблица цветов) на любое другое значение цвета палитры RGB. Когда вы восстанавли ваете оптимизированное изображение, деленный цвет будет изменен н новый, где бы тот ни появился на изображении.
Выделенные цвета можно удалять, чтобы уменьшить размер файла изобра жения. После того как вы удалите цвет, области оптимизированного изо бражения, прежде включавшие в себя этот цвет, будут изменены с исполь зованием ближайшего па тону имеющегося в палитре цвета, остающегося н палитре. При удалении цвета палитра автоматически принимает тип Custoir Это происходит потому, что палитры Adaptive, Perceptual и Selective автома тически бы добавили удаленный цвет обратно в палитру, когда вы бы стал] вновь оптимизировать изображение. А палитра Custom так не поступает.
Чтобы удалить выделенный цвет, выделите один или более цветов (при не обходимости) на вкладке Color Table (Таблица цветов). Удаление можно произвести двумя способами:
нажатием кнопки Trash (Корзина); выбором в меню пункта Delete Color (Удалить цвет). Вы имеете возможность сохранять таблицы цветов оптимизированных изо брожений и потом применять их к другим файлам, а также загружать табли цы цветов, созданные ранее. Как только вы загружаете новую таблицу, цвел в оптимизированном изображении меняются на цвета из новой таблицы.
Чтобы сохранить таблицу цветов, в меню вкладки Color Table (Таблица цве тов) выберите пункт Save Color Table (Сохранить таблицу цветов). Выберит» наименование для сохраняемого файла и укажите место, где он будет сохранен. По умолчанию файлу таблицы цветов дается расширение act (Adob Color Table).
Чтобы загрузить таблицу цветов, в меню вкладки Color Table (Таблица цве тов) выполните команду Load Color Table (Загрузить таблицу цветов). Най дите файл, содержащий нужную вам таблицу, и нажмите кнопку Открыть.
Transparency (Прозрачность) делает возможным помещение не прямоуголь ных графических объектов на фон Web-страницы. Фоновая прозрачность поддерживаемая форматами GIF и PNG, сохраняет прозрачные пикселы в изображении.
в 24" бита, но многие
Внимание
Большинство изображений, просматриваемых в Web, созданы с использованием дисплеев с цветом в 24" бита, но многие браузеры работают только с отображением в 8 бит (256 цветов), так что часто происходит так, что изображения часто содержат больше цветов, чем может обработать браузер. Браузеры используют технику, называемую dithering (смешивание), чтобы симулировать цвета, которые не могут быть отображены в стандартной цветовой системе. Как и в случае с файлами Photoshop, при импортировании файлов Illustrator, Adobe GoLive создает копию исходного файла в формате, ориентированном на Web, и создает ссылку, которая связывает исходный файл с его копией. Если позднее вы делаете изменения в исходном изображении или изменяете размер объекта, Adobe GoLive автоматически модифицирует изображение-копию, когда вы возвращаетесь к странице, содержащей изображение.
Автоматическая модификация не проявляется, если
Внимание
Автоматическая модификация не проявляется, если файл, размеры которого изменены, был в формате Flash или SVG, поскольку эти форматы являются векторными. Adobe GoLive позволяет вам использовать для оформления Web-страницы файлы LiveMotion. Программа создает копию исходного файла в формате Flask и сохраняет связь между двумя файлами в форме разумного объекта LiveMotion. Если вы позднее делаете изменения в исходном изображении разумного объекта LiveMotion, программа автоматически модифицирует копию в формате Flash, когда вы возвращаетесь к странице, содержащей изображение. Поскольку формат Flash является векторным, не требуется никакой модификации, когда вы изменяете размер разумного объекта LiveMotion.
Хотя применение "разумных объектов" делает процесс работы более эффективным, может быть так, что вы уже имеете изображения в формате, подходящем для Web, которые хотели бы использовать на разрабатываемой Web-странице. Когда вы вставляете такое изображение на страницу, Adobe GoLive создает простую ссылку от HTML-страницы к изображению. Adobe GoLive поддерживает форматы GIF, GIF89a (для прозрачных изображений), JPEG, Progressive JPEG и PNG.
Чтобы вставить изображение, перетащите пиктограмму Image (Рисунок) с панели Basic (Основная) —
По умолчанию Adobe GoLive назначает
Внимание
По умолчанию Adobe GoLive назначает уникальный идентификатор карте изображения и вводит его в текстовое поле Name (Имя). Можно заменить этот идентификатор, введя имя карты изображения в текстовом поле Name (Имя) самостоятельно. Чтобы указать используемый сегмент, щелкните мышью на один из инструментов области (выделение инструмента, прямоугольника или круга) на панели инструментов и потом потяните мышью на изображении, чтобы ограничить область ссылки. Затем следует ввести: для ссылки использовать кнопку Browse (Просмотр), чтобы задать имя и адрес документа, на который будет указывать ссылка. Используйте текстовое поле Target (Цель) для указания фрейма, в который будет загружен документ, на который указывает ссылка.
Содержание
|
Вперед
|
Содержимое палитры очищается, когда вы
Внимание
Содержимое палитры очищается, когда вы переключаетесь из режима Layout (Макет) или Source (Исходный код) в другой режим окна документа. Совет
Совет
Помимо палитры History (История) есть более простой способ отменить последние сделанные изменения. Воспользуйтесь командой меню Edit) Undo (Правка | Отмена) и последнее сделанное вами изменение будет отменено. Чтобы восстановить изменение, которое вы сделали перед его отменой, следует воспользоваться командой меню Edit | Redo (Правка (Повторить). В любой момент вы можете также вернуться к последнему сохраненному состоянию страницы, при помощи команды меню File | Revert to Saved (Файл | Вернуться к сохраненному варианту).
Назад
|
Содержание
|
Вперед
|
Если вы используете Adobe GoLive
Внимание
Если вы используете Adobe GoLive для Windows. Вам нужно установить Microsoft Internet Explorer, прежде чем вы сможете предварительно просматривать страницы в Adobe GoLive. Чтобы добавить браузеры в список доступных для предварительного просмотра, выполните команду меню Edit | Preferences (Правка | Свойства) и выберите пиктограмму Browsers (Браузеры) на левой панели диалогового окна Preferences (Свойства). Затем нажмите кнопку Find All (Найти все). После этого Adobe GoLive просканирует жесткие диски системы, чтобы найти установленные браузеры. Список найденных браузеров будет отображен в диалоговом окне Preferences (Свойства). Радом с наименованием каждого найденного браузера будет отображаться независимый Переключатель. Если взвести в нем флажок, то этот браузер будет использован для запуска из Adobe GoLive.
Большинство браузеров допускают открытие только
Внимание
Большинство браузеров допускают открытие только одной версии одновременно. Например, вы можете: открыть одновременно Netscape Navigator и Microsoft Internet Explorer, но не Netscape Navigator 3.0 и 4.0. Для удаления браузера из созданного списка, выделите браузер и нажмите кнопку Remove (Удалить).
Назад
|
Содержание
|
Вперед
|
Прежде чем выравнивать или распределять
Внимание
Прежде чем выравнивать или распределять объекты, убедитесь что они расположены на макетной сетке. Чтобы выровнять объект или группу объектов, выделите о помощью мыши нужный объект или их группу, и выполните одно из приведенных ниже действий.
На панели инструментов нажмите кнопку выравнивания по горизонтали: Align Left (Выравнивание по левому краю), Align Center (Выравнивание по центру), или Align Right (Выравнивание по правому краю). Если необходимо выровнять объекты по вертикали/ то используйте кнопки Align Bottom (Выравнивание по нижнему краю), Align Center (Выравнивание по центру) или Align Top (Выравнивание по верхнему краю). На палитре Align (Выравнивание) в группе Align To Parent (Выравнивать по старшему объекту), можно использовать кнопки вертикального и горизонтального выравнивания. Кнопки выравнивания в палитре такие же, как и на панели инструментов.
Поскольку Adobe GoLive не перемещает
Внимание
Поскольку Adobe GoLive не перемещает выделенный объект, если на яуш находится другой объект, то в зависимости от, выбранных объектов некоторые кнопки выравнивания могут быть недоступны. Чтобы выровнять объект по отношению к другим объектам, выделите, их с помощью мыши. Для этого, выделив первый из объектов, выделяйте остальные, удерживая нажатой клавишу <Shflt>. Затем в палитре Align (Выравнивание) в группе Align Objects (Выравнивание объектов) нажмите кнопку горизонтального или вертикального выравнивания.
Помимо выравнивания объектов, BUM может пригодится возможность распределять объекты по отношению друг к другу. Выделите три или более объектов, которые вы хотите распределить относительно друг друга. В палитре Align (Выравнивание) находится группа кнопок Distribute Objects (Распределить объекты). Она позволяет перемещать выделенные объекты относительно друг друга.
Так же можно распределять объекты относительно самой Web-страницы, установив равные промежутки между ними по горизонтали и вертикали. Для этого используются кнопки группы Distribute Spacing (Установить интервалы).
Кнопка Distribute Spacing Horizontally (Установить горизонтальные интервалы) перемещает объекты таким образом, чтобы расстояния между ними по горизонтали были одинаковыми. Кнопка Distribute Spacing Vertically (Установить вертикальные интервалы) перемещает объекты таким образом, чтобы расстояния между ними по вертикали были одинаковыми.
Назад
|
Содержание
|
Вперед
|
Если вы хотите, чтобы то
Внимание
Если вы хотите, чтобы то же самое название страницы появилось на всех ваших Страницах, вы можете создать страницу с нужным названием и потом установить общие свойства (вкладка General (Общее)), чтобы Adobe GoLive создавал новые HTML-документы, используя исходную страницу в качестве шаблона. Чтобы установить подобные общие свойства для запуска Adobe GoLive и открытия новых окон, документа, выполните команду меню Edit | Preferences (Правка | Свойства) и выделите пиктограмму General (Общее) на левой панели диалогового окна Preferences (Свойства).
На правой панели диалогового окна Preferences (Свойства) в группе органов управления Documents (Документы) выберите один из пунктов выпадающего списка At Launch (При запуске), чтобы задать действие, которое будет выполняться Adobe GoLive при его запуске.
Create New Document (Создать новый документ), чтобы Adobe GoLive при запуске создавал и открывал окно нового HTML-документа. Show Open Dialog (Показывать диалог открытия файла), чтобы программа при запуске отображала диалоговое окно загрузки файла. Do Nothing (Ничего не делать), чтобы запускать программу без создания нового документа или отображения диалогового окна для загрузки существующего файла. Также разработчик имеет возможность выбрать режим, в котором будет открываться окно редактируемого документа Adobe GoLive. Для этого следует выбрать элемент выпадающего списка Default Section (Вкладка, используемая по умолчанию).
Чтобы выделить файл, который должен быть использован в качестве шаблона для новых документов, взведите флажок в независимом переключателе New Document (Новый документ), а затем, при помощи кнопки Select (Выбор) выберите требуемый файл.
Флажок в независимом переключателе Write "Generator Adobe Go Live" (Добавить метку Adobe GoLive) служит, чтобы добавить тег метаданных <meta name«="generator" content-"Adobe GoLive 6"> В каждый файл, КО-торый вы создаете или сохраняете. Этот тег, по сути, выполняет рекламную функцию, указывая, в каком именно HTML-редакторе была разработана Web-страница.
Вы можете выбирать цвета для текста, который отображается на вашей странице, включая основной текст и текст ссылок. Также можно выбирать фоновый цвет для всей страницы. Выбранные вами цвета 'заменяют собой цвета, установленные по умолчанию в браузере пользователя. Вместо фонового цвета, как мы уже знаем, можно использовать и фоновое изображение. Но о том, как его устанавливать, мы поговорим несколько позже.
Для того чтобы установить цвет текста или фоновый цвет, щелкните мышью на пиктограмме Page (Страница), располагающейся в верхнем левом углу окна документа (Рисунок 4.6). В палитре Inspector (Инспектор) следует перейти на одноименную вкладку Page (Страница) и при помощи различных органов управления задать цвета для тех или иных текстовых объектов разрабатываемой Web-страницы. Мы можем использовать следующие поля:
Text (Обычный текст), чтобы выбрать цвет для основного текста; Link (Гиперссылка), чтобы выбрать цвет для текста стандартной гиперссылки; Active Link (Активная гиперссылка), для выбора цвета, которым будет отображена ссылка в тот момент, когда пользователь наведет на нее курсор мыши; Visited Link (Пройденная ссылка), чтобы выбрать цвет для отображения уже Посещенной пользователем ссылки; Background Color (Цвет фона), чтобы задать фоновый цвет страницы. Чтобы выбрать цвет, щелкните по цветовому полю. После этого будет активирована вкладка Color (Цвет), на которой и можно выбрать необходимый цвет. Для того, чтобы выбранный цвет был применен к искомому элементу оформления Web-страницы, следует взвести флажок в независимом переключателе, связанном с цветовым полем.
Если вы используете макетную сетку,
Внимание
Если вы используете макетную сетку, браузер пользователя должен поддерживать таблицы, чтобы отображать страницы правильно. Большинство браузеров сейчас поддерживают таблицы. Устаревшие браузеры, такие как Netscape Navigator 2.0, отображают таблицы не совсем точно. Чтобы добавить макетную сетку, перетащите пиктограмму Layout Jrid (Макетная сетка) из Objects Palette (Палитра объектов) в окно документа,или просто дважды щелкните мышью по этой пиктограмме.
которая составляет макетную сетку. Этот
Внимание
Adobe GoLive вставляет тег <spacer> в HTML-таблицу, которая составляет макетную сетку. Этот тег удаляет ошибку являющуюся причиной округления размеров таблицы в браузерах Netscape. Microsoft Internet Explorer игнорирует этот тег. В результате ваш HTML-код должным образом отображается обоими браузерами. Существуют несколько путей управлять размерами макетной сетки.
Щелкните мышью на границе сетки, чтобы вывести на экран маркеры изменения размера и при помощи мыши измените этими маркерами размер сетки. Новая ширина и высота сетки отображается в палитре Inspector (Инспектор). В палитре Inspector (Инспектор) введите размеры в полях Width (Ширина) и Height (Высота). Если вы завершили процесс расположения объектов в макетной сетке, нажмите кнопку Optimize (Оптимизировать) в палитре Inspector (Инспектор), чтобы автоматически уменьшить размер сетки до минимально возможного. Помимо изменения размеров вам доступны и другие возможности. Чтобы изменить интервал между горизонтальными или вертикальными линиями сетки, укажите значения в пикселах в полях ввода Horizontal (Горизонтальный) и Vertical (Вертикальный), размещенные в группе Grid (Сетка) палитры Inspector (Инспектор). Чтобы привязать объекты к .горизонтальным или вертикальным линиям сетки, взведите флажки в независимых переключателях Snap (Защелка), связанных с соответствующими полями ввода. Если снять флажок в этих переключателях, можно будет размещать объекты в сетке без привязки к ее линиям, но тогда теряется весь эффект от ее применения. Чтобы отобразить горизонтальные и вертикальные линии в сетке, взведите флажки в независимых переключателях Visible (Видимый), связанных с полями ввода. Совет
Совет
Чтобы ускорить выведение информации на экран во время просмотра макета страницы, скройте линии сетки. Сетка остается активной и тогда, когда ее линии скрыты. Чтобы задать выравнивание сетки относительно окна просмотра, используйте выпадающий список Align (Выравнивание). Выберите элемент Default (По умолчанию), чтобы использовать настройки окружающего контейнера HTML для выравнивания сетки. Чтобы использовать в сетке фоновый цвет, взведите флажок в независимом переключателе Background Color (Фоновый цвет). Щелкните мышью внутри цветового поля, чтоЙй выделить его, а затеет выберите цвет в палитре Colors (Цвета).
Прежде чем перемещать объекты, перетаскивая
Внимание
Прежде чем перемещать объекты, перетаскивая мышью, вводя конкретные значения на панели инструментов или используя палитру Transform (Трансформация), вам необходимо поместить их на макетную сетку. Теперь, когда все необходимые объекты находятся на макетной сетке, попробуем изменить их расположение. Для этого, щелкните на нем мышью и произведите одно из следующих действий:
перетащите объект с помощьвд мыши на нужное место; введите на панели инструментов или палитре Transform (Трансформация) нужные значения в пикселах для полей Position (Позиция). Для изменения размеров объекта также существует несколько путей: потяните мышью один из ограничивающих маркеров объекта; в поле Size (Размер) палитры Transform (Трансформация) или в соответствующих полях панели инструментов введите значение в пикселах в левом поле для ширины объекта, а в правом — для высоты. Совет
Совет
Удерживайте клавишу <Shift> при перемещении маркера и размеры вашего объекта будут изменяться пропорционально. Или взведите флажок в независимом переключателе Constrain Proportion» (Соблюдать пропорции) палитры Transform (Трансформация). Чтобы сгруппировать объекты, выдадите их в макетной сетке (щелкните мышью по первому объекту, а затем, удерживая в нажатом состоянии клавишу < Shift>, выделите остальные объекты один за другим). Затем нажмите кнопку Group (Группировать) на панели инструментов или палитре Transform (Трансформация). Обратите внимание на то, что плавающие поля вы группировать не можете.
Примечание
Примечание
Польза группировки объектов заключается в том, что вы обретаете возможность перемещать их в макетной сетке как единый элемент, что обеспечивает сохранение интервалов между ними. Чтобы разгруппировать объекты, выделите мышью группу объектов. Затем, нажмите кнопку Ungronp (Расформировать) панели инструментов или палитры Transform (Трансформация).
Выравнивание и распределение объектов
Выравнивание и распределение объектов
Adobe GoLive оИяегчает вам четкое упорядочивание объектов на вашей странице. Для выравнивания объектов можно использовать панель инструментов или палитру Align (Выравнивание). Кроме того, вы можете использовать палитру Align (Выравнивание) и для распределения объектов по отношению друг к другу.
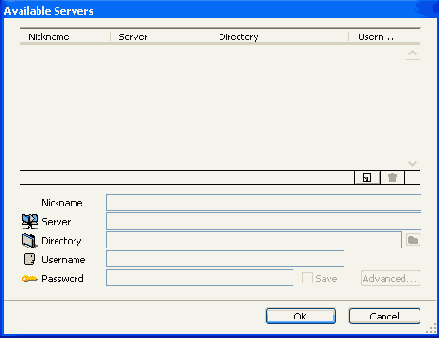
Диалоговое окно Available Servers
Рисунок 5.3. Диалоговое окно Available Servers

Нажмите на кнопку New Item (Новый элемент), и выполните следующие действия, используя значения, предложенные администратором сервера FTP:
введите адрес сервера в текстовом поле Server (Сервер); введите логин пользователя в текстовом поле Username (Имя пользователя); введите пароль в текстовом поле Password (Пароль); введите имя стартового каталога, в текстовом поле Directory (Каталог). СоветСовет
При помощи все того же диалогового окна Available Servers (Доступные серверы) можно изменять настройки серверов, с которыми работает пользователь.
Панель FTP в первичном окне сайта — это клиент FTP, который вы используете, чтобы связаться с Web-серверами для загрузки и модификаций сайта. Но на самом деле Adobe GoLive имеет два встроенных FTP-клиента.
Панель FTP в окне сайта для загрузки и модификации Web-сайтов. Этот клиент работает с набором команд, которые разрешают постепенную загрузку или скачивание, экспорт и т. д. Браузер FTP для перемещения файлов. Оба клиента отображают в виде списка файлы и папки в текущей директории вместе с размером файла, датой модификации и типом файла, Палитра Inspector (Инспектор) содержит дополнительную информацию об отдельных папках и файлах.
Чтобы связаться с текущим FTP сервером, из панели FTP в главном окне, откройте сайт и нажмите кнопку FTP Server connect/disconnect (Подключиться/Отключиться от FTP-сервера) —

Прежде, чем устанавливать доступ FTP, убедитесь, что настройки TCP/IP правильно установлены в вашей системе.
Чтобы связаться с сервером FTP из браузера FTP, выполните команду меню Ffle | FTP Browser (Файл | Браузер FTP). После этого будет отображено диалоговое окно FTP Browser (Браузер FTP), внешний вид которого показан на Рисунок 5.4.
Затем следует г выпадающем списке Server (Сервер) выбрать из списка серверов тот, к которому необходимо подключиться для модификации сайта, а затем нажать кнопку Connect (Подключиться). После этого начнется процесс передачи файлов на сервер, который можно оборвать принудительно при помощи кнопки Stop (Стоп).
Диалоговое окно FTP Browser
Рисунок 5.4. Диалоговое окно FTP Browser

Можно также производить выборочные загрузки, которые будут переносить на сайт в сети только файлы, выбранные вами. Этот метод загрузки достаточно полезен, если модификация причиняет проблемы, например, если система вашего компьютера дала сбой в процессе постепенной загрузки и на сервере оказались не загрузившиеся до конца файлы, которые нуждаются в замещении.
Чтобы загрузить сайт на FTP-сервер, откройте окно сайта и подключитесь к соответствующему серверу. Затем выполните одно из приведенных ниже действий.
Загрузки выполняются согласно параметрам, которые вы можете оставить используемыми по умолчанию, а можете изменить по своему желанию.
Диалоговое окно Preferences x с активным разделом Network
Рисунок 5.6. Диалоговое окно Preferences x с активным разделом Network

Если провайдер указывает адрес FTP-прокси, то взведите флажок в независимом переключателе Use FTP proxy (Использовать FTP-прокси) и в полях Host (Узел) и Port (Порт) введите адрес прокси-сервера и.номер порта. Если провайдер указывает адрес. НТТР-прокси, то взведите флажок в независимом переключателе Use HTTP proxy (Использовать FTP-прокси), и в полях Host (Узел) и Port (Порт) введите адрес прокси-сервера и номер порта. Если вы проверяете во время загрузки сайта ошибки, взведите флажок в независимом переключателе Keep connections alive (Оставаться на связи). Дело в том, что после завершения операций по синхронизации AdobeGoLive автоматически разрывает соединение с провайдером. И для того, чтобы закачать на сервер исправленную версию сайта, .следует снова соединяться с сервером. Если вы предполагаете, что выявленные после загрузки ошибки будут ликвидированы достаточно быстро, то вы можете не разрывать соединение, чтобы экономить свое время.
Файлы входящие в состав сайта
Файлы, входящие в состав сайта
В Adobe GoLive сайтом называется коллекция файлов на локальном жестком диске, которая используется для создания и управления Web-сайтом на общедоступном сервере в сети. Посетители сайтов, естественно, будут видеть далеко не все файлы, которые находятся на сервере. Они смогут увидеть только HTML-документы и иные файлы, которые входят в их состав.
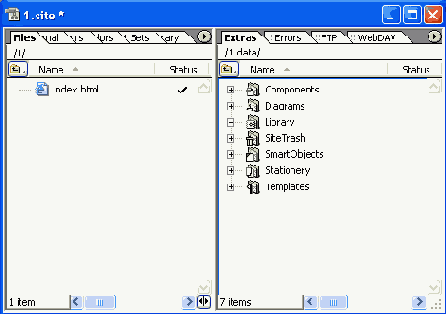
Все файлы, которые входят в состав сайта, отображаются на вкладке Files (Файлы) основного окна сайта, которую мы уже рассматривали. Впрочем, следует отметить, что весьма полезна и вкладка Extras (Дополнительные), на которой отображаются дополнительные ресурсы сайта, скрытые от посетителей, такие как компоненты, разумные объекты, образцы Web-страниц, т. е. все служебные файлы (Рисунок 5.10).
ПУБЛИКАЦИЯ САЙТА
Глава 5. ПУБЛИКАЦИЯ САЙТА
Публикация, просмотр и управление сайтом Индикация ошибок Проверка внешних ссылок Связь с FTP-сервером Методика обновления сайта Закачка сайта из WWW Тестирование сайта Режимы просмотра Файлы, входящие в состав сайта Коллекции Общее цветовое оформление сайта Шрифты, используемые на сайте
Содержание
|
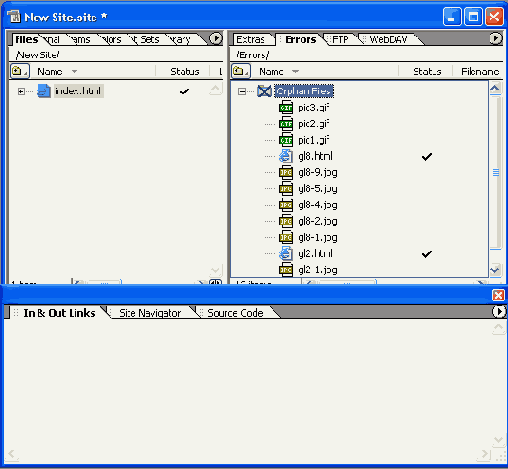
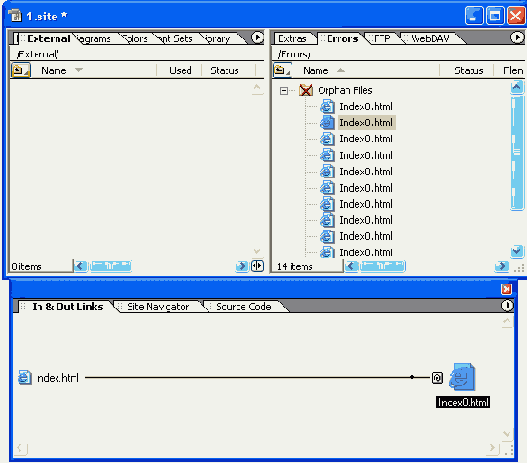
Индикация ошибок
Индикация ошибок
Ошибки, распознаваемые Adobe GoLive, и их пиктограммы таковы:
пиктограмма —


Пиктограмма ошибки в колонке Status (Статус) для папки показывает один или более файлов с данной ошибкой в папке.
Чтобы исправить испорченную ссылку на странице, помеченной пиктограммой —

Затем выделите объект или текст на странице, ссылка которой нуждается в исправлении, и проверьте ссылку в текстовом поле Source (Источник) или | URL Inspector (Инспектор URL). А затем создайте правильную ссылку, например, при помощи кнопки Fetch URL (Пойти за URL).
Файл, на который указывает ссылка на. Web-странице, может просто отсутствовать. Отсутствующий файл, .отмечаемый пиктограммой, не может быть найден, вероятно, по причине того, что вы.переименовали или переместили его.
Чтобы найти и исправить ссылку на отсутствующий файл, выделите его в списке Missing Files (Отсутствующие Файлы) вкладки Errors (Ошибки) (предварительно переключив окно сайта в расширенный режим, т. е. нажав кнопку в правом нижнем углу окна). Затем, проверьте следующие варианты:

Рисунок 5.1. Окно сайта с активированной вкладкой ошибок и панель In & Out Links
Коллекции
Коллекции
Коллекцией называется набор файлов страниц, определенный в навигационном, ссылочном или дизайновом режимах просмотра. Коллекции идентифицируются именем и выделяются цветом. Можно начинать работать с пустой коллекцией и добавлять в нее страницы, или же начать работать со страницами, постепенно создавая из них коллекцию.
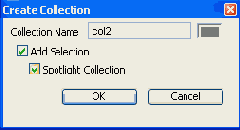
Чтобы создать пустую коллекцию, выполните команду меню Diagram | Create Collection (Схема | Создать коллекцию). Затем необходимо будет в появившемся диалоговом окне задать наименование для создающейся коллекции, как это показано на Рисунок 5.12.
Чтобы добавить страницу в коллекцию иди удалить страницу из коллекции, выделите страницу в одном из режимов просмотра (навигационном, ссылочном или дизайна). Затем выполните команду меню Diagram | Reselect Coflection (Схема | Переключить коллекцию) и в списке этого элемента меню выберите необходимую коллекцию. Выбор новой коллекции добавляет страницу в нее. Выбор текущей коллекции удаляет страницу оттуда.
Ресурсами сайта являются файлы, нефайловые объекты и отрывки, которые вы собираете для того, чтобы использовать в сайте. Они перечисляются в шести панелях основного окна сайта.

Рисунок 5.12. Диалоговое окно Create Collection
Назад
|
Содержание
|
Вперед
|
Методика обновления сайта
Методика обновления сайта
Во время первой загрузки весь сайт копируется на сервер. Последующие загрузки того же сайта являются обычными модификациями, которые синхронизируют локальные и располагающиеся на сервере файлы. Существует два основных варианта модификации сайта.
Основой процесс постепенной загрузки копирует только новые файлы сайта и те файлы, даты локальных модификаций которых более поздние, чем даты модификаций соответствующих файлов на сервере. Если оба файла, на сервере я локальный, были модифицированы, и файл на сервере имеет более позднюю дату модификации, то локальный файл на вашем компьютере не будет загружаться с него. Загрузка модифицированных элементов копирует только новые файлы сайта и те файлы, которые были модифицированы в Adobe GoLive со времени последней загрузки. Бели локальный файл был модифицирован за пределами Adobe GoLive, то он не будет загружен, независимо от даты модификации. То есть, загрузка модифицированных элементов базируется на предположении, что пользователь изменяет файлы только при помощи Adobe GoLive.Общее цветовое оформление сайта
Общее цветовое оформление сайта
Вы можете собирать цвета для последующего применения в панели Colors (Цвета). Таким образом, вам не нужно будет восстанавливать часто используемые цвета из различных окон выбора цвета. Достаточно будет использовать панель Colors (Цвета) для выбора цвета, который будет регулярно применяться в оформлении тех или иных элементов сайта. Цвета можно перетаскивать мышкой к выделенным частям текста или объектам на странице.
Панель Colors (Цвета) перечисляет цвета отдельно или группами. Для каждого цвета указывается имя объекта, имя HTML (текст), значение (контрольный код HTML).
Чтобы добавить цвет в палитру Colors (Цвета), выберите цвет в основном диалоговом окне создания цветов, а затем просто перетащите мышкой его в палитру Colors (Цвета), как это показано на Рисунок 5.13.

Рисунок 5.13. Добавление цвета в палитру Colors
Назад
|
Содержание
|
Вперед
|
Окно просмотра сайта с активированным контроллером просмотра
Рисунок 5.8. Окно просмотра сайта с активированным контроллером просмотра

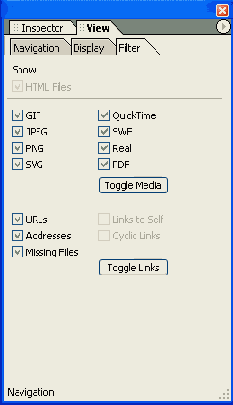
Настройки отображения могут быть изменены для каждой из панелей просмотра. И если на экране отображаются как центральная, так и периферийные панели просмотра, то изменения могут быть применены только к активной на данный момент панели.
Контроллер просмотра позволяет настроить панели так, что те будут отображать только ресурсы определенного типа, например, графические файлы или циклические ссылки. Этот процесс обычно называют фильтрацией. Фильтрацию можно применять в навигационном, ссылочном и структурном режимах просмотра. Если режим просмотра отображает как центральную, так и периферийные панели, то фильтр применяется только к активной в данный момент панели.
Процесс фильтрации определенно полезен особенно в режиме просмотра ссылок, как средство упрощения просмотра сложных сайтов.
Чтобы установить фильтр в режиме просмотра, следует в контроллере просмотра выбрать вкладку Filter (Фильтр) и при помощи независимых переключателей выбрать комбинацию отображаемых на активной панели элементов. Внешний вид этой вкладки показан на Рисунок 5.9.

Рисунок 5.9. Вкладка Fitter контроллера просмотра
Панели Files и Extras в окне сайта
Рисунок 5.10. Панели Files и Extras в окне сайта

Проверка внешних ссылок
Проверка внешних ссылок
Внешними ссылками мы называем те, которые указывают на какие-либо ресурсы, находящиеся вне нашего сайта. Естественно, разработчик Web-страницы не может контролировать внешние ссылки с такой же легкостью как внутренние, хотя быпотому, что владелец ресурсов, на которые мы ссылаемся, может переместить их, переименовать или просто удалить. Поэтому процедура проверки внешних ссылок заметно отличается от процедуры проверки внутренних ссылок.
Чтобы проверить внешние ссылки сайта, вам необходимо иметь активное подключение к Интернет. Откройте окно сайта и перейдите на панель Ехteraal (Внешнее). Затем следует выполнить команду меню Site | Check External Links (Сайт ( Проверить внешние ссылки). Колонка статуса вкладки External (Внешнее) окна сайта отразит каждую неправильную ссылку помеченной пиктограммой,


Рисунок 5.2. Внешний вид панели External с отображением внешних ссылок
Публикация просмотр и управление сайтом
Публикация, просмотр и управление сайтом
Публикацией сайта называется его загрузка на Web-сервер, где он может быть посещен пользователями сети Интернет. Также в понятие публикации входит изменение и обновление сайта как полностью, так и частично.
Процесс публикации довольно прост. Он заключается в трех шагах:
Обязательно следует проверить сайт на наличие оборванных и неверных ссылок, убедиться, что все ссылки ведут на реально существующие ресурсы в Web и для каждой новой созданной страницы, добавляемой к сайту, на остальных страницах присутствуют соответствующие гиперссылки.
Естественно, все процедуры, выполняемые перед публикацией сайта должны производиться в основном окне всего сайта, а не в режиме разработки отдельных HTML-документов. Сначала рекомендуется проверить ссылки в режиме навигации сайта. Для этого в основном окне сайта следует активировать выпадающий список режимов отображения, который вызывается нажатием на маленькую кнопку со стрелкой-треугольником в верхнем правом углу окна. В выпадающем списке режимов необходимо выбрать пункт Navigation (Навигация).
Чтобы проверить страницу на наличие оборванных ссылок в навигационном режиме просмотра, в выпадающем списке режимов выберите элемент Spotlight Pending (Подсвечивать оборванные ссылки). Подсветка производится при помощи стрелок, указывающих направление ссылки.
Мертвые ссылки нужно либо удалить, либо исправить. Дважды щелкните на страницу.являющуюся источником неразрешенной, висящей ссылки. Это действие открывает страницу в окне документа и позволяет разработчику изменить ее.
Если какая-либо Web-страница вашего сайта содержит ошибку, то колонка статуса панели Files (Файлы) сигнализирует об этом при помощи пиктограммы. Пиктограмма, свидетельствующая об ошибке, появляется, также, рядом с файлом в навигационном режиме просмотра и режиме просмотра | ссылок (вкладка Links (Ссылки) навигационного режима).
Содержание
|
Вперед
|
Раздал Clean Up Site диалогового окна Site Settings
Рисунок 5.11. Раздал Clean Up Site диалогового окна Site Settings

Страницы сайта содержат ссылки к множеству присоединенных файлов: другим страницам в сайте (<href>, изображениям, показанным на странице (<img>), медиа элементам (<embed>) и т. д. Когда вы делаете такой путь абсолютным, показывается полный путь от коренной папки в файлу, на который сделана ссылка.
Пример. Страница /root/pages/info/page.html (где root — имя коренной папки) содержит изображение /root/images/image/gif. Абсолютный путь к файлу изображения—http://www.mysite/com/images/image/gif. Относительный путь будет записываться как .../.../images/image.gif.
Абсолютные пути полезны в следующих случаях.
Режимы просмотра
Режимы просмотра
Для работы с режимами просмотра существуют несколько команд. Наиболее часто используется две из них — Move To Center (Переместить в центр) и Display Partial Tree (Показать, частичное дерево), которые располагаются в контекстном меню, вызываемом щелчком правой кнопкой мыши. Первая команда ограничивает просмотр входящих и исходящих ссылок. Вторая ограничивает навигационный режим просмотра до частичного показа одной или нескольких частей иерархического дерева сайта. Например, она показывает выбранную страницу и несколько соседних страниц, находящихся с ней в дочерних, родительских или параллельно родственных отношениях.
Самый простой путь ограничить область просмотра — это свернуть или вернуть ее. Но можно использовать и соответствующие команды контекст ного меню.
Чтобы отобразить только часть дерева иерархии, выделите одну или несколько страниц на центральной панели навигационного режима, а затем выполните команду их контекстного меню Display Partial Tree (Показать частичное дерево).
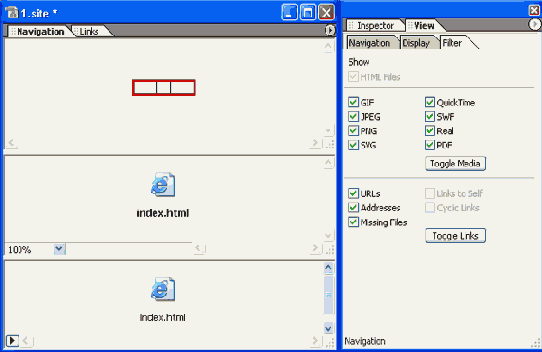
Для контроля над отображением деталей в любом окне Adobe GoLive используется Controller Visit (Контроллер просмотра). В работе с панелями контроллер определяет внешний вид и порядок отображения.
Чтобы вывести контроллер на экран, следует выполнить команду меню Window | View (Окно | Вид) и щелкнуть мышью по любой панели в окне. Контроллер просмотра управляет внешним видом панелей (Рисунок 5.8).
Шрифты используемые на сайте
Шрифты, используемые на сайте
Если вы собираете наборы шрифтов на панели Font Sets (Шрифты), вы можете перетаскивать любой из них к выделенному тексту в окне документа. Когда сайт открыт, шрифты на одноименной панели также доступны в подменю Туре | Font (Печать | Шрифт.)
Чтобы импортировать набор шрифтов в сайт со страницы в сайте, выделите текст, использующий набор шрифтов на странице в окне документа. Перетащите выделение на панель Font Sets (Шрифты). Новый шрифт появится на панели как "безымянный". Переименуйте созданный набор.
Чтобы добавить шрифт в набор шрифтов сайта, выделите панель Font Sets (Шрифты), вызовите контекстное меню и выполните команду New Font Set (Новый набор шрифтов). А затем останется лишь внести шрифты в этот набор при помощи палитры Inspector (Инспектор), как это показано на Рисунок 5.14.

Рисунок 5.14. Редактирование набора шрифтов
Назад
|
Содержание
|
Связь с FТРсервером
Связь с FТР-сервером
Вам нужно связаться с сервером FTP, прежде чем вы сможете загружать, скачивать сайт или производить любые операции по перемещению файлов.
Обычно для передачи файлов на сервер используется FTP-протокол.
Прежде чем вы сможете связаться с сервером в первый раз, вы должны установить правила доступа к нему.
Выполните команду меню Edit | Servers (Правка | Серверы). В ответ на это действие будет отображено диалоговое окно Available Servers (Доступные серверы), в котором отображается список доступных серверов (Рисунок 5.3).
Тестирование сайта
Тестирование сайта
Следует сказать несколько слов о режимах просмотра Web-сайтов.
Режимы просмотра — это варианты графического отображения страниц сай та и ссылок, их соединяющих в Adobe GoLive. Существуют три режима просмотра разрабатываемого сайта.
Для того чтобы активировать один из этих режимов просмотра, следует нажать на кнопку Navigation View (Вид навигации), расположенную на основной инструментальной панели. Эта кнопка открывает диалоговое окно с отображением структуры сайта в режиме навигации, о котором Мы только что говорили. Если потребуется использовать другой режим отображения структуры сайта, следует вызвать меню этого окна при помощи кнопки в его верхнем правом углу. Помимо всего прочего, данное меню содержит группу опций позволяющих добавлять различные.панели к основному окну режима навигации (Рисунок 5.7).
Panorama Pane (Панорамная панель) показывает схему сайта в общем виде, как бы "с высоты птичьего полета", что позволяет вам охватить весь сайт одним глазом. Этот режим просмотра содержит окно просмотра связанное с текущим видом в основном окне. Область просмотра можно перемещать, двигая просмотровое окно. С панорамной панелью можно производить те же действия, что и с общим видом сайта, например, выделять страницы или перемещать страницы с помощью мыши, чтобы сделать нужную страницу дочерней или, наоборот родительской по отношению к другой странице. Панорамная панель активна во всех режимах просмотра. Панель Scratch Pane (Панель доводки) показывает два вида файлов, хранящихся в корневой папке сайта и перечисленных в панели File (Файлы) первичного окйа сайта: страницы HTML, не являющиеся частью навигационной иерархии сайта, и различные медиа-файлы, такие как графика, видео или звук, не связанные ни с одним их HTML-файлов, перечисленных на панели Files (Файлы). Существующая возможность перетаскивать HTML-страницы с панели Scratch Pane (Панель доводки) в основное окно режима навигации позволяет создавать части дерева сайта иерархии страниц и добавлять их в необходимое место вашего сайта. Reference Раnе (Справочная панель) показывает медиа-объекты, расположенные «а выделенной НТМL- cтранице или нескольких выделенных страницах.Справочная панель доступна во всех
Внимание
Справочная панель доступна во всех режимах просмотра.

Рисунок 5.7. Панель навигации сайта с открытыми панелями / Panorama Pane и Scratch Pane
Adobe GoLive позволяет перемещать файлы
Внимание
Adobe GoLive позволяет перемещать файлы с вашего рабочего стола в окно сайта. Однако, следует помнить, что если вы премещаете файлы сайта из од ной папки на рабочем столе в другую папку на том же столе, то ссылочная и формация не модифицируется. Помимо отображения файлов основное окно сайта можно использовать для упорядочения нефайловых элементов и групп (здесь группами называются типы папок, хранящиеся скорее в предела сайта). Так например, элементы на панелях Files (Файлы) и Extras (Дополнения) попадают в постоянные папки, в отличие от элементов дизайна, цветовых схем и используемых шрифтов, для которых создаются специализированные хранилища.
Чтобы создать новую папку, активируйте панель, на который вы хотите расположить папку, а затем выполните одно из трех действий:
нажмите кнопку New Folder (Новая папка) — — на панели инструментов; выполните команду меню Site | New | Folder (Сайт | Новое | Папка); перетащите пиктограмму Folder (Папка) с панели Site (Сайт) —
Добавление или удаление файлов изменяет
Внимание

Добавление или удаление файлов изменяет содержание панели Files (Файлы). Однако, это изменяет только содержание панели, а не папки, которую она представляет. Прежде чем запускать процесс очистки сайта, следует задать его параметры. Для этого следует нажать кнопку Site Settings (Настройки сайта) —
Закачка сайта из WWW
Закачка сайта из WWW
Синхронизацию можно производить не только с локальной копии на сервер, но и в обратную сторону, т. е. разработчик имеет возможность закачать версию сайта с сервера на свой компьютер.
Для получения сайта с сервера тоже можно использовать два метода:
Чтобы модифицировать локальную версию сайта путем его скачивания из WWW, откройте сайт и соединитесь с FTP сервером, используя кнопку FТР Server Connect (Соединение с FTP-сервером), располагающуюся на основной панели инструментов. После этого необходимо выполнить одно из следующих действий:
выполнить команду меню Site | FTP Server | Incremental Download (Сайт | Сервер FTP | Постепенное скачивание); выделить папки или отдельные файлы, а затем выполнить команду меню Site | FTP Server j Download Selection (Сайт [Сервер FTP | Загрузить выделенное) СоветСовет
На самом деле в Adobe GoLive встроен полноценный FTP-клиент, поэтому его можно использовать не только для синхронизации разрабатываемых файлов, но и для обычной работы со сторонними РТР-серверами.
Вам может понадобиться изменить параметры ваших сетевых настроек, чтобы получить доступ в Интернет. Например, ваш провайдер может потребовать от вас Использования прокси-сервера из соображений безопасности или использовать пассивный режим, чтобы работать с защитой, которая запрещает входящие связи.
Чтобы установить доступ в Интернет, выполните команду меню Edit | Preferences (Правка | Свойства). Затем выделите пиктограмму Network (Сеть) —
