Cоздание гиперссылок
Cоздание гиперссылок
В процессе проектирования Web-страницы вам придется создавать ссылки для вставки изображений или других медиа-средств, навигационные ссылку и многие другие. Лучше всего для создания ссылок использовать Inspector Инспектор).Чтобы создать ссылку, сначала нужно создать текст или изо-бражение, которые и будут отображаться в браузере в качестве ссылки.
Затем необходимо выделить этот текст или изображение и нажать на кнопку New Link (Новая бсылка) —
ADOBE GOLIVE 6 ПЕРЕД ВАМИ КАК НЕ ЗАБЛУДИТЬСЯ
Глава 2. ADOBE GOLIVE 6 ПЕРЕД ВАМИ: КАК НЕ ЗАБЛУДИТЬСЯ
Панели инструментов: шаг за шагом Возможности окна документа Переключение между окнами Применение палитр Настройки Создание гиперссылок Работа с кириллическими символами
Содержание
|
Настройки
Настройки
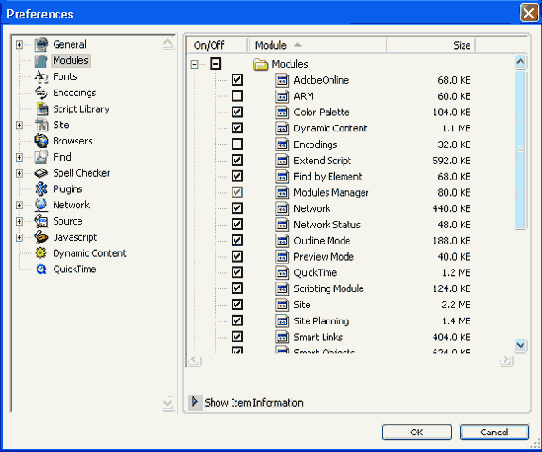
Большинство настроек Adobe GoLive доступны в диалоговом окне вызываемом из основного меню Edit | Preferences (ПравкаI Свойства). Здесь находятся установки, регулирующие свойства дисплея, опции для перемещения изображений, опции для активации .тех или иных модулей, опции для выбора Web-браузеров, которые вы можете запустить из Adobe GoLive, опции проверки правописания и многое другое. Остановимся более подробно на возможности управления модулями. Диалоговое окно Modules Preferences (Свойства модуля) позволяет вам рационализировать Adobe GoLive, чтобы уменьшить время его загрузки, улучшить его чувствительность и уменьшить предельные требования памяти. При помощи отключения ненужных модулей вы можете уменьшить требования программной памяти до рекомендуемого минимума в 24 Мбайт.
Для того чтобы активировать или деактивировать программные, модули, выполните команду меню Edit | Preferences (Правка | Свойства). Затем щелкните мышкой на значок Modules (Модули) на левой панели диалогового, окна Рreferences (Свойства). Программные модули, которые установлены в дан-ный момент, отмечены флажками. Щелкните мышкой на нужный модуль, чтобы активировать или деактивировать его, и нажмите кнопку ОК Рисунок 2.4). Потом перезагрузите Adobe GoLive.
Для получения дополнительной информации о каждом из модулей, вос-пользуйтесь пиктограммой Show Item Monnation (Показать информацию об объекте) в правом нижнем углу окна Preferences (Свойства).

Рисунок 2.4. Диалоговое окно Preferences, раздел Modules
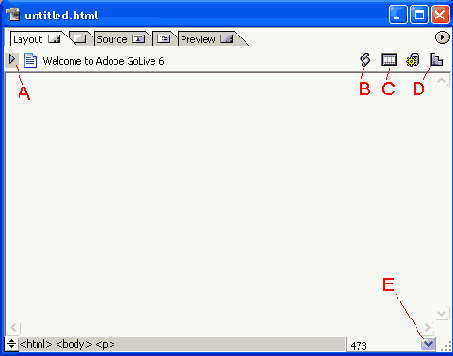
Окно документа в режиме Layout
Рисунок 2.1. Окно документа в режиме Layout: A — кнопка в виде треугольника показывает или прячет панель заголовочной секции окна документа;
В — кнопка для активации редактора JavaScript;
С — кнопка для вызова редактора эффектов DHTML;
D — кнопка активации редактора применяемых стилей CSS;
Е — выпадаюищий список для установки размеров окна документа

Чтобы открыть новое окно документа, следует выполнить команду меню File | New (Файл | Создать).
Легко увидеть, что открытое окно документа состоит из нескольких вкладок. Давайте разберемся для чего используется каждая из них.
Панели инструментов шаг за шагом
Панели инструментов: шаг за шагом
Панель инструментов Adobe Golive содержит кнопки и выпадающие меню, набop которых зависит от того, какой из объектов рабочей области выбрали. Вы можете использовать панель инструментов для изменения выделенного текста или объектов в окне документа, таких, как выбор формата параграфа для выделенного текста или изменения размеров текстового поля макета. Также, с помощью панели инструментов, можно выполнять общие задачи, относящиеся к вашему документу или всему Web-сайту, такие, как включение предупрежде-ий о ссылках (link warnings) или просмотр вашего документа прямо в браузере.
Чтобы показать или спрятать панель инструментов, следует выполнить ко-анду меню Window | Toolbar (Окно | Панель инструментов). Также можно спрятать панель инструментов, щелкнув мышкой на закрывающей кнопке в верхнем правом (Windows) или верхнем левом (Mac OS) углу. Чтобы пере-двинуть панель инструментов, достаточно потянуть ее за верхнюю панель Windows) или нижний левый угол (Mac OS).
Содержание
|
Вперед
|
Переключение между окнами
Переключение между окнами
Adobe GoLive позволяет открывать одновременно несколько документов, сайтов и окон дизайна сайта. Переключаться между ними можно разными способами. Например, прросто щелкните мышкой по нужному окну, и оно отобразится на переднем плане. Этот вариант сработает в том случае, если вы видите хотя бы край нужного вам окна. Если же нет, то можно выбрать нужное окно в меню Window (Окно). Но посредством данного меню, вы не сможете переключиться на .вторичное окно дизайна сайта. Чтобы переключаться между окном документа на первом плане и первичным окном сайта, воспользуйтесь кнопкой Select Window (Выбрать окно) —
Применение палитр
Применение палитр
Adobe GoLive предоставляет разработчику несколько палитр и дополнительных панелей, облегчающих решение основных задач, таких как, добавление объектов к содержимому Web-страницы, установка атрибутов для этих объектов, изменение цвета и т. п. При запуске Adobe GoLive, на вашем рабочем столе отображаются несколько палитр. Чтобы сделать палитру видимой в вашей рабочей области, достаточно выбрать ее имя в меню Window (Окно). Чтобы спрятать цалитру, либо щелкните мышкой на закрывающую панель в правом верхнем (Windows) или в левом верхнем (Mac OS) углах окна группы, либо щелчком мышкой по палитре выведите ее на первый план в окне и потом закройте.
Более близкое знакомство с описанными выше возможностями начнем с палитры Objects Palette (Палитра объектов). Данная палитра позволяет вам быстро и легко вставлять в Web-страницы различные объекты, включая плавающие поля (floating boxes), таблицы, рисунки, кнопки прокрутки, элементы форм и многое другое. Obgects Palette (Палитра объектов) содержит не-сколько кнопок, с каждой из которых связана группа значков представляющих теги HTML, структурные элементы страницы или характерные объекты сайта. Количество групп значков варьируются в зависимости от состава модулей, которые вы установили или активировали в диалоговом окне Modules Рreferences (Свойства модуля). Более подробно об этом окне будет рассказано в разделе «Настройки» данной главы. Чтобы вызвать палитру объектов, меню Window (Окно) выберите команду Objects (Объекты).
Objects Palette (Палитра объектов) содержит следующие кнопки.
Кнопка Basic (Основной) — Когда вы подводите стрелку мыши к значку, то ее имя появляется внизу Окна палитры. Чтобы вставить объект в разрабатываемую Web-страницу, Просто перетащите его при помощи мыши, удерживая нажатой ее правую кнопку, в нужное место страницы и отпустите кнопку.
Следующая палитра на которой мы остановимся — Colors Palette (Палитра цветов). Она позволяет вам быстро и легко раскрасить текст и объекты ваших Web-страниц. Colors Palette (Палитра цветов) содержит несколько отдельных палитр, призванных помочь найти цвет, идеально подходящий для реализации вашей задачи. Подобно Objects Palette (Палитра объектов), Colors Palette (Палитра цветов) содержит несколько кнопок, по которым
следует произвести щелчок мышью, чтобы открыть нужную палитру. Colors Palette (Палитра цветов) также содержит объектное меню выбора групп кнопок активизации опций отображения значений цвета в процентах или по шкале в 256 цветов.
Для отображения Colors Palette (Палитра цветов) или любой палитры этой группы в меню Window (Окно) выберите команды Color (Цвет) или просто щелкните мышкой на любом цветовом поле в Inspector "(Инспектор). Подробнее об Inspector (Инспектор) смотри ниже. Цветовые значения Colors Palette (Палитра цветов) могут указываться по процентной или цифровой (256 цветов) шкале. Щелкните мышкой на треугольнике в правом, верхнем углу Colors Palette (Палитра цветов), чтобы отобразить ее меню, и выберите там команду Percent Values (Процентные значения).
В правом нижнем углу рабочей облаем располагается чувствительный к контексту Inspector (Инспектор), дозволяющий устанавливать атрибуты для текста и объектов в окне документа. Содержание Inspector (Инспектор) изменяется в зависимости от того, с каким объектом сейчас работает пользователь. Он может содержать кнопки, текстовые поля, выпадающие списки, поля выбора цвета.
Если вы производите какие-либо изменения в окне документа или окне сайта, имя Inspector (Инспектор) меняется и отображается в нижней части его окна. Например, если вы активируете некое изображение в окне документа, на нижней панели Inspector (Инспектор) появляется слово Image (Изображение), указывающее, что Inspector (Инспектор) преобразовался в Image Inspector (Инспектор изображения). Теперь он содержит все необходимое для работы с графикой.
Работа с кириллическими символами
Работа с кириллическими символами
Операционная система Windows 2000 (или старше) с установленным браузером Microsoft Internet Explorer 6.0 позволяет просматривать и создавать Web-страницы, текстовое содержимое которых использует двухбайтовую кодировку Unicode .
Рассмотрим использование этой кодировки текста в Adobe OoLive, опираясь, естественно, на системы Windows 2000 и Mac OS. Если вы устанавливаете у себя английскую версию Adobe Golive, то любая страница, которую вы создаете, создается в кодировке Latin 1 (Western), которая содержит знаки западных языков, в системе Windows или в кодировке GL Western в системе Mac OS. Если ваша страница будет создана с использованием любого западного языка, например, английского, немецкого, французского, испанского или шведского, то не стоит изменять кодировку. Но для создания текста на языке, использующем иную систему знаков, необходимы соответствующие ресурсы и шрифты. Модуль кодировок (encodings) должен быть установлен и активирован. Также следует изменить общую настройку кодировок, чтобы использовать именно ту кодировку, которая вам нужна. Для этого надо выполнить команду меню File | Document Encoding (Файл | Кодировка документа) и установить там маркер напротив двухбайтовой (double-byte) кодировки. Поддерживаемые кодировки документа определены системным программным обеспечением.
Пару слов нужно также сказать об установке настроек для языков и шрифтов. Они позволяют вам выбирать и использовать отсутствующие в настройках языки, устанавливать подменю кодировки документа и отсутствующие шрифты.
Чтобы получить возможность указывать необходимую кодировку текстового содержимого документа, выполните команду меню Edit | Preferences (Правка | Свойства) и щелкните мышкой на значке Modules (Модули) на левой панели диалогового окна Preferences (Свойства). Проверьте, отмечен ли флажком модуль Encodings (Кодировки). Если нет, то поставьте флажок, чтобы отметить его, и перезагрузите Adobe Golive для вступления изменений в силу.
После перезагрузки Adobe GoLive следует выполнить команду меню Edit | Preferences (Правка | Свойства) и в появившемся диалоговом окне Preferences (Свойства) щелкнуть на значок Encodings (Кодировки). После этого в отображенном списке всех кодировок выбрать именно те, которые понадобятся при работе с создаваемым сайтом.
Для того чтобы какая-либо кодировка была назначена используемой по умолчанию, следует выделить ее наименование, а затем взвести флажок в независимом переключателе Default Encoding (Кодировка по умолчанию), или же просто дважды щелкнуть на наименовании кодировки.
Взведите флажок в переключателе Use Charset Info (Использовать информа-цию о кодировке), чтобы включить кодировку и информацию о наборе символов в атрибут conteftt тега <meta>. Если этот независимый переключатель включен, Adobe GoLive пытается распознать кодировку, базирующуюся на используемых символах.
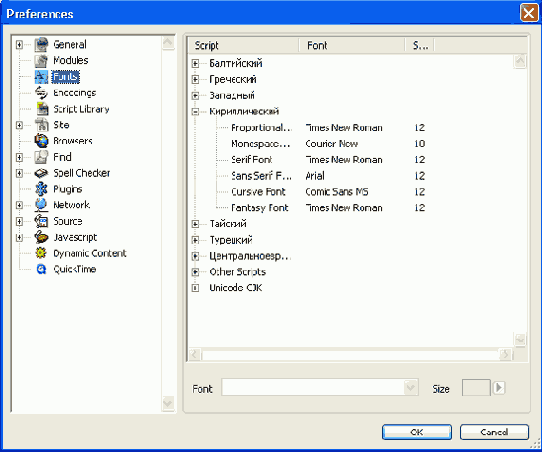
Чтобы выбрать шрифты, используемые по умолчанию для системы кодировок, выполните команду меню Edit | Preferences (Правка | Свойства) и выбери-пиктограмму Foots (Шрифты) на левой панели диалогового окна Preferences (Свойства). Затем следует вьщелить кодировку, которая будет, использоваться в документе, и задать для нее шрифт и его размер из выпадающих списков Font (Шрифт) и Size (Размер), как это показано на Рисунок 2.5.
После установки параметров нажмите кнопку ОК и перезагрузите Adobe GoLive.
Установка шрифтов
Рисунок 2.5. Установка шрифтов

Среди используемых вами файлов могут быть и такие, которые содержат разные сценарии и кодировки. Прежде чем импортировать файлы на ино-. странном языке или текстовые файлы с других компьютерных платформ, вы должны проверить в какой кодировке они были написаны. Если текст был сохранен в кодировке, которая не распознается вашим компьютером, вероятно, он и не будет отображен. Чтобы вставить текст, написанный на таком "нестандартном" языке, вы должны отобразить ваш документ, создаваемый в GoLive, в режиме Source view (Обзор источника) и вставить текст напрямую в НТМL код.
Для импортирования файлов на иностранном языке откройте новое окно документа. Затем следует выполнить команду меню File | Document Encoding (Файл. | Кодировка документа) и выбрать кодировку языка файла предназначенного для импорта. После этого скопируйте, текст из данного файла, вернитесь в Adobe GoLive и отобразите ваш документ в режиме Source view (Обзор источника). Вставьте скопированный текст между тегами <body> и </body>.
Если ваш текст содержит знаки, которые используются в синтаксисе HTML, такие как <, > и &, вы должны использовать присущую HTML систему обозначения специальных знаков, такие как <, >, и samp;, иначе Adobe GoLive воспримет их как теги HTML при чтении файла, содержащего только текст. Впрочем, если вы внимательно читали первую главу, в которой рассказывалось о языке HTML, это не вызовет каких-либо затруднений.
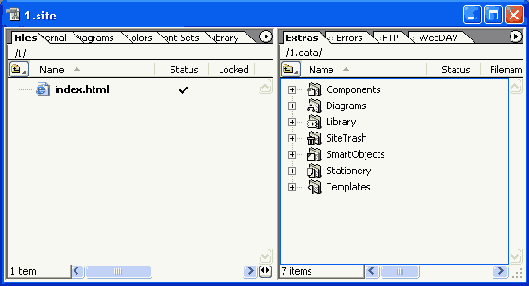
Внешний вид диалогового окна управления разработкой сайта
Рисунок 2.2. Внешний вид диалогового окна управления разработкой сайта
Следует обратить внимание на то, что окно разработки сайта может отображать больше информации, нежели показывается по умолчанию. В правом нижнем углу располагается пара кнопок со стрелками, нажатие на которые переключает окно в режим расширенного отображения и обратно. В режиме расширенного отображения пользователю предоставляется еще несколько вкладок, в которых представлена общая статистическая информация, и органы управления для выкладки созданного сайта на сервер. На Рисунок 2.3 показан расширенный вид окна управления сайтом.

Рисунок 2.3. Расширенный режим диалогового окна управления сайтом
Возможности окна документа
Возможности окна документа
Окно документа предоставляет множество режимов редактирования, так что вы можете проектировать свой сайт так, как необходимо, в зависимости от своих предпочтении. Предпочитаете ли вы работать с палитрами или с редактором HTML-текста напрямую — Adobe GoLive позволит вам работать так, как вы привыкли. По умолчанию, окно отображается в режиме Layout (Макет). Вы можете перейти в другой режим редактирования или предварительно просмотреть результаты своей работы.
Следует обратить внимание на некоторые кнопки, доступные в режиме Layout (Макет). Они отмечены буквами на Рисунок 2.1.
Формы
Формы
Adobe GoLive обеспечивает работу с полным набором элементов форм, располагающихся на соответствующей вкладке Forms (Формы) —Совет
Совет

Если вы используете HTML-таблицы, увеличьте высоту строк и ширину ячеек, а также просмотрите ваши формы по возможности во всех целевых браузерах.
Прежде всего, необходимо на разрабатываемую Web-страницу поместить пиктограмму Form (Форма). Содержание вашей формы должно быть помещено а рамку, которая окружает пиктограмму Form (Форма) в окне документа. Если вы используете таблицу HTML для создания вашей формы, убедитесь, что вы поместили саму таблицу внутрь формы в окне документа.
Чтобы установить элементы формы, перетащите пиктограмму Form (Форма)
НАЧИНАЕМ СТРОИТЬ WEBСАЙТ
Глава 3. НАЧИНАЕМ СТРОИТЬ WEB-САЙТ
Формы Работа с таблицами Редактирование HTML-кода Настройки Web в Adobe GoLive
Содержание
|
Использование текстового поля и поля ввода пароля
Рисунок 3.2. Использование текстового поля и поля ввода пароля
Для размещения поля текстового ввода или поля для ввода пароля необходимо перетащить пиктограмму TextField (Текстовое поле) или пиктограмму Password (Пароль) из панели Forms (Формы) Objects Palette (Палитра объектов) в окно документа или дважды щелкнуть мышью на необходимую пиктограмму в Objects Palette (Палитра объектов).
Теперь пора установить параметры новых полей ввода в палитре Inspector (Инспектор) В текстовом поле Name (Имя) укажите уникальное наименование поля, чтобы однозначно идентифицировать его. В текстовом поле Value (Значение) введите текст, используемый по умолчанию, который может быть переписан посетителем сайта. В текстовом поле Visible (Видимое) указывается размер поля в символах. То есть, в поле указывается количество символов, которое будет видно в поле ввода.
В текстовом поле Маx (Максимум) введите максимальное количество символов, которые будут приняты текстовым Полем. Если поле оставить пустым, то предел будет определен браузером, который используется для просмотра данной формы. ;
В том случае, если создаваемое текстовое поле предназначено для ввода конфиденциальной информации, следует установить флажок в независимом переключателе Is Password Field (Поле пароля).
Чтобы установить текстовую область в форме, перетащите пиктограмму Text Area (Текстовая область) —
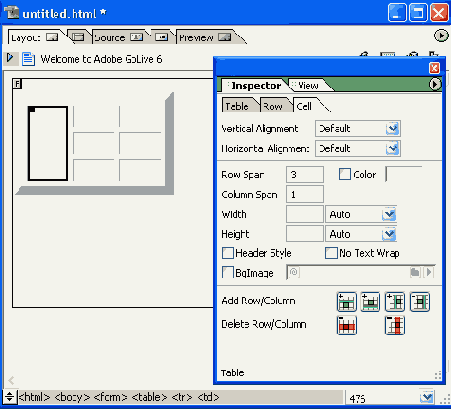
Ячейка объединяющая три строки
Рисунок 3.6. Ячейка, объединяющая три строки

Обычно ячейки верхней строки содержат заголовки столбцов, поэтому было бы неплохо использовать для них отдельное форматирование. Чтобы отформатировать ячейку как подзаголовок взведите флажок в независимом переключателе Header Style (Стиль заголовка).
По умолчанию, в случае когда текст в ячейке не умещается в одну строку, он разбивается на несколько строк. Но иногда возникает необходимость размещать текст в ячейке в его первозданном виде. Если такая необходимость возникла, следует взвести флажок в независимом переключателе No Text Wrap (He переносить текст).
Мы уже умеем устанавливать фоновое изображение для всей таблицы, но HTML позволяет задавать фон отдельно для каждой ячейки. Чтобы использовать фоновое изображение в ячейке, взведите флажок в независимом переключателе Bglmage (Фоновое изображение) вкладки Сеll (Ячейка). Выбор графического файла производится точно так же, как и в случае с установкой фонового изображения для всей таблицы.
Adobe GoLive позволяет вставлять текст в таблицы разными способами. Вы можете вставить текст путем прямого ввода в ячейку таблицы, копированием текста из другого документа, перемещением текста между ячейками путем перетаскивания и импортированием текста из текстовых файлов в таблицу.
Кнопки Подтвердить и Очистить
Рисунок 3.1. Кнопки Подтвердить и Очистить
Если в форме необходим независимый переключатель, перетяните пиктограмму Check Box (Независимый переключатель) —
Настройки Web в Adobe GoLive
Настройки Web в Adobe GoLive
Настройки Web это базовый строительный блок Adobe GoLive, который помогает поддерживать целостность и сохранность вашего HTML-кода. Они включают в себя полный набор тегов HTML, специальные знаковые коды и специфические настройки браузера. Настройки Web также помогают Web-разработчикам в выборе правильных тегов.и атрибутов для содержимого их страниц. Теги и атрибуты могут быть вставлены путем перетаскивания их из настроек Web в панель редактора источника.
Вы можете редактировать некоторые панели настроек Web, чтобы приспособить их для решения своих задач.
Работа с таблицами
Работа с таблицами
Таблицы в HTML-документах являются основным инструментом верстки. Они позволяют размещать в своих ячейках текст и почти любой объект, от картинки до другой таблицы или даже ролика QuickTime. Как и большинство других объектов Adobe GoLive, таблица может быть расположена прямо в окне документа или в сетке раскладки для наибольшего контроля над ее позицией на странице.
Чтобы вставить таблицу, выполните команду меню Window | Objects (Окно | Объекты). В Objects Palette (Палитра объектов), щелкните по ярлыку Basic (Основные) —
Редактирование HTMLкода
Редактирование HTML-кода
В режиме Source (Исходный код) вы можете просматривать HTML-код своего документа, проверять синтаксис HTML, исправлять ваш код или даже строить Web-страницы с самого начала, используя только HTML. Если вы уже закаленный программист HTML с хорошими профессиональными, навыками в области этого языка и использовали ориентированные на текст редакторы HTML, режим Source (Исходный код) будет для вас очень полезен. Работа в режиме исходного кода подобна работе в текстовом редакторе HTML. Вы можете создавать новый документ и открывать уже существующие в Adobe GoLive, HTML или текстовые документы. Вы можете печатать или вставлять текст из других документов, а также производить и сохранять изменения.
Во время работы в режиме Source (Исходный код), вы можете отбуксировывать пиктограммы HTML-элементов из Objects Palette (Палитра объектов) в текст вашего HTML-кода и использовать их как редактируемые теговые шаблоны. После того как вы вставали элемент, вы можете редактировать его атрибуты и значения атрибутов, в то время как в окне будут отображаться вводимые данные и основные ошибки.
Возможно также перетащить даже цвет из области окна предварительного просмотра палитры цветов и опустить его на выбранном теге в вашем HTML-коде. При этом искомый тег получит параметр цветового оформления с правильным указанием цвета.
Точно также можно перетягивать страницы или URL из окна сайта, чтобы создать ссылку.
В режиме Source (Исходный код) можно и нужно применять базовые команды для форматирования текста из меню Туре (Тип) к выделенному тексту на вашей странице. Чтобы отформатировать текст, в режиме Source (Исходный код) —
Режим Outline Editor
Рисунок 3.8. Режим Outline Editor
Вы можете перетаскивать наиболее часто используемые элементы HTML из Objects Palette (Палитра объектов) и помещать их где-нибудь в окне Outline Editor (Редактор, эскиза), как вы бы сделали в режиме макета. После вставки элемента вы можете редактировать его атрибуты.
СоветСовет
Эскиз, доступный в режиме Outline Editor (Редактор эскиза), содержит все составляющие элементы страницы HTML. Вы можете использовать эту структуру как шаблон и наполнять его своим содержанием.
В режиме Outline Editor (Редактор эскиза) отступы отмечают позицию объекта в пределах иерархии HTML. Элементы <head> и <body> тоже сдвинуты, чтобы показать, что они содержатся в элементе HTML. Элемент <head> в свою очередь содержит элемент <titie> с текстовым полем.
Начальные и конечные тегИ соединены вертикальными линиями, чтобы показать, что они являются дополняющими друг друга объектами.
Outline Editor (Редактор эскиза) предлагает обширные возможности по редактированию кода и навигации в его пределах.
Установка выпадающего списка
Рисунок З.3. Установка выпадающего списка

Для добавления новых элементов в список можно использовать следующие кнопки:
Duplicate (Дублировать), чтобы создать копию уже существующего элемента; New (Новый), чтобы вставить новый элемент. Введите обозначение и значение в соответствующих текстовых полях.Набор специальных HTML-элементов позволяет вам вставлять кнопки в виде изображений, скрытые поля, включая криптографические ключи, и поля для выбора файлов из локальной системы пользователя.
Пиктограмма Input Image (Вставка картинки) вставляет картинку, такую, как например, графическая кнопка подтверждения. Добавление графики может помочь пользователям ориентироваться на ваших страницах. Пиктограмма скрытого поля Hidden Icon (Скрытый значок) вставляет поле, которое не отображается браузерам, но его содержимое все равно отсылается На сервер. Этот тег используется, чтобы посылать дополнительную информацию при обменах информацией между браузером и сервером. Пиктограмма Key Generator (Генератор ключа) позволяет использовать шифровальный алгоритм для обеспечения безопасности транзакций с вашим Web-сайтом. Пиктограмма загрузки файла File Browser (Загрузка файла) вставляет диалоговое окно выбора файла. Это файл потом также может быть передам браузером на сервер.Чтобы добавить изображение, которое будет играть роль кнопки, перетяните пиктограмму Input Image (Вставка картинки) —

Чтобы установить скрытое поле, генератор ключа или загрузчик файлов на разрабатываемую Web-страницу, перетащите пиктограмму Hidden (Скрытое поле), Key Generator (Генератор ключа) или File Browser (Загрузка файла) из панели Forms (Формы) в Objects Palette (Палитра объектов) на вашу страницу или просто дважды щелкните на пиктограмму в Objects Palette (Палитра объектов). После этого, для созданных элементов формы необходимо установить наименование в поле Name (Имя) и дополнительные свойства:
для скрытого поля введите его содержимое в текстовом поле Value (Значение); для поля загрузки файла следует в текстовом поле Visible (Видимый) указать цифровое значение, чтобы определить ширину поля загрузки файла. Разработчики Web-страниц; могут предоставлять возможность пользователям перемещаться между органами ввода данных, входящих в состав форм. В Adobe GoLive эта возможность реализуется при помощи органов управления, располагающихся в секции Focus (Фокус ввода) палитры Inspector (Инспектор).
В форме HTML каждый элемент должен получить фокус ввода, чтобы активизироваться и выполнить свою задачу. В более ранних версиях HTML это выполнялось при помощи щелчка мышью на выбранный элемент. HTML 4.0 представляет альтернативный путь навигации по форме, используя клавиатуру. Последовательный переход между элементами формы осуществляется по нажатию клавиши табуляции. Но для этого элементы формы должны входить в цепочки табуляции, о которой уже упоминалось в первой главе.
Adobe GoLive, естественно, позволяет вам определять цепочку табуляции для элементов формы. Цепочка табуляции указывает порядок, в котором выбираются элементы формы, когда пользователь нажимает кнопку табуляции.
Цепочка табуляции определяется путем установки значения табуляционного индекса для каждого элемента. Как было сказано в первой главе, табуляцион-ный индекс поддерживается при помощи атрибута tabindex, который может входить в состав любого тега, объявляющего элемент формы. Навигация осуществляется от элемента с наименьшим значением индекса к элементу с наибольшим его значением. Если вы назначаете одинаковое значение индекса табуляции двум элементам, последовательность в расположении HTML определяет порядок табулирования. Ярлыки, текстовые поля, поля паролей, области текста, кнопки подтверждения, кнопки очистки (Reset), независимые переключатели, группы переключателей, выпадающие меню и поля списков поддерживают навигацию при помощи клавиши табуляции.
Чтобы установить значение индекса табуляции для элементов форм автоматически, в режиме макета, в меню выполните команду Special | Start Tabulator Indexing (Особые возможности) Начать индексацию). Или выделите первый элемент и нажмите кнопку Start/Stop Indexing (Начать/закончить индексацию) —


Щелкните мышью на каждый элемент последовательно в требуемом порядке табуляции. Номер появляется в каждом поле индекса и в текстовом поле Tab (Табуляция) палитры Inspector (Инспектор). Это порядковый номер элемента в цепочке табуляции.
Чтобы установить значение индекса табуляции для элемента формы вручную, выделите элемент формы по очереди в нужном порядке и введите его порядковый номер в цепочке в текстовом поле Tab (Табуляция) палитры Inspector (Инспектор).
В случае, если вы хотите изменить существующую цепочку табуляции, выделите элемент, с которого вы начнете перенумерацию. Затем стоит выполнить команду меню Special | Start Tabulator Indexing (Особые возможности | Начать индексацию) или нажать кнопку Start/Stop Indexing (Начать/ закончить индексацию) в Inspector Objects (Инспектор объектов). После этого придется щелчками мыши на каждом элементе установить новый порядок перехода по табуляции.
Стандарт HTML 4.0 позволяет создателям Web-страниц устанавливать некоторые элементы форм в состояние "только для чтения". В этом режиме, пользователь не сможет изменить данные, которые уже отображаются в полях ввода.
Чтобы установить этот статус, выберите элемент, который вы хотите сделать недоступным для изменения, и взведите флажок в независимом переключателе Readonly (Только для чтения) в палитре Inspector (Инспектор).
Также разработчик Web-страница может создавать органы ввода в неактивном состоянии, которые потом могут быть активированы выполняемым скриптовым сценарием. Эта возможность позволяет держать кнопку Подтвердить неактивной до тех пор, пока пользователь не введет какой-нибудь нужной информации. Надписи, ярлыки, текстовые поля, текстовые области, кнопки Подтвердить, кнопки Reset, независимые и зависимые переключатели могут быть созданы с применением неактивного статуса.
Чтобы создать какой-либо элемент с неактивным статусом, в окне документа следует выделить этот элемент, а затем в палитре Inspector (Инспектор) взвести флажок Disabled (Недоступен).
В формах, созданных для браузеров совместимых с HTML 4.0, пиктограмма Label (Метка) вставляет текст, связанный с каким-либо органом управления, расположенным на форме. Щелчок пользователя мышью на метку позволяет активировать объект, с которым эта метка связана.
Чтобы вставить метку в создаваемую форму, перетащите пиктограмму Label (Метка) —

Текстовое поле Reference (Ссылка) в палитре Inspector (Инспектор) отображает идентификатор, который создает соответствие между органом ввода данных и его меткой.
Содержание
|
Вперед
|
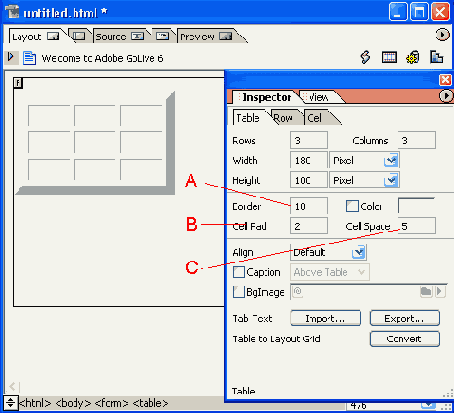
Установка размеров границ и отступов
Рисунок 3.5. Установка размеров границ и отступов в таблице:
А — граница шириной в 10 пикселов;
В — отступ внутри ячеек в 2 пиксела;
С — расстояние между ячейками в 5 пикселов

Чтобы задать фоновый цвет для вcей таблицы, взведите флажок в независимом переключателе Color (Цвет), затем щелкните мышью внутри цветового поля, чтобы его выделить. При этом будет активирована палитра Colors (Цвета). Обратите внимание на то, что когда вы применяете фоновый цвет к таблице и просматриваете таблицу в режиме предварительного просмотра Adobe GoLive или в Netscape Navigator, то цвет появляется только в тех ячейках таблицы, которые содержат какие-либо данные. Для решения этой проблем» необходимо в каждую пустую ячейку таблицы вставить неразрывный пробел. Воспользуйтесь следующим приемом — щелкните мышью внутри ячейки и нажмите <Shift>+<Пробел> (в Windows) или <Орtions>+<Пробел> (в Mac OS).
Заголовок — важный элемент таблицы. Взведите флажок в независимом переключателе Caption (Заголовок) и в соответствующем поле ввода выберите место расположения заголовка относительно самой таблицы.
Применив графическое изображение в качестве фона таблицы, вы можете заметно улучшить ее внешний вид. Взведите флажок в независимом переключателе Bglmage (Фоновое изображение), потом выберите файл изображения, используя кнопку Fetch URL (Пойти за URL) или кнопку Browse (Просмотр).
Чтобы выровнять по горизонтали текст во всех ячейках строки, выделите сначала строку, а затем выберите необходимый пункт из выпадающего списка Horizontal Alignment (Горизонтальное выравнивание), расположенного: на вкладке Row (Строка). Выберите пункт Default (По умолчанию), чтобы выровнять по горизонтали текст в соответствии с настройками браузера. В Adobe GoLive выбор этой опции приводит к выравниванию текста по левой границе ячейки. Выравнивание содержимого ячеек и строк по вертикали осуществляется при помощи выпадающего списка Vertical Alignment (Вертикальное выравнивание). '
Для установки высоты строк» выберите единицу измерения высоты из выпадающего списка Height (Высота). Потом в поле ввода укажите предполагаемую высоту строки в пикселах или процентах. Выберите строку Avto (Автоматически) списка Height (Высота), чтобы браузер сам рассчитывал высоту строки таблицы в зависимостщот содержимого ее ячеек.
Чтобы установить фоновый цвет для всей строки, взведите флажок в независимом переключателе Colors (Цвета),затем щелкните мышью внутри цветового поля, чтобы его выделить можно будет выбрать необходимый фоновый цвет из палитры Colors (Цвета) .
Перейдем к свойствам отдельной ячейки: щелкните дважды мышью, удерживая <Shift> на ячейке, тем самым выделив ее.
Совет
Чтобы изменить параметры нескольких ячеек одновременно, выделите нужные ячейки, а затем перейдите на вкладку Ceil (Ячейка) Inspector Objects (Инспектор объектов). Чтобы выделить дополнительные ячейки, вы можете, удерживая <Shift>, щелкнуть мышью внутри каждой дополнительной ячейки.
Чтобы ячейки могли объединять в себе несколько соседних строк по вертикали, следует ввести нужное .число строк в поле Row Span (Объединение строк), как это показано на Рисунок 3.6.
Аналогично полю Row Span (Объединение строк) поле Column Span (Объединение колонок) служит для объединения в одной ячейке нескольких соседних колонок.
Чтобы явно задать высоту и ширину ячейки, выберите необходимую единицу измерения из выпадающего списка Height (Высота) и Width (Ширина), соответственно, и введите размеры в связанные с этими списками поля ввода. Выберите строку Avto (Автоматически), чтобы браузер пользователя сам устанавливал высоту и ширину.
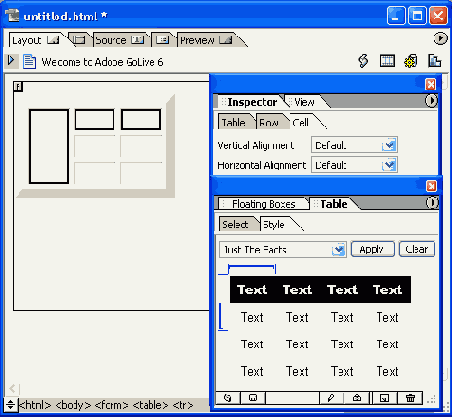
Установка стиля таблицы
Рисунок 3.7. Установка стиля таблицы

Чтобы удалить существующий стиль из таблицы, выделите всю таблицу целиком и на вкладке Style (Стиль) нажмите кнопку Remove (Удалить). Впрочем, имеется возможность к коллекции предустановленных стилей добавить и свои варианты стилевого оформления. Для этого нажмите кнопку New (Новый), чтобы создать новый стиль таблицы. В текстовом поле над кнопкой New (Новый) введите имя для нового стиля таблицы. Нажмите кнопку Capture (Зафиксировать), чтобы захватить стиль выделенной таблицы в окне документа и сохранить его как новый стиль таблицы. Теперь этот стиль добавится к списку предопределенных стилей, и вы сможете применять его к другим таблицам.
Конечно, стили можно не только добавлять, но и удалять. Для этого необходимый стиль надо просто выбрать из выпадающего списка-в левом верхнем углу вкладки Style (Стиль), а затем нажать кнопку Delete (Удалить).
Установка свойств ячеек в таблице
Рисунок 3.4. Установка свойств ячеек в таблице

После того как вы определились с размерами таблицы, самое время настроить параметры отображения. Щелкните мышью на верхнем или левом краю таблицы, тем самым выделив ее. Затем введите нужную ширину в поле ввода Border (Граница) в палитре Inspector (Инспектор). Если вы устанавливаете ширину границы 0, то границы затемнены в режиме макета и не видны в браузере. Чтобы скрыть затемненные границы, которые появляются в режиме Layout (Макет), выполните команду меню Edit Hide Invisible Items (Правка | Скрыть невидимые элементы).
Чтобы изменить вертикальные и горизонтальные отступы содержимого ячеек таблицы от их границ, введите величину отступа в поле Cell Pad (Отступ ячейки).
Поле Сеll Space (Расстояние между ячейками) служит для определения расстояниея между ячейками таблицы.
На Рисунок 3.5 показаны различные примеры границ таблицы, пространства внутри ячеек и расстояние между ячейками.
Создатели Adobe GoLive рекомендуют, чтобы
Внимание
Создатели Adobe GoLive рекомендуют, чтобы вы использовали опцию Post. Добавление информации в данные места назначения может превысить лимит длины URL и, возможно, привести к потере данных. Элементы формы являются элементами HTML и их можно вставить в сайт. Вкладка форм в палитре объектов содержит полный, инвентарь элементов форм, включая кнопки, поля флажков, текстовые поля, поля списков, всплывающие меню, специальные элементы и элементы HTML 4.0.
Чтобы добавить элементы формы ш раэрвбаяизаемую Web-чяраницу, перетащите подходящую пиктограмму из панели Forms (Формы)
Когда вы корректируете высоту Или
Внимание
Когда вы корректируете высоту Или ширину ячейки, Adobe GoLive автоматически корректирует высоту и ширину строки и колонки, которые содержат ячейку.
в таблицу, вы должны отформатировать
Внимание
Перед импортом данных в таблицу, вы должны отформатировать текст в файле в таком виде, который будет принят Adobe GoLive. Для таблиц, состоящих из одной ячейки, текст можно просто отформатировать так, как вы хотите, чтобы текст отображался в таблице. Для таблиц с большим количеством ячеек вы должны так отформатировать данные, чтобы каждая строка представляла собой содержимое одной строки, а содержимое ячеек отделялось друг от друга символами-разделителями (табуляции, запятые, пробелы или точки с запятой). Вы можете вложить таблицу путем помещения ее внутрь ячейки другой таблицы. Потом вы можете поместить еще одну таблицу в ячейку только что вложенной и так далее.
Чтобы создать выделенную область внутри вложенной таблицы, щелкните мышью внутри ячейки в пределах самой внутренней таблицы. Нажмите <Ctrl>+<Enter>, чтобы выделить ячейку. Повторите этот шаг, чтобы выделить всю самую внутреннюю таблицу. Продолжая нажимать ту же пару кнопок одновременно, вы добьетесь последовательного выделения ячеек, а затем целых таблиц содержащих в себе уже выделенные вами до этого ячейки и таблицы.
Пока ваше выделение в таблице состоит из одной ячейки или блока смежных ячеек, Adobe GoLive позволяет вырезать, копировать и вставлять их с помощью команд меню Edit (Правка). Вырезание помогает вам удалить одну или более ячеек из таблицы. Копирование и вставка выделенных вами фрагментов позволяет вам .перемещать содержимое подобных блоков ячеек в таблице, помещать выбранный вами фрагмент внутрь ячейки как вложенную таблицу и помещать выбранный, фрагмент как новую таблицу внутрь текстового поля.
Если вы копируете и вставляете дай того, чтобы переместить содержания сходных блоков, ваш выбор цеди при выделении должен соответствовать исходному выделению. Например, если вы копируете четыре ячейки в строке в качестве исходного фрагмента выделения, то вы можете переместить их только в такие же четыре ячейки.
Чтобы вырезать выделенную в таблице область, выделите отдельную ячейку или блок соседних ячеек и выполните команду меню Edit | Cut (Правка) Вырезать). Чтобы скопировать и вставить выделенную область таблицы, выделите отдельную ячейку или блок соседних ячеек, выполните команду меню Edit | Сору (Правка | Копировать) и выберите один из описанных ниже способов действия. Чтобы переместить содержимое блока ячеек в таблице, выделите этот блок и выполните команду меню Edit | Paste (Правка (Вставить). Чтобы поместить выделенную область в ячейку в качестве вложенной таблицы, щелкните мышью внутри ячейки, в которую вы хотите поместить выделенный фрагмент, и выполните команду меню Edit |Paste (Правка | Вставить).
Вы можете вставлять выбранный фрагмент
Внимание
Вы можете вставлять выбранный фрагмент в качестве вложенной таблицы, только если он содержит более одной ячейки. Иначе, если вы выделили только одну ячейку, Adobe GoLive просто перенесет содержимое этой ячейки в ту ячейку, по которой вы щелкнете мышью. Используя вкладку Select (Выделить) в палитре Table (Таблица), можно отсортировать содержимое таблицы. Сортировка применима как ко всей таблице, так и к отдельным строкам или к отдельным колонкам. Например, если вы сортируете порядок строк в таблице, и верхняя строка содержит заголовки колонок, вы можете применить сортировку всех строк в таблице кроме верхней строки.
Adobe GoLive сортирует данные прежде всего в числовом порядке и только потом уже — в алфавитном. По умолчанию происходит сортировка по возрастанию. Но если вы хотите, то можно задать, чтобы сортировка была сделана в порядке убывания.
Чтобы сортировать содержимое таблицы, щелкните мышью по верхней или левой границам таблицы, тем самым выделяя ее. Выполните команду меню Window | Table (Окно | Таблица) и в палитре Table (Таблица) выберите вкладку Select (Выбор).
Пометьте область таблицы, которую хотите сортировать, создайте выделенную область в таблице в пределах окна документа или панели Select В палитре Table (Таблица) выберите из выпадающего списка Sort (Сортировка) предполагаемый порядок сортировки. Выберите Rows (Строки), если вы хотите, чтобы содержимое одной или более колонок было отсортировано. Выберите Cols (Колонки), если вы хотите, чтобы сортировалось содержимое строк.
По умолчанию, первая колонка имя строка, которую вы выбираете, сортируется в восходящем порядке, как отмечено кнопкой возрастающего порядка —
В зависимости от конкретного стиля
Внимание
В зависимости от конкретного стиля вы можете быть не в состоянии изменить строки или колонки содержащие стили, повторенные по всей таблице. Например, если стиль всех, колонок одинаков и синие скобки отмечают вторую колонку, то вы не сможете изменить размер скобок, чтобы модифицировать стиль. После того, как необходимый стиль выбран, нажмите кнопку Apply (Применить), чтобы применить стиль к своей таблице.
Окно исходного кода отображает лежаиций
Внимание
Окно исходного кода отображает лежаиций в основе вашего документа HTML-код только тогда, когда режим макета окна документа активен. Для редактирования HTML-кода, помимо выше изложенных способов, вы можете воспользоваться вкладкой Outline Editor (Редактор эскиза). Он отображает элементы HTML-кода в иерархическом структурированном виде. Используя этот режим, вы можете генерировать чистый, правильный HTML не набирая ни единого элемента кода. Вы выбираете теги и атрибуты из меню или панели инструментов, перетягиваете объекты из палитры и используете кнопку Fetch URL (Пойти за URL), чтобы соединять страницы и графику. Вы можете построить Web-страницы с самого начала, улучшить ваш код и даже установить новые теги и атрибуты.
На Рисунок 3.8 изображены элементы окна в режиме Outline Editor (Редактор эскиза).
Режим Outline Editor (Редактор эскиза) имеет свою панель инструментов. Используйте ее для вставки и редактирования HTML-элементов.
Кнопка New Tag (Новый тег) —
Adobe GoLive не проверяет ошибки
Внимание

Adobe GoLive не проверяет ошибки в синтаксисе Palette, которые вы можете ввести во время работы в режиме Outline Editor (Редактор эскиза). Для поиска ошибок вам необходимо переключиться в режим редактирования исходного кода. Вы можете использовать панель инструментов режима Outline Editor (Редактор эскиза) для вставки текстовых полей, для ввода содержимого или комментариев на вашей Web-странице. Текст, введенный в поле комментариев HTML, не появляется на вашей Web-странице во время просмотра в окне браузера.
Чтобы вставить текстовое поле или поле комментария, в режиме Outline Editor (Редактор эскизов) выдадите элемент HTML и потом произведите одно из следующий действий:
Чтобы вставить текст в вашу страницу, нажмите на кнопку New Text (Новый текст) на панели инструментов режима Outline Editor (Редактор эскиза). Чтобы вставить комментарии на вашей странице, нажмите кнопку New Comment (Новый комментарий) на панели инструментов режима редактора эскиза. Вы мажете поместить комментарии, в любое место вашего документа. Комментарии появляются затемненными э режиме редактора эскиза, чтобы напомнить вам, что они не будут отображаться на вашей Web-странице, но остаются выбираемыми и редактируемыми.
Вы можете вставлять и редактировать атрибуты тегов, используя панель инструментов режима редактора эскиза. Атрибуты, как мы знаем, задают дополнительные свойства тегов. Чтобы вставить новый атрибут тега, выберите тег, куда вы хотите вставить атрибут и нажмите кнопку New Attribute (Новый атрибут) на панели инструментов. Бланк атрибута появляется под другими атрибутами тега. Осталось только ввести имя атрибута в текстовом поле и нажать клавишу <Enter>.
Если вы не уверены, является
Внимание
Если вы не уверены, является ли атрибут правильным, вы можете проконсультироваться по этому поводу у консорциума W3C на его сайте www.W3C.org. Чтобы переключить формат отображения тегов, выберите парный тег в окне документа в режиме эскиза. Нажмите кнопку Toggle Binary (Переключиться на парный) на панели инструментов. По умолчанию отображаются обе части парных тегов. Эта команда меняет отображение только выделенного тега.
HTML — язык, постоянно расширяющийся, и новые тега создаются часто. Чтобы гарантировать, что ваши Web-страницы всегда используют последние технологии, Adobe GoLive предоставляет вам возможность ввести имена новых тегов и отредактировать их атрибуты. Это можно сделать, в режиме макета перетянув пиктограмму Tag (Тег) —
В качестве общего правила можно
Внимание
В качестве общего правила можно вывести следующее: вам следует избегать использования знаков, которые обычно употребляется в качестве структурных элементов в пределах синтаксиса исходного кода. Например, знаки "больше чем" (>) и "меньше чем" (<) заключают теги HTML. Обычно во время вставки текстового макроса, текстовый макроинструмент Adobe GoLive выделяет целую вставку. Однако чтобы обеспечить наибольшую гладкость процесса работы, вы можете также помещать место добавления или выделять текст для перепечатывания в любом месте вставки. Еще одно удобство работы с макросами заключается в том, что существует возможность указать Adobe GoLive .так называемые1 "места добавления" и "места перепечатывания".
Помещение "места добавления1' в макрос совершается путем вставки значка "вертикальная черта" (|). Например:
Image /<img "arc- I" width="20," height="2Q">"/ .
Вертикальная черта после атрибута БГС и знака равенства помещает место вставки так, что вы можете ввести значение атрибута без необходимости двигать курсор к нужному месту.
Выделение текста для перепечатывания совершается с применением одинарных кавычек. Например:
Image §<img ",src-. ./GIFS/ .'???'.GIF " width="20" height=*"20">"§
Три знака вопроса, заключенные в кавычки будут выделены, когда вы вставите этот макрос.
Чтобы сократить общую наборную работу и сделать ваши файлы макросов более легкими для поддержания, текстовый макро инструмент Adobe GoLive позволяет вам ссылаться на другие макросы изнутри макросов.
Чтобы вызвать другой макрос изнутри макроса, вам нужно заключить имя этого макроса в знаки доллара ($). Следующий пример показывает правильный синтаксис.
Макрос № 1.
Meta-author /<META NAME-"author" CONTENT="$author$"/
Макрос№ 2.
Author "John Smith" При вставке макроса meta-author Adobe GoLive будет автоматически искать второй макрос с именем author и вставлять его содержимое в определенное заранее место первого макроса, так что в результате получится:
МЕТА NAME="author" CONTENT-"John Smith"
Бели вызываемый макрос содержит ссылку на вызвавший его макрос, возникнет феномен так называемой "циклической ссылки". Как поведет себя Adobe GoLive, столкнувшись с такой ситуацией? Оказывается вот как. Встретив ссылку на макрос, уже встречавшийся ранее, Adobe GoLive разорвет цепочку вставки, подставив в место содержимого последнего макроса его имя. Вот простой пример:
maerosa "A to $macrosb$" macrosb "В to $macrosc$" macrosc "С to $macrosa$"
В результате вызова макроса macrosa в исходный текст будет добавлена следующая строка:
A to В to С to macrosa
Как видно из примера, Adobe GoLive игнорирует циклическую ссылку назад к макросу macrosa и вставляют вместо этого наименование макроса.
Как уже было отмечено, вы можете использовать три контрольных знака, чтобы отметить, что происходит, когда текстовый макрос вставлен:
одиночные кавычки отмечают выделение; вертикальнаячертауказывает место вставки; знаки доллара используются, чтобы ссылаться на Другие текстовые макросы. Но может возникнуть ситуация, когда потребуется создать макрос, содержащий в себе один из этих символов. Например, синтаксис JavaScript требует, чтобы текстовые строки были заключены в одиночные кавычки. Этот конфликт решается путем замени знаков кавычек знаками процента (%) (или любыми другими подходящими знаками). Текстовый макрос инструмент Adobe GoLive имеет три встроенных ключевых слова, которые позволяют вам переименовывать контрольные знаки.
Selection (выделение) дает вам возможность переименовать маркеры выделения, если одинарные кавычки не позволены. Например:
Selection = %
Macros /Write.document.write('%what%')/
В данном примере символ (%) играет роль маркера выделения.
Сaret (знак вставки) позволяет вам переименовать маркер места вставки, если вертикальная черта не позволена, например, потому, что она используется для выражения поразрядной операции логического сложения или (OR) в JavaScript
Caret =»%
Macro (макрос) позволяет вам переименовать знаки долларов заключающие между собой имя макроса.
Macro = %
Adobe GoLive позволяет вам сохранять части вашей Web-страницы как фрагменты HTML, т. е. куски уже готового HTML-кода, которые не закреплены в структуре страницы. Фрагменты HTML могут быть использованы в построении динамических страниц с использованием WebObjects.
Вы можете также сохранять части вашей Web-страницы как отрезки кода в окне сайта или как компоненты, которые могут быть вновь использованы и динамически обновлены в соответствии с новыми данными в Adobe GoLive.
Чтобы создать фрагмент HTML, выполните команду меню File INew (Файл | Новый) для создания нового документа. Затем вставьте в него часть вашей Web-страницы, которую вы хотите сохранить как фрагмент HTML. Щелкните на пиктограмму страницы
Adobe GoLive стирает из исходного кода теги <htmi>, <head>, <titie> (если они пустые) и <body>, оставляя все другие теги и атрибуты в пределах тега <body> нетронутыми.
Теперь у вас есть готовый фрагмент чистого HTML-кода, который можно безболезненно вставлять в другие разрабатываемые Web-страницы.
Не редактируйте настройки Web без
Внимание
Не редактируйте настройки Web без резервного копирования, если вы не являетесь специалистом в области HTML. Иначе результатом может явиться серьезное ухудшение качества ваших страниц. После установки прикладной системы, создайте резервную копию поля настроек Web. Когда вы редактируете базу данных настроек Web, время от времени делайте ее копию. Вставка новых тегов, атрибутов, нумерации или других объектов в установки Web не повышает автоматически функциональность Adobe GoLive и не вставляет какие-либо новые значки в Objects Palette (Палитра объектов). Чтобы вставить новые теги, вы должны ввести их вручную в режиме Source (Исходный код) или выбрать их из выпадающих меию режима ОвШне Editor (Редактор эскиза). Элементы HTML, вставлеийме лойьзоватеяем, принимаются проверкой синтаксиса как прдайльные.
Если вы допустите ошибку во время редактирования настроек Web, то всегда сможете восстановить,основные настройки.
Чтофы просмотреть настройки Web, сначала надо их открыть. Для этого следует выполнить команду меню Edit | Web Settings (Правка | Настройки Web).
Вкладка Global (Основные) —
Прежде чем вставлять новые элементы
Внимание
Прежде чем вставлять новые элементы в настройки Web, проконсультируйтесь с документацией консорциума W3C на его сайте www.W3C.org, чтобы избежать использования неподдерживаемых тегов на вашей странице. Удаляется любой элемент чрезвычайно просто. Выделите его и нажмите клавишу <Delete>. To же самое можно сделать, выбрав команду Delete (Удалить) в контекстном меню.
Если вы добавили новый тег, то необходимо дать ему имя на панели Basic (Основное) палитры Inspector (Инспектор), описать его функции и установить различные опции, зависящие от его структуры и содержания.
Чтобы редактироветь тег, сначала его необходимо создать, ввести его имя без угловых скобок в текстовом поле Name (Наименование) и нажать клавишу < Enter>. Далее введите описание в текстовом поле Comment (Комментарий) и нажмите клавишу < Enter>.
Затем в выпадающем списке Stractare (Структура) следует указать структурный уровень нового тега.
Значение Block (Блок) создает элемент блочного уровня, который может содержать другие элементы, такие, как тег <body>. Значение Inline Visible (Видимый) создает элемент, который имеет видимое содержание HTML. Этот элемент может находиться только в пределах содержащего элемента, такого, как тег <img>. Значение Inline Invisible (Скрытый) создает элемент, который может существовать только в пределах содержащего элемента, но сам по себе невидим (хотя и влияет на визуальные качества содержания HTML), такой, как тег <bold>. Значение Inline Container (Контейнер) создает элемент-контейнер, который может существовать только в пределах другого содержащего элемента. Он может иметь как HTML содержание, так и видимое содержание HTML, как например, тег <applet>. Значение Inline Killer (Разрыв строки) зарезервировано для использования с тегом <Ьг>. Тип содержимого тега и правила обработки этого содержимого указываются при помощи выпадающего списка Content (Содержание), чтобы определить, как. Adobe GoLive трактует содержание тега.
Значение Normal (Стандартный) заставляет Adobe GoLive рассматривать содержание так, как оно было указано в списке Structure (Структура). Значение .Get All Spaces (Сохранять все пробелы) заставляет Adobe GoLive отображать текстовое содержимое тега без ликвидации двойных пробелов. Например, эта опция позволяет Adobe GoLive адекватно отображать пробелы в теге <рге>. Значение Соте Text (Чистый текст) указывает, что содержимое тега следует. отображать без добавления .или удаления каких бы то ни было элементов. Например, эта опция позволяет Adobe GoLive читать и писать информацию не входящую в обычный HTML, содержащуюся в теге Некоторые теги нуждаются в применении закрывающих близнецов, некоторые, как например, <br>, нет. Поэтому Adobe GoLive предоставляет разра-бфийку возможность указать необходимость закрывающего тега. Для этого служит выпадающий список Bid Ifcg (Конечный тег). Элементы этого списка указывают, когда следует использовать закрывающий тег.
Required (Обязательный) указывает, что тег нуждается в своем закрывающем близнеце, и Adobe ОоШе предполагает его наличие. Optional (do not write) (Необязательный, по умолчанию не писать) отмечает, что тег не обязательно нуждается в конечном теге и что Adobe GoLive не предполагает его применение. Optimal (write) (Необязательный, по умолчанию писать) отмечает, что тег не обязательно нуждается в конечном теге, но что вы хотите, чтобы Adobe GoLive вставил его. Для любого тега в панели настроек Web вы можете указывать некоторые параметры отображения содержимого тега на вкладке Output (Вывод) в палитре Inspector (Инспектор).
Чтобы установить основное форматирование для содержимого текущего тега, выделите тег на панели HTML окна настроек Web. В палитре Inspector (Инспектор) на вкладке Output (Вывод) используйте один из выпадающих списков.
Outside (Внешние) задает вертикальное расстояние между самими тегами и другими элементами над и под ними. Inside (Внутренние) задает вертикальное расстояние между начальным и конечным тегами и их содержимым. Для любого тега внутри настроек Web вкладка Version (Версия) , палитра Inspector (Инспектор) позволяет указывать целевую версию,браузера или стандарта HTML и устанавливать обычные атрибуты. Настройки Web описывают поведение браузера, использующего определенные наборы тегов, атрибутов и перечней. Если вы создаете обычный тег, вы можете указать, должна ли проверка синтаксиса отмечать его как ошибочный или верный.
и настройки на вкладке Version
Внимание
Исходные свойства установок браузера и настройки на вкладке Version (Версия) палитры Inspector (Инспектор) не влияют на то, как Adobe GoLive пишет HTML-код; также они не влияют на то, как ваши страницы отображаются браузерами. Если вы добавляете в тег новый атрибут, вы должны дать ему имя на панели Basic (Основное) палитры Inspector (Инспектор), описать его функции И установить требуемый статус и значения атрибута.
Чтобы отредактировать атрибут, создайте его и введите наименование в текстовое поле Attr Name (Имя Атрибута). Затем введите его описание в текстовое поле Comment (Комментарий) и нажмите клавишу <Enter>.
Выберите тип атрибута, из выпадающего списка Attribute Is (Атрибут является).
Optional (He обязателен) показывает, что атрибут не обязателен для браузера, чтобы правильно интерпретировать тег. Required (Требуется) указывает, что атрибут должен быть обязательно использован браузером, чтобы правильно интерпретировать тег. Alternate (Возможен) показывает, что обе вышеуказанных функции приемлемы. Проверка синтаксиса Adobe GoLive не будет маркироватьдег как ошибочный, если атрибут пропущен. При помощи выпадающего списка Value Type (Тип значения) разработчик может задать тип значения редактируемого атрибута.
Text (Текст) допускает любой буквенно-цифровой ряд знаков в кодировке Weaern. Используйте эту функцию, если вы не уверены по поводу применения кодировки. Encoded Text (Кодированный текст)допускает любой буквенно-цифровой ряд знаков в любой кодировке. Number (Число) допускает только цифровое значение. Enumeration (Перечисление) указывает, что атрибут имеет перечислимый тип. Color (Цвет) допускает только цветовой код RGB. URL допускает только универсальный локатор ресурса (Universal Resource Locator). JavaScript допускает только JavaScript-код. Взведите флажок в независимом переключателе Create this attribute (Создать этот атрибут) и введите значение нового атрибута в поле Value (Значение).
Как известно, HTML использует специфическую систему обозначения для специальных знаков, которые не входят в распространенные кодировки. Вкладка Characters (Символы) окна настроек Web включает такие специальные символы, которые описаны в ISO 8859-1 и поддерживаются стандартами HTML3.2 и выше. A4obe GoLive использует содержание вкладки Characters (Символы), чтобы управлять работой с подобными символами. Эти символы разделены на три категории.
Basics (Основные) содержит часто используемые специальные знаки, такие, как зяаки кавычек, знак &, знаки "больше" (>) и "меньше" (<). Characters'(Символы) представляет списком полный набор знаков западных языков. General Punctuation (Общая пунктуация) включает варианты пробелов и тире. Каждый знак имеет свое имя в HTML, визуальное изображение, коды Мае OS и ISO и текстовое описание. Если знак не может быть отображен в системном шрифте, в колонке Char (Символ) панели Characters (Символы) он не отображается.
При вставке новых символов руководствуйтесь изложенными ниже принципами.
Новые символы должны быть утверждены консорциумом W3C. Только так можно гарантировать, что они будут поддерживаться браузерами. Mac OS не отображает некоторые символы которые отображаются на других платформах. Чтобы предварительно просмотреть символы вы, вероятно, будете должны запустить браузер. Символы, которые являются характерными для Mac OS, могут быть вставлены, но они не будут отображаться в браузерах других платформ. Вкладка Browser Profiles (Профили браузеров) содержит установленные по умолчанию списки стилей для всех основных браузеров Windows и Mac OS. Они, в первую очередь, применяются для предварительного просмотра страниц. Они позволяют вам увидеть, как шрифты и другие элементы дизайна отображаются в Windows и Mac OS, но не влияют на то, как Adobe GoLive пишет HTML-код.
Не путайте эти, установленные по
Внимание
Не путайте эти, установленные по умолчанию, списки стилей со списками стилей, которые вы создаете и на которые ссылаетесь, используя тег <style> в ваших HTML-файлах. Вы можете также дублировать элемент и редактировать его, чтобы создать определяемый пользователем список.
Чтобы создать новый используемый по умолчанию список стилей, на панели CSS окна выберите список стилей, который наилучшим образом отвечает вашим требованиям.
Выберите новый список стилей и перейдите на вкладку Basic (Основное) палитры Inspector (Инспектор). Введите имя, системную информацию и комментарии для создаваемого списка стилей,
Список стилей Root (Корневой), который вы выбираете на панели CSS настроек Web, определяет значения, используемые по умолчанию в ваших страницах и сайтах. Но вы можете использовать палитру Inspector (Инспектор) и панель предварительного просмотра, чтобы контролировать внешний вид документов при использовании различных списков стилей.
Чтобы предварительно просмотреть ваши страницы с различными списками стилей, перейдите на вкладку Layout (Макет) вашего окна документа и в палитре Inspector (Инспектор) на вкладке View Controller выберите новый список стилей из списка Root CSS (Корневой CSS) и просмотрите эффекты вашего нового списка стилей.
